Browser extensions greatly enhance your browser's functionality and provide quick access to your favourite software without leaving the browser. For example, video calling software such as WebEx and Zoom provides browser extensions to access video conferences with one click from the browser. Similarly, there are bookmarklets, which are like Post-It notes. You can create a bookmarklet that sticks to the browser’s bookmark bar and when you click it, it performs an action. This is helpful as it can be used for automating a task in the browser and you don't need to repeat the same task again (such as clicking through menus on a web page).
Collectively, browser extensions and bookmarklets ease out our lives and save a lot of time by cutting down repetitive actions. So how can we leverage their strengths and combine them with the cross-browser testing software functionality? Browserling has worked it out perfectly and has developed not only an extension but a couple of other methods that enable quick one-click cross-browser testing in seconds. Their methods for quick testing will be the focus of this post with the following highlights:
Their work will be the focus of this post with the following highlights:
- Browserling Browser Extension.
- How to Install Browserling Chrome Extension?
- How to Perform Cross-Browser Testing with Browserling Extension?
- Browserling Bookmarklets.
- How to Setup Browserling Bookmarklets?
- How to use Browserling Bookmarklets?
- Quick Browser Access URLs in Browserling.
Before moving ahead into this post, it is recommended to go through the Introduction to Browserling post and try cross-browser testing on Browserling to get yourself accustomed to the software.
Browserling Browser Extension
Browserling's browser extension is a very helpful tool to perform cross-browser testing with a single click. The Browserling extension can save your time by launching the website you are currently viewing in the live testing environment without visiting Browserling's website first. The extension grabs the current website URL and lets you select the platform (OS), platform version, browser, and browser version. It then opens the website in the browser and platform you selected and runs the cross-browser tests from within itself. All this process of launching a website in a testing environment takes just a couple of clicks and makes the overall process much easier and faster.
Browserling provides its extension for all major browsers such as Firefox, Google Chrome, Safari, and Opera. If you are using the Edge browser and would like to perform cross-browser testing through an extension on it as well, Browserling is currently developing an extension for this browser as well. Also, an extension for Internet Explorer is on the way, too. Some browsers use the name “extension” but some others call it an “add-on”. Both mean the same thing. In this post, the installation will be demonstrated via the Google Chrome extension. However, the extension works exactly the same in all browsers.
How to Install Browserling Chrome Extension?
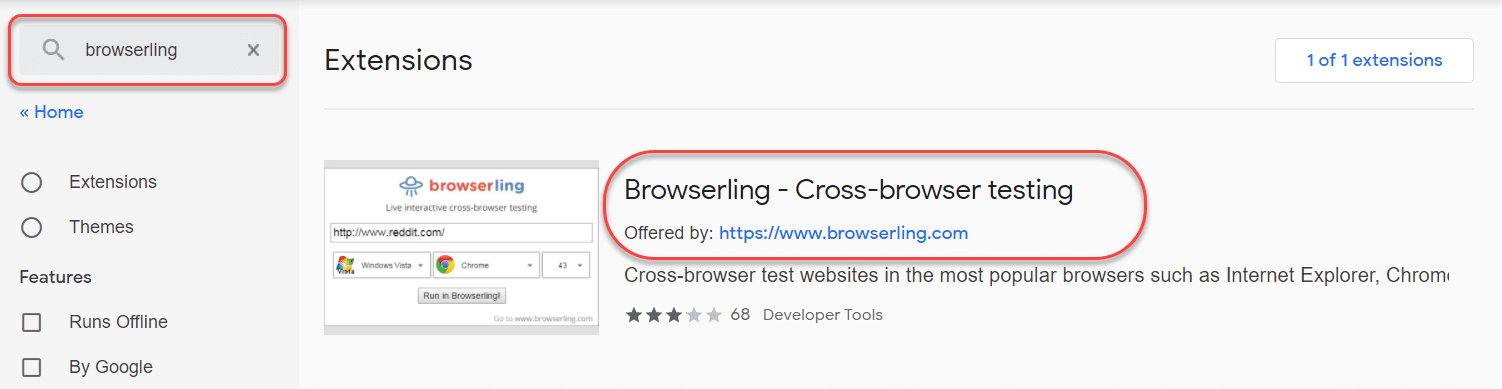
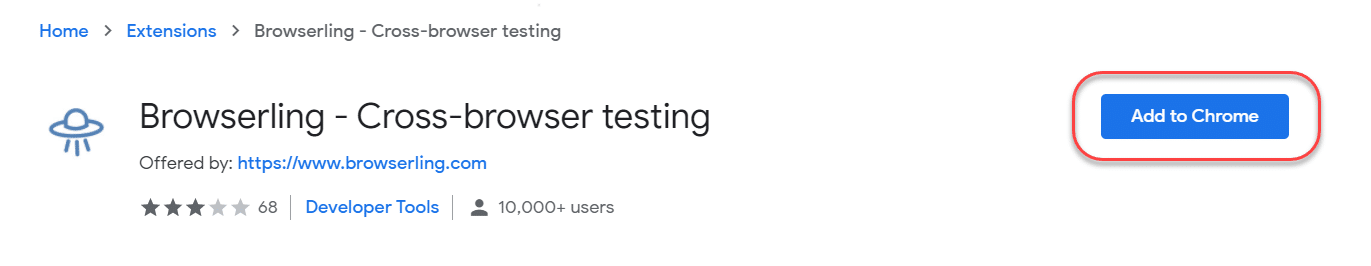
- Firstly, to install the Browserling chrome extension, visit the Google Chrome web store, which is the host of the extension, and search for the keyword "Browserling" or "Browserling - Cross-Browser Testing".

Additionally, you can also access the Browserling chrome extension page directly from this link.
- Secondly, click "Add to Chrome" for installing the extension in your browser.

The installed browser extension can be identified with the Browserling logo beside the address bar.
![]()
After installing the browser extension, we can progress towards performing cross-browser testing through the Browserling extension.
How to Perform Cross-Browser Testing with Browserling Extension?
Once the Browserling browser extension is added to your browser, using it is a straightforward process done in three steps.
-
Open the website (demoqa.com in this demo) in your browser for which you want to test for cross-browser compatibility issues (as of here, we did the demonstration on Google Chrome).
-
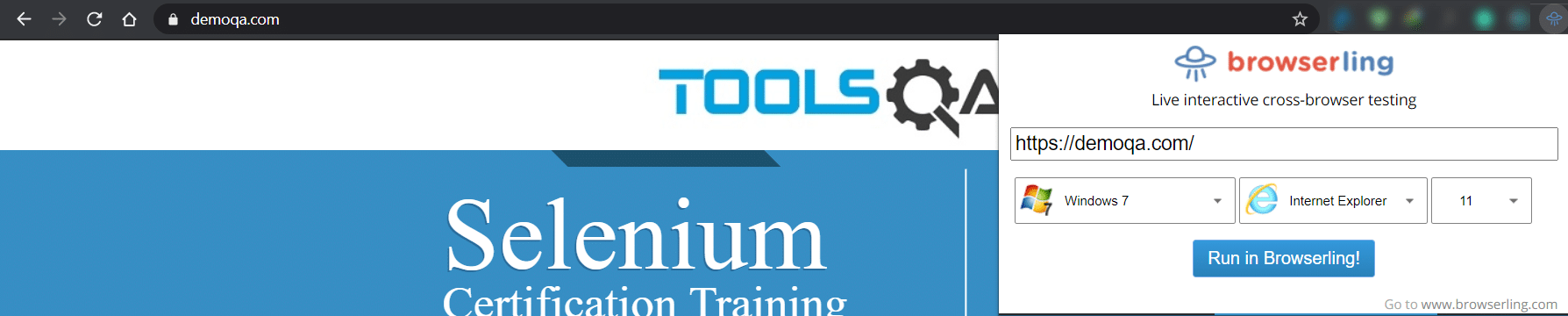
Secondly, click the Browserling Extension icon.

Notice that the website’s address is already populated into the extension and it’s ready to launch the virtual browser on Browserling's server.
- In case you need a different OS+browser combo than in the default options, just select the new operating system and browser in the menu and press the "Run in Browserling" button.

For the new users without a Browserling account, the session will run for 3 minutes that lets you quickly see if there are no issues with your website. To avoid unnecessary interruptions and perform longer testing, it’s better to sign in once through the Browserling website.
When the website is launched, users can also make use of the screenshot testing feature to mark bugs, upload them to Imgur for quick sharing, send them to their team members, or save them in their account for later use.
Browserling Bookmarklets
Browserling bookmarklets is another great invention for all bookmarklet lovers. Similar to extensions and add-ons, they enable one-click testing without opening the Browserling website. Bookmarklets are small JavaScript programs that can be saved as a URL and added to your bookmarks list or bookmarks bar below the address bar. When you click them, JavaScript executes on the page you are viewing and performs some action. In this case, the action is to run a Browserling cross-browser test. Bookmarklets increase the testing efficiency by saving time and launching the website you need to test in your favourite combination of OS and browser (including OS version and browser) from the same screen with a single click.

Browserling bookmarklets are easy to configure and set up in your browser and do not demand any input from the user. Once they are set up, you just bookmark them and use them as much as needed.
How to Setup Browserling Bookmarklets?
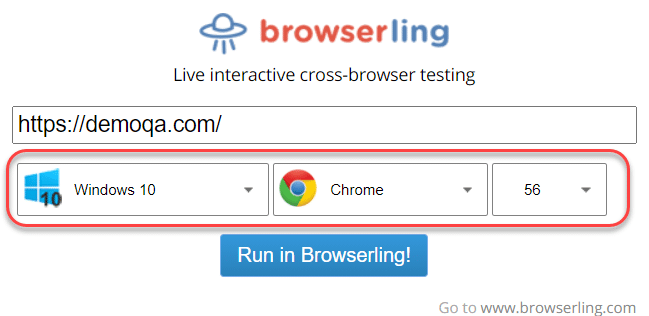
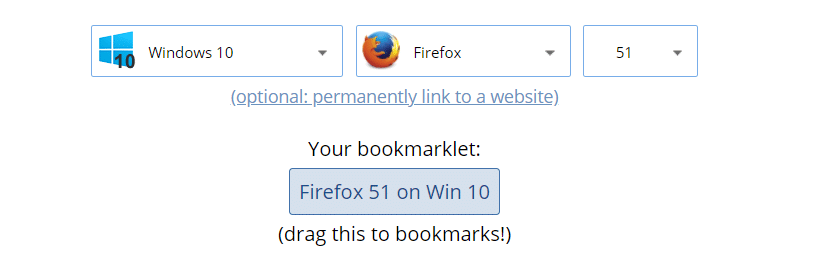
To setup Browserling bookmarklets, visit the Bookmarklets web page to create a bookmarklet of your needed configuration.

In the above demonstration, the configured combination is Windows 10 + Mozilla Firefox Version 51. Your combination will be visible in the button below "Your bookmarklet " text.
Drag the button to your bookmark list to add it as one of the bookmarks.

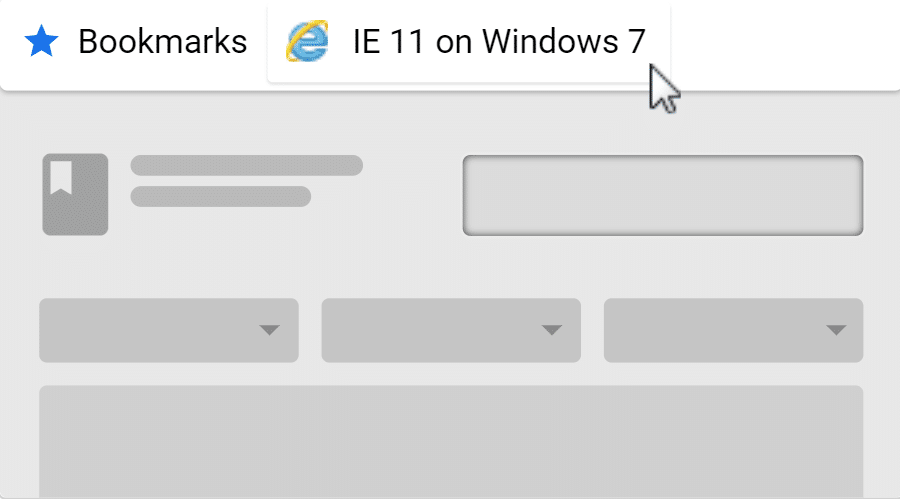
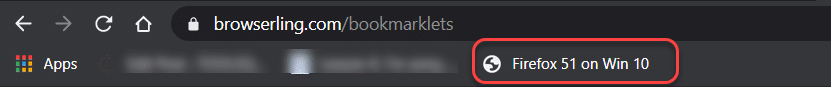
In the above image, you can see Chrome’s bookmark section. When you drag and drop the button to it, it will say “Firefox 51 on Win 10” as a bookmark and that means the bookmarklet has been successfully added.
How to use Browserling Bookmarklets?
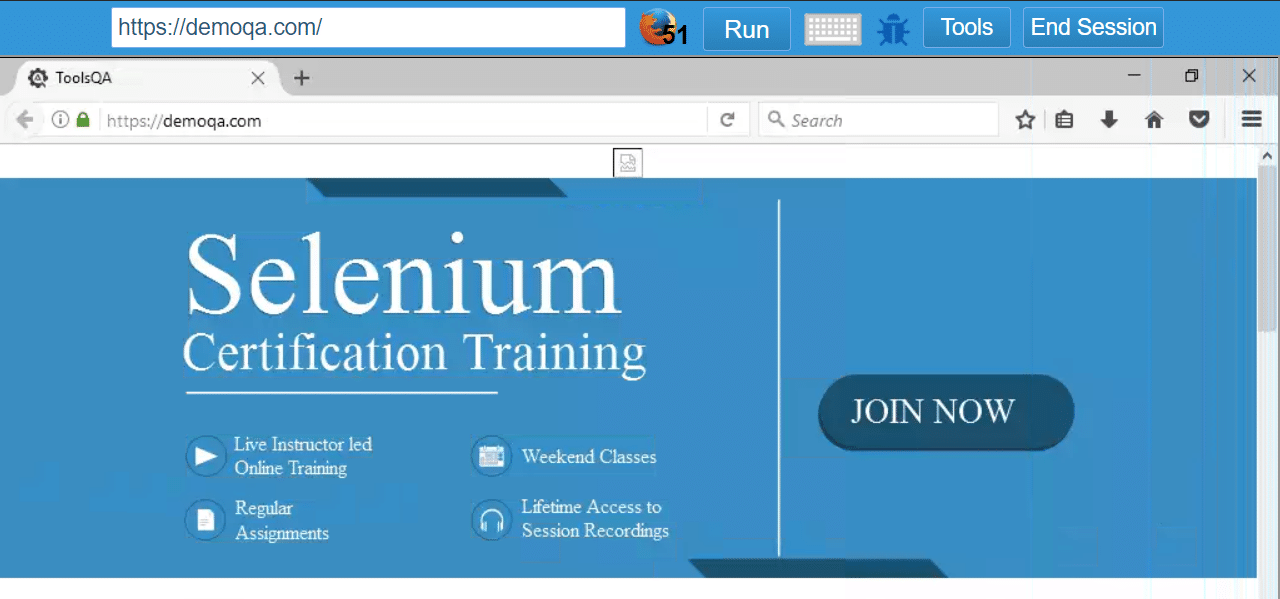
To use Browserling bookmarklets, open the web address (demoqa.com is used here for demonstration) in your browser where you added the bookmarklet with OS+browser combination. When the website is rendered on the screen, press the bookmarked combination in the bookmarks list. The bookmarklet will automatically execute, pick up the current tab's URL and launch the website in the bookmarked online browser combination on Browserling's servers.

This is the easiest method to launch a website in your favourite operating system and browser combination with a single click. When it launches, you can take advantage of Tools and other Browserling features discussed in the Live Interactive Cross-Browser Testing post.
Quick Browser Access URLs in Browserling
The third option for quick cross-browser testing that we’ll introduce in this post are quick browser access URLs. They will save you a visit to the Browserling website and launch the cross-browser testing environment directly when you open this special URL. The URL contains the specification of which platform, browser, and website you will be testing. The special quick browser access URLs are very useful for linking to a specific browser, or sending a bug report over an email, or including a link in a bug ticket.
This feature can be used by creating a URL from OS, OS_VERSION, BROWSER, BROWSER_VERSION, and LINK components. The syntax of the quick browser access URL is as follows:
http://browserling.com/browse/OS/OS_VERSION/BROWSER/BROWSER_VERSION/LINK
The capital words are variables and need to be replaced with values. For example, to access demoqa.com through a quick access URL in Chrome 86 and Windows 10, you will set OS to “win”, OS_VERSION to “10”, BROWSER to “chrome”, BROWSER_VERSION to “86”, and LINK to “demoqa.com”. As a result, you will get the following web address:
http://browserling.com/browse/win/10/chrome/86/demoqa.com
This URL will open the demoqa.com website on Browserling servers running in Chrome 86 on Windows 10.
Similarly, this link: http://browserling.com/browse/win/7/ie/11/demoqa.com will open demoqa.com in Internet Explorer 11 on Windows 7.
If there are no platform requirements, you can open the website on the latest platform by skipping the operating system section as follows:
http://browserling.com/browse/chrome/86/demoqa.com
This will open demoqa.com in Chrome 86 on the default platform.
Testers aiming at the newest browser version of a browser can use the keyword "latest" to launch the latest browser version. The following example will launch demoqa.com in the latest Chrome browser version on Windows 10:
http://browserling.com/browse/win/10/chrome/latest/demoqa.com
Or, you can shorten this URL and omit the platform part and “browse” part as follows to get the latest Chrome:
http://browserling.com/chrome/latest/demoqa.com
For Firefox:
http://browserling.com/firefox/latest/demoqa.com
For Safari:
http://browserling.com/safari/latest/demoqa.com
For Opera:
http://browserling.com/opera/latest/demoqa.com
For Internet Explorer:
http://browserling.com/ie/86/demoqa.com
For Microsoft Edge:
http://browserling.com/edge/86/demoqa.com
You can also skip the browser and browser version altogether like this:
http://browserling.com/ie
http://browserling.com/edge
http://browserling.com/chrome
http://browserling.com/firefox
http://browserling.com/opera
http://browserling.com/safari
These links will open an empty browser and then you can enter the link in the browser yourself.
Alright! So this post showed us and explained three time-saving methods for launching websites on Browserling servers with a single click. These methods come in handy when a lot of time is spent cross-browser testing during the day. While all three methods work efficiently, these methods correspond to different preferences testers have. I hope this post will help you leverage the powerful features that Browserling offers. In the next post, we’ll look at more Browserling features so stay tuned!