Let us imagine a scenario, you have built a brand-new website or made a recent overhaul of the way your existing website looks visually. You launch your new website or release the changes to production. A potential customer landed to the website using the Internet Explorer browser. Did you test your website to ensure it is visually compatible for Internet Explorer? Your favorite browser is Chrome and that’s the only browser where the website is tested. Your website could be in trouble as a few of your elements are misaligned and it does not look presentable on Internet Explorer. This issue is known as a browser compatibility issue and is one of the biggest issues web developers deal with today.
Customers are visiting sites from all different browsers/devices and it is critical that websites are compatible on all browsers & devices. It directly affects the brand reputation and revenue.
In this tutorial, we will detail out some common cross-browser issues and how cross-browser testing can help with those issues. In this tutorial, we will detail you about the cross-browser issues and cross-browser testing with key highlights being:
- What is Cross Browser Testing (CBT)?
- Need for cross-browser testing
- *esponsible teams for cross-browser testing
- How to perform cross-browser testing?
What is Cross Browser Testing?
As the name suggests, Cross Browser Testing (CBT) is a process to perform tests on multiple browsers. This is done to know how a website performs on different browsers. Cross browser testing gives the confidence that the website behavior is consistent across various browsers. CBT just not tests the performance of the website on different platforms but also checks the UI behavior on these platforms.
There are many ways that a website can fail in front of the audience, but cross browser issues should not be one of them. The performance of your website adds up to the success of it.
Since technology has advanced so much, the internet is available to many people today. This number has increased quite significantly for mobile users since mobile has become an important part of life. Easy internet access has increased browser usage on desktop and mobile platforms. For this, cross browser testing becomes an important process before launching a website. But, cross-Browser testing comes at a cost. Therefore, not every website goes through this testing.
For example, you would not need to have a government examination application website go through this process. You can simply add a disclaimer to open the website in a particular browser. Since you need to fill the form somehow, the customers will open it however possible. This is not the case with the website where it is not necessary to open it. For example, a website that lets you download songs. You would want your customers to have a seamless experience whether they browse your website on Android or iOS. If I sum it up, you need to get your website tested.

Why we need Cross Browser Testing?
With the example provided above, you must be getting a good sense of how important is to test a website on different browsers & devices, which adds to the success of the website. Cross Browser Testing is essential to gain confidence on the website across multiple browsers, platforms, versions, and resolutions.
With the advancements in technology at such a staggering rate, the number of browsers has increased for both mobile and desktop. Since not all the major browsers are pre-installed into operating systems, tools such as CrossBrowserTesting can be used to test on different browsers and devices with no installation. You additionally be able to test on different versions of these browsers. Knowing that users could be visiting the website from different browsers, versions, platforms and, devices this makes cross-browser testing critical to web development.

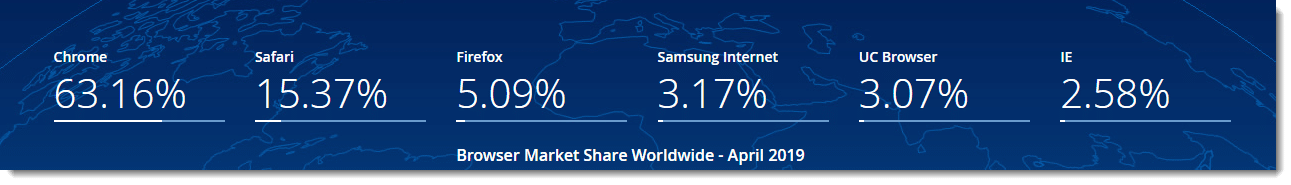
Have a look at the different browsers and their market share from statcounter. These stats reveal how people are using different browsers (all platforms) in the market and a website can be opened in any of those. Also, see the image below about the different browsers being used today which adds to the cross-browser issues.

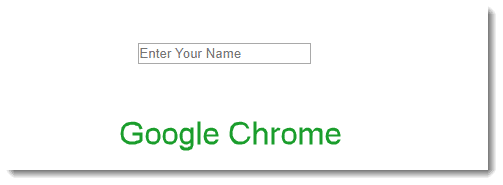
Okay, leave the browsers. Now you have options to run different browsers on different operating systems also with the help of virtual machines. Since this much advancements have been done, your customer can be using anything based on his interest. You need to be prepared. This is why cross-browser testing is required. Every browser parses the code differently. One thing in one browser may be interpreted differently in another. This can also be seen in the below-given image:

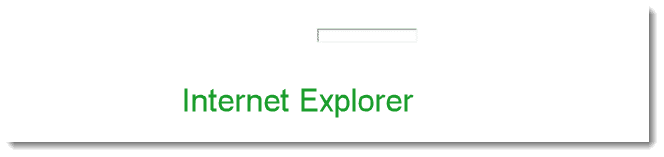
While in IE the same code looks like:

Now the difference between the appearance of text element on the above two browsers is clearly visible. This creates a problem for the developers. As a developer, you have to take care of every customer. Well, practically not every browser but major ones. For this, often browser statistics are seen to know how many people are using a particular browser. Then, the website is tested for those only to cut the costs and efforts.
Who performs Cross Browser Testing?
Anyone can perform CBT. There is no hard and fast rule for that. But things work accordingly in a company. If you go by the rules, there are two main teams who are efficient and proficient in cross-browser testing.
- Web Designer
- QA Team
Web Design and Web Development team
The design and development team is the team that focuses on the design and development of the project. Normally, a website in this case. This team is familiar with the elements and design of the project and therefore can handle the irregularities that they see while performing cross browser testing. They can easily and quickly rectify the elements.
QA Team
The QA team is one important team when it comes to cross-browser testing, they are the last line of defense before a website goes live. The testing teams are familiar with the kind of issues cross-browser compatibility throws. Many companies depend on the QA team for cross-browser testing purposes. QA team can start with the client requirements and follow up with other teams such as development or marketing team in order to correctly judge the best for the cross-browser compatibility issues.
How to perform Cross Browser Testing?
To perform CBT, first of all, you need to understand that it is very difficult to construct a website which is compatible with all the browsers. There are many browsers in the market today. They all can behave differently and they all work independently. To construct something that does not give issues in any of the browsers, you need to invest a lot of time into it. This, obviously comes at a cost.
So, to avoid this we first analyze the customers and try to capture maximum people according to our requirements. It might be the case that our main customers are 70% on Google Chrome and 15% on Microsoft Edge. We will obviously be not spending much time and effort on other browsers. This depends on your project, your requirements and the audience you are targeting. Once you decide on that, you have two ways to follow up:
- Manual Method
- Automated Method
Manual (Live) Method
As the name suggests, this is a purely manual method and is very conventional. Yes, it is exactly what you are thinking. This is the act of testing your website in a live browser or environment of your choosing, this is a very common way to test your website.
To perform testing manually, you need to physically install every browser (and their versions) and may be different operating systems. The same process goes for mobile too. This method is very hectic, expensive and time-consuming.
People tend to use the manual method in the past when the internet was fairly new and browsers were very less. Only two or three browsers were all that existed. Today times have changed and so should we. We have moved on to the automated method for CBT to save time and speed up the process. We will describe this in the next section.
Automated Method
The automated method has been introduced or should I say developed because of the increasing number of browsers and the high rate of development on each of them. Through automated tools, you can just enter the website name and select the browsers (with versions) along with resolutions and the website will be checked against all of them. Automated methods are done through online tools such as CrossBrowserTesting by SmartBear tool. The introduction of the online tools in the market has taken the development market by storm. Today, cross-browser testing can be done within minutes. The additional features that it offers are something that we will talk later.
I hope you must have now realized the importance of cross-browser testing and the effect it has today on every developer. The increasing competition has made it so important that it can not be ignored. You can explore and learn more about cross browser testing from the internet. Although this post is sufficient for the knowledge. We will be exploring an online tool CrossBrowserTesting developed by SmartBear in our upcoming tutorials.