In today's era, where websites and applications are accessed through various browsers and devices, it has become critical for online businesses to ensure cross-browser compatibility. A flawless user experience across different browsers is essential to retain customers and drive conversions. By using top cross-browser testing tools, developers can identify issues that might come up during browser compatibility testing, which guarantees that their products are accessible and perform seamlessly across multiple platforms.
In this article, we will explore the top cross-browser testing tools that are making waves in 2024, offering insights into their features, benefits, and how they can streamline your testing process.
What is Cross-Browser Testing?
Cross-browser testing is the process of ensuring that a website works correctly in different web browsers, such as Chrome, Firefox, Safari, and Edge, and the compatibility of the website in these browsers and their interpretations is perfect. Functionality and appearance are tested as the primary execution tasks. Cross-browser testing enables developers to identify and address any inconsistencies or issues, ensuring a seamless user experience regardless of the browser used.
Why is Cross-Browser Testing Important?
Cross-browser testing is crucial for several reasons. Firstly, it ensures a consistent user experience across different browsers, preventing potential frustration or confusion among users. Secondly, it helps maintain the credibility and professionalism of a website or web application, as users expect seamless functionality regardless of their chosen browser. Thirdly, cross-browser testing helps identify and address compatibility issues early in the development process, saving time and resources by preventing costly fixes later on.
Ultimately, prioritizing cross browser testing enhances accessibility and inclusivity, reaching a broader audience regardless of their browser preferences.
Introduction: Exploring the Top Cross-Browser Testing Tools for 2024
Cross-browser testing has become an integral part of the web development process, enabling developers to identify and fix compatibility issues that may arise on various platforms.
These tools have been carefully selected based on their popularity, features, and effectiveness in helping developers create seamless user experiences across multiple browsers.
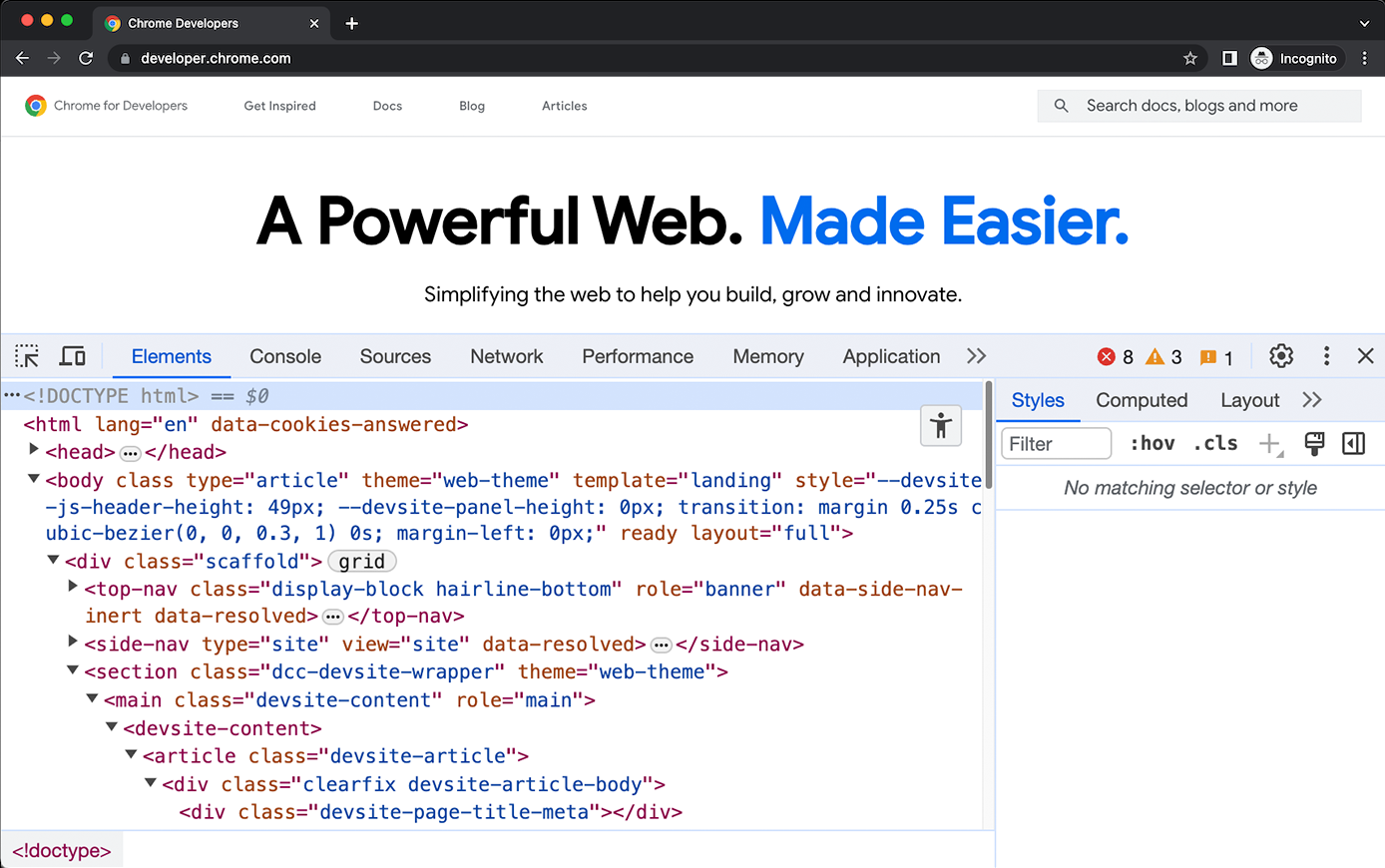
Chrome Developer Tools
Without a doubt that’s one of the first cross browser testing tools one adopts in the dev and QA stage to understand how an application is behaving under different loads, error messages, network information, status codes, and performance.
One of the key strengths of Chrome Developer Tools lies in its ability to provide real-time testing capabilities. Developers can easily inspect and modify the HTML, CSS, and JavaScript of a webpage in real time, allowing for quick debugging and troubleshooting. This feature streamlines the testing process, enabling users to identify and rectify issues promptly.

Moreover, Chrome Developer Tools offers a comprehensive set of network tools that allow users to analyze network activity and performance. With the network panel, developers can monitor network requests, examine response times, and identify potential bottlenecks. This functionality is invaluable for optimizing website performance and ensuring a seamless user experience across various browsers.
In addition, Chrome Developer Tools includes a powerful JavaScript debugger that enables users to step through code, set breakpoints, and examine variables. This debugger is instrumental in identifying and fixing bugs in JavaScript code, ensuring that websites function as intended on all browsers.
Selenium
Selenium is one of the most widely used open-source automation tools for testing web applications across multiple browsers and platforms. It allows testers to write automated tests in various programming languages such as Java, Python, and C#, providing flexibility and ease of integration with existing frameworks. Selenium WebDriver, the flagship component of Selenium, enables users to interact with web elements and perform actions like clicking, typing, and navigating through web pages.
One of the key advantages of Selenium is its ability to support multiple browsers, including Chrome, Firefox, Safari, and Microsoft Edge. This cross-browser compatibility ensures that test scripts can be executed on different browsers without the need for extensive modifications. Additionally, Selenium Grid allows testers to run tests in parallel across various browser versions and operating systems, speeding up the testing process and improving efficiency.
Selenium's robust API provides a wide range of functions and capabilities for automating web tests, making it suitable for both simple and complex testing scenarios. Testers can locate web elements using CSS selectors, XPath, and other methods, enabling them to create reliable and accurate test scripts. With the ability to handle alerts, frames, and windows, Selenium ensures comprehensive test coverage and accurate validation of web application functionality.
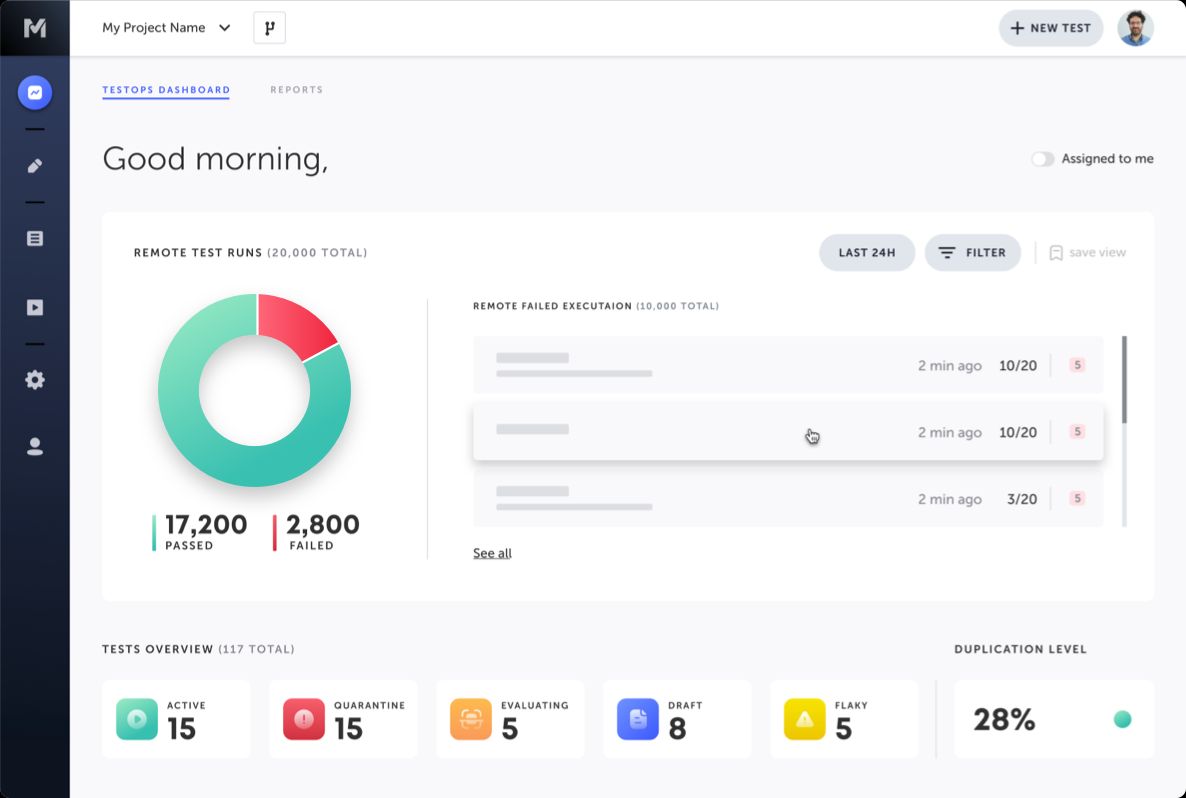
Tricentis Testim
Tricentis Testim is a cutting-edge top cross browser testing tool that offers a wide range of features designed to streamline the testing process and ensure the highest level of quality in your web applications. With its user-friendly interface and robust capabilities, Tricentis Testim is an essential tool for any development team looking to deliver flawless web experiences to their users.

One of the key highlights of Tricentis Testim is its advanced AI-powered testing capabilities. By leveraging artificial intelligence, Tricentis Testim can automatically generate test scripts, analyze test results, and identify potential issues with unparalleled accuracy and speed. This enables teams to significantly reduce the time and effort required for testing, allowing them to focus more on developing innovative features and improving overall product quality.
Tricentis Testim also boasts a cloud-based testing infrastructure that allows teams to run tests on a wide variety of browsers and devices simultaneously. This ensures comprehensive test coverage and enables teams to identify and address any compatibility issues across different platforms quickly and efficiently. With Tricentis Testim, you can easily test your web applications on popular browsers such as Chrome, Firefox, Safari, and Edge, as well as on various mobile devices to ensure a seamless user experience across all platforms.
BrowserStack
BrowserStack is an industry-leading one of the top cross browser testing tools that allow developers to test their websites or web applications on over 2,000 real devices and browsers. With BrowserStack, you can ensure that your website is fully functional and visually appealing across all major browsers and devices.
One of the key features of BrowserStack is its ability to run tests in parallel, saving developers valuable time and enabling them to test their code on multiple browsers simultaneously. This not only speeds up the testing process but also ensures a more efficient development workflow.
Another standout feature of BrowserStack is its integration with popular development tools such as Jira, GitHub, and Slack. This integration allows developers to seamlessly collaborate with team members, track bugs, and streamline the testing process within their existing workflows.
Its robust feature set, integration with popular development tools, debugging capabilities, security features, and excellent customer support make it a top choice for developers looking to streamline their testing process and deliver high-quality code.
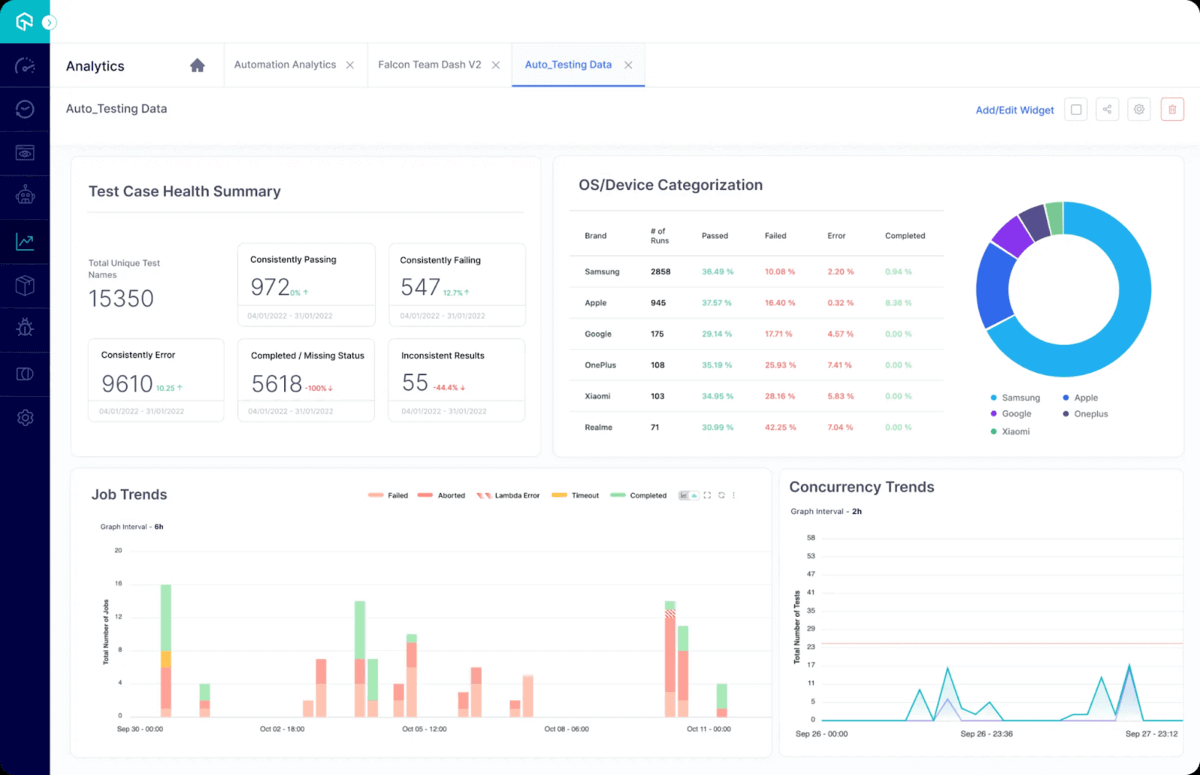
LambdaTest
LambdaTest is a powerful cross browser testing tool that offers a comprehensive solution for testing websites and web applications across different browsers and operating systems. It provides a cloud-based platform that allows users to perform real-time testing on more than 3,000 browsers and devices.
One of the key features of LambdaTest is its seamless integration with popular software development tools, such as Jira, Asana, Slack, and Trello, which enables teams to streamline their testing processes and collaborate effectively. Additionally, LambdaTest provides an easy-to-use interface that allows users to quickly set up and run tests without any technical expertise.

LambdaTest also offers a range of testing capabilities, including automated screenshot testing, responsive testing, and visual regression testing. Users can easily compare screenshots across different browsers to identify any inconsistencies or issues with the design of their websites. The responsive testing feature allows users to test how their websites look on various devices and screen sizes, ensuring a consistent user experience across different platforms.
Furthermore, LambdaTest's visual regression testing feature automatically detects any visual changes between different versions of a website, helping users catch any unintended changes that may affect the overall user experience. This can be especially useful for teams working on continuous integration and deployment processes, as it ensures that any changes made to the website do not introduce any visual defects.
Functionize
It is a leading intelligent testing platform that stands out as one of the best cross-browser testing tools for 2024. This platform uses machine learning and AI-driven algorithms to automate the entire testing process, making it faster, more efficient, and more accurate than traditional testing methods.
One of the key benefits of Functionize is its ability to intelligently adapt to changes in the application under test. Traditional testing tools often require manual intervention to update test scripts when the application changes, leading to delays and errors in the testing process. Functionize, on the other hand, uses advanced machine learning algorithms to automatically detect and incorporate changes into the test scripts, ensuring that tests remain up-to-date and accurate without any manual intervention.
Browserling
This powerful tool allows developers and QA professionals to instantly test their websites on various browsers and operating systems without the need for expensive virtual machines or complicated setup processes.
Browserling offers a seamless and user-friendly interface that enables users to select from a wide range of browsers, including Chrome, Firefox, Safari, and Internet Explorer, among others. With just a few clicks, users can launch their website in any selected browser and make real-time changes to see how it renders and functions across different platforms.
One of the key features of Browserling is its ability to provide live testing capabilities, allowing users to interact with their websites as if they were using the actual browser. This functionality is crucial for detecting and fixing any cross-browser compatibility issues that may arise, ensuring a consistent and optimal user experience across all devices and browsers.
TestingBot
TestingBot allows developers and QA teams to test their web applications across multiple browsers, operating systems, and mobile devices with ease.
One of the key strengths of TestingBot is its extensive support for various browsers and operating systems. With over 2,000 browser and device combinations available for testing, developers can ensure that their web applications work seamlessly across all platforms. Whether it's testing on the latest version of Chrome on Windows, Safari on iOS, or Firefox on Linux, TestingBot has got you covered.
Another standout feature of TestingBot is its integration with popular testing frameworks like Selenium and Appium. This allows developers to leverage their existing test scripts and frameworks, making it easy to incorporate TestingBot into their existing testing workflows. With seamless integrations and easy setup, teams can quickly get up and running with TestingBot without any hassle.
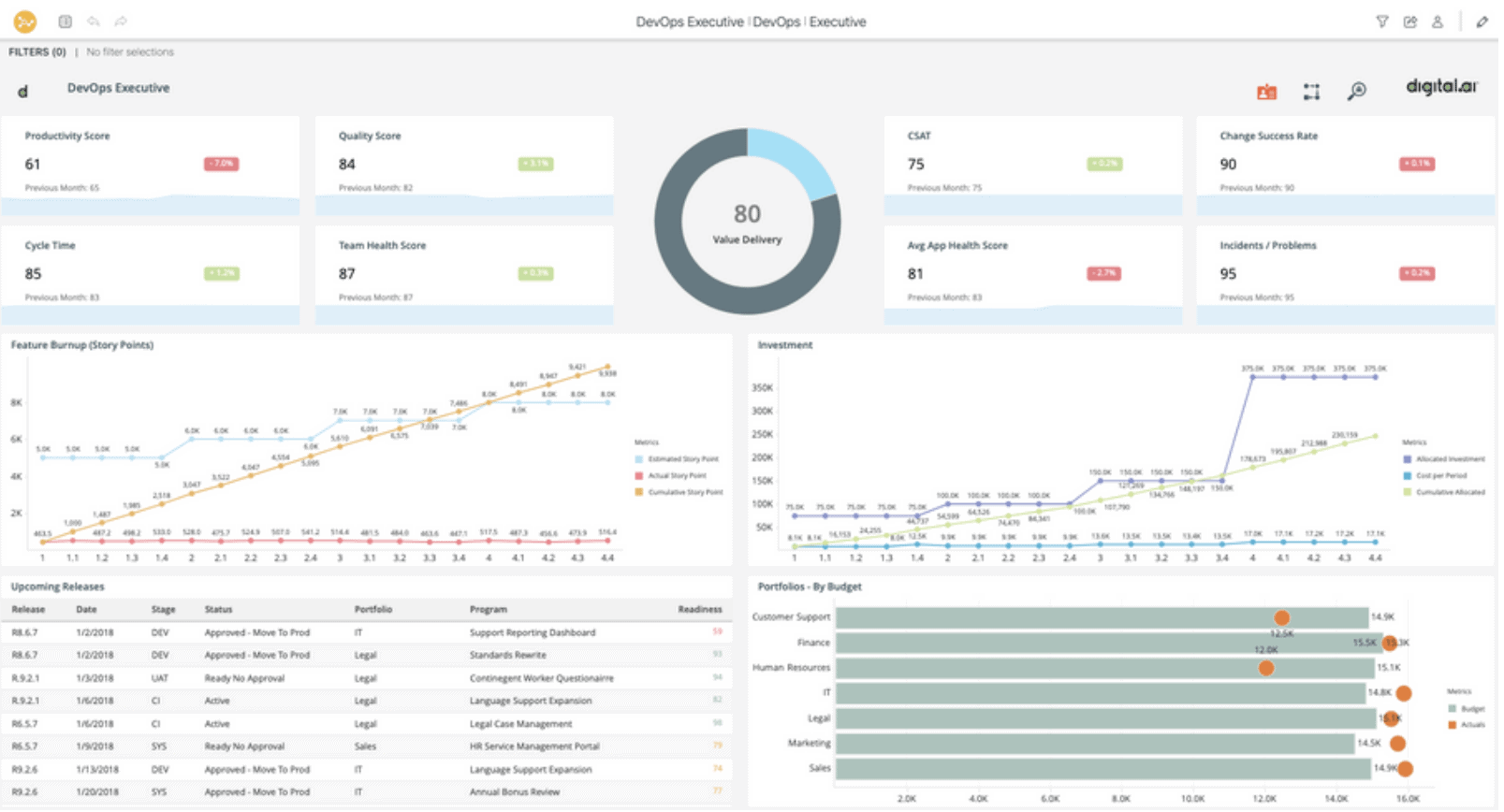
Experitest
Experitest (now Digital.ai) is one of the top cross browser testing tools that stands out for its ability to conduct visual and responsive tests with ease and precision. In an age where users access websites and applications on a multitude of devices with varying screen sizes, ensuring that your digital products look and function seamlessly across all platforms is crucial.

One of the key features that sets Experitest apart is its visual testing capabilities. With this tool, you can conduct visual tests to compare the visual appearance of your website or application across different browsers and devices. This allows you to identify any discrepancies in design elements, layout, or styling that may arise due to variations in rendering engines or screen resolutions.
Conclusion
In conclusion, the world of web development is constantly evolving, with new technologies and tools emerging every day. Cross-browser testing is a crucial aspect of ensuring that your website functions properly across different browsers and devices. The tools mentioned in this article are some of the top cross-browser testing tools for 2024 that can help you streamline your testing process and deliver a seamless user experience to your audience.