As web developers and testers, we often need to finish things fast. We need to prettify CSS or JavaScript code, convert between data formats, find hash digests of data (such as MD5 or SHA1), do date calculations, and much more. Moreover, we can’t spend a lot of time doing this as every minute counts, so we often search the Internet for quick solutions. If you view your search history, you’ll find queries like “convert XML to JSON,” or “convert seconds to human time,” or “calculate md5 of a string”. Most probably, you repeat these searches several times a day. Often, you’ll end up on slow websites, filled with ads, or don’t work that well.
Browserling, a cross-browser testing service that we already reviewed on our website, decided to change all this and create their collection of useful utilities for all developer life situations. Consequently, we call them Browserling developer tools, and there are over 400 such tools. All tools have the same user interface, and they all work the same way – press a button, get the result. These tools are especially useful if you’re doing cross-browser testing as they include examples and explanations about how to use them in various browser testing scenarios. Subsequently, in this post, we will cover the usage of Browserling developer tools and demonstrate their importance for testers.
- What are Browserling tools?
- Browserling tools for Web developers.
- CSS Prettify.
- Encode URL.
- Image conversion tools - Browserling.
- Javascript Validator.
- Time conversion tools.
What are Browserling tools?
Browserling tool is where you’ll find a collection of browser-based utilities that accomplish a wide range of objectives. Moreover, we can use them to generate data for forms to convert data between various formats (JSON, XML, CSV, TSV, YAML, and more) to check data validity to simplify writing browser tests. Browserling serves the needs of thousands of web developers and makes their jobs easier by offering a single one-stop solution to all the tools. Currently, Browserling has hosted more than 400 tools, and more of them add every week. All the tools that Browserling hosts work online and in your browser as they are written in JavaScript. You only need a good and fast Internet connection to use them. Additionally, all tools are free to use, and there are also no ads or downloads required.
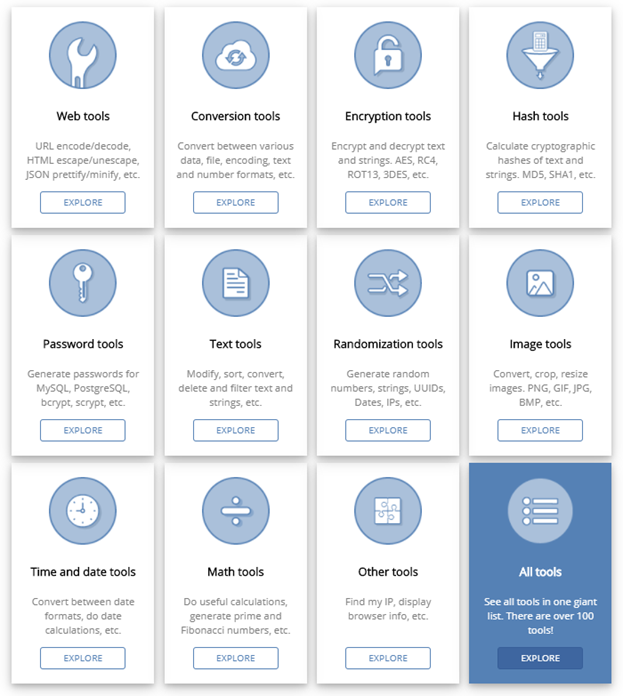
Subsequently, we can divide the Browserling tools into 12 categories:

There are web tools for doing web-development related actions, then conversion tools for converting between various binary and non-binary data formats and encodings (such as UTF8, UTF16, Unicode, and others), encryption tools for working with encrypted data, hash tools for calculating cryptographic hashes of data, password tools for generating various passwords, text tools for working with text, randomization tools for generating random data, image tools for quickly editing images and converting between various image formats, time and date tools for doing time and date calculations and converting between time formats, math tools for doing math operations and generating numbers, other tools that include finding your IP, browser info, and finally all tools that merges all categories and shows all tools in a single list.
Subsequently, in the next section, we will explore a few Browserling tools and how they play a part in web development and cross-browser testing.
Browserling tools for web developers
In this section, we’ll take a look at a wide range of tools to see how they can help web developers, QA teams, and testers save a lot of time in their day-to-day tasks. Let’s take a look at one tool from each category.
CSS Prettify
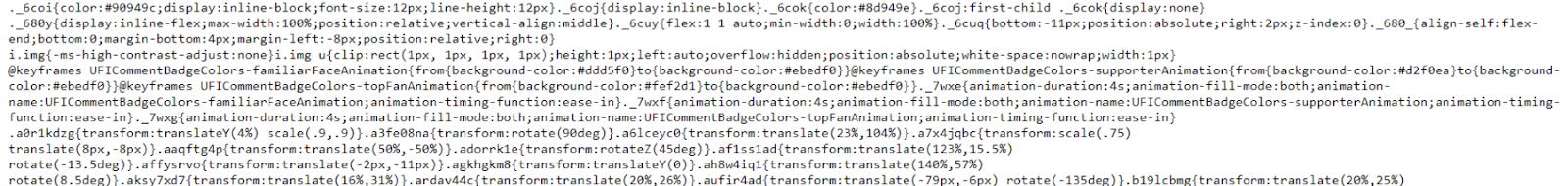
Modern websites now have CSS that takes thousands of lines of code. To make them load fast, CSS is minified and compressed. While browsing the Internet and looking for a perfect user interface, we often notice some UI elements on other websites that inspire us to reshape them by mixing them with our ideas. We often want to find out how to style a particular element on some website, and we want to get inspiration from other web developers' work. But when you go through their CSS files, it looks something like this:

It is really hard to understand the CSS code in this particular file. It elevates a need to reach out to a tool that can prettify the CSS and provide a regular indented code output.
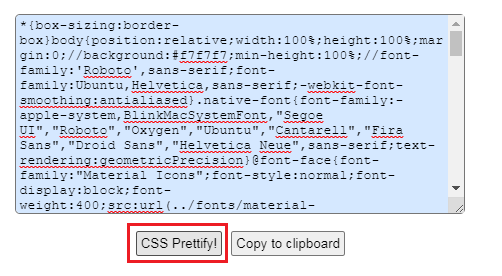
The CSS prettify tool offered by Browserling asks the user to paste the CSS they want to prettify, and with the press of a button, the prettified CSS generates. To achieve this, visit the CSS prettify tool on Browserling and paste CSS in the text field.

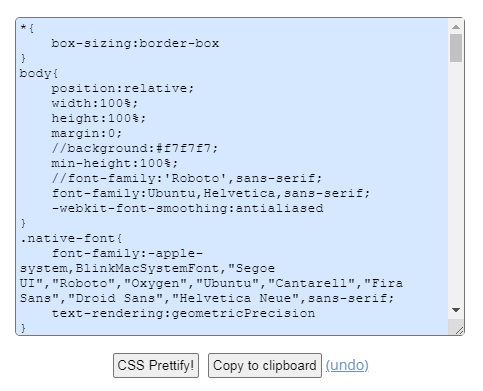
After pressing the CSS Prettify button, you can observe how the Browserling tool beautifies the messy CSS:

The properties and selectors used in the web page CSS styling sheet are clear and understandable now, and you can copy to their project and adjust as needed.
Encode URL
Encoding a URL is a helpful tool for testers especially involved in cross-browser testing. When URLs are present inside the code or required as inputs, they create a lot of trouble in the code. For example, a space in a URL can be considered invalid and won't work. Similarly, special characters are misread and misinterpreted by the browsers. Such character fixes and replacements can demand extra work from testers and waste time.
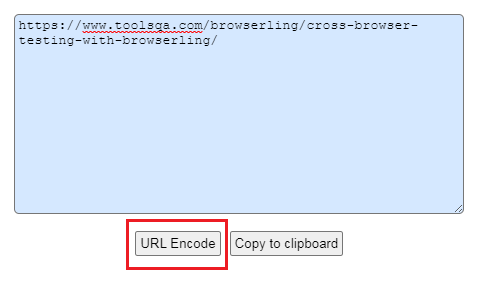
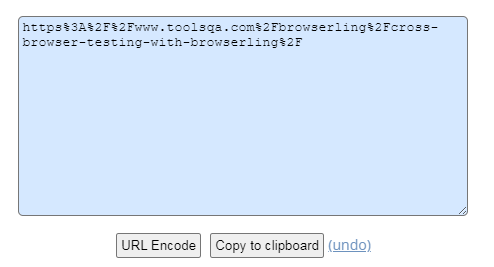
To avoid such cases, we use an online URL encoder tool. Browserling's URL encoder encodes the URL and replaces the reserved characters with meaningful codes (such as %20 for space). Using the encoded URL can smoothly pass through the cross-browser tests without creating any problems. To encode a URL, visit Browserling’s URL encoder and enter a URL in the box as follows:

Press the URL Encode button to get the encoded URL:

You can also press the Copy to clipboard button to quickly use it in your tests and testing processes.
Image conversion tools - Browserling
Image conversion is a very popular operation, and we do it for a variety of reasons. For example, I was once working on a blog, and the requirement was that all images on the blog must convert to the JPG format. The main reason behind it was that JPG is better at compression and therefore made the blog loading faster. Also, sometimes you might find yourself filling a form that accepts only PNG images for uploads. There are many more use cases for image compression. To help people finish things quicker, Browserling has a bunch of tools that work with image conversions.
In this post, we will demonstrate the conversion of JPG to PNG. Click the Image Tools category in Browserling tools and select Convert JPG to PNG tool.
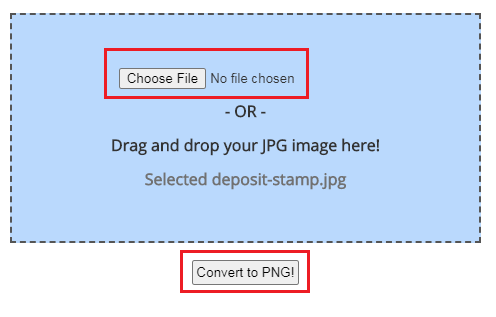
Please select the image by uploading it through the file explorer or using drag-and-drop.

Click the Convert to PNG button, and the image will be saved on your system similarly through a quick download dialog. Although this example demonstrates the conversion of JPG to PNG, Browserling offers a lot more choices for other image file formats (such as BMP, Webp, GIF, ICO, and more).
Javascript validator
Another important tool for web developers is the Javascript validator. As a web developer, your Javascript code will often have tiny errors, and as Javascript parses and runs (and not compiled), the browser will run the code anyway. If you ever have a parse error and you’re scratching your head for hours trying to find the mistake, then by using Browserling's Javascript validator, you can find the JS code mistake in seconds as it points out the mistakes in the code.
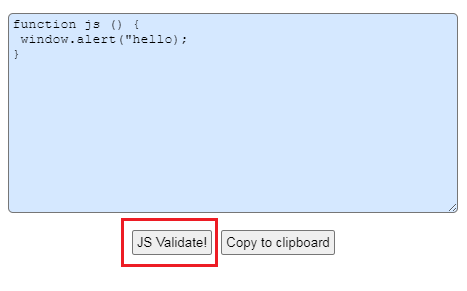
To use the Javascript code checked, visit the Javascript validator page and enter the JS code as follows:

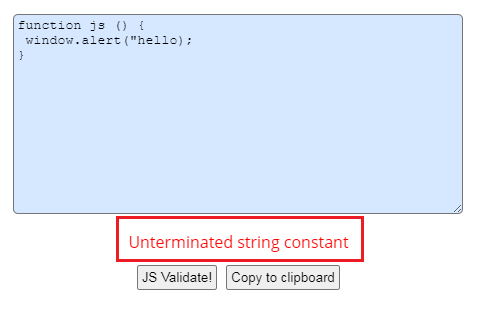
Notice that the string inside the alert function does not end with a terminating comma. Hence it is an open string and can raise errors during the execution of the function. Press the JS Validate button to validate the JS code:

The error will appear if the validation is not successful. For a successful validation,” All is good!” will be shown as a success message.
Time conversion tools
Browserling tools also have a time and date tools category. You’ll find all possible tools used for dealing with calendar dates and clock times in this category. For example, in the backend databases, time often gets stored as a UNIX timestamp. As it’s an integer, it’s hard to tell what value it contains. Often, when writing cross-browser tests, you need to use UNIX timestamps as they are consistent on all the systems (no format ambiguity). Therefore Browserling’s time conversion tools will help you convert time from one unit (such as UNIX) to another unit (such as UTC). This example is demonstrated below.
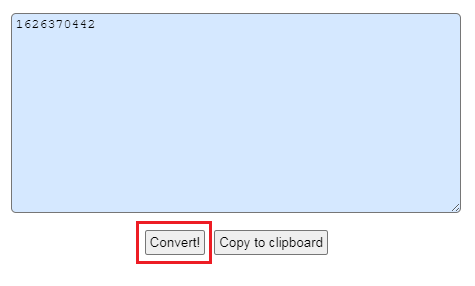
To convert time, visit Browserling's time conversion tools section and choose the conversion you want to perform. Here, we are converting UNIX time to UTC.

Press the Convert button after entering the UNIX time to convert it to UTC time.

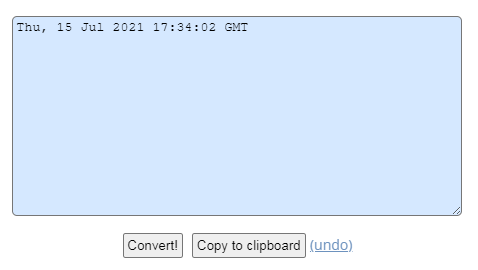
The converted time will be seen in the input text field, and as you can see, it’s July 15th, 2021.
Final Thoughts
Alright! I hope you got the gist of Browserling's tools and how they can help web developers and programmers in their endeavors. They are really helpful in developing web applications and performing cross-browser testing. Personally, as a web developer, the most interesting thing about Browserling's online tools is that there are no annoying ads or popups. It's just straightforward business! Press a button – get the result.
Conclusively, due to space constraints, explaining all the tools here will not be possible (as they have above 400!). We, therefore, suggest you explore all the tools on their tools page, and I am sure you will find some really interesting ones there that we didn’t cover here.