APIs have made developers’ lives much easier. An API or application programming interface is a medium or "interface" that helps us establish communication between various unrelated websites and create interactions between them. A common use case of APIs is bringing real-time data from another server to our server without writing a lot of code or changing our application. For example, if I want to get the most recent stock market prices, I can call the stock market API every minute (or any other time interval), and it will retrieve the latest ticker data from the remote server. As far as our job as programmers are concerned, we need to call the API endpoint, which is the medium that takes a request and returns the data we asked for as a response. Interestingly, Browserling features its own API called Browserling Live API for developers.
It helps in leveraging its browser infrastructure into its own application. It lets you embed a browser in your own browser. The Browserling Live API and its step-by-step guide will be the focus of this post. The table of content is as follows:
- What is Browserling Live API?
- When to use Browserling Live API?
- Enhanced security via sandboxed browsers
- Run legacy browser applications
- Automate QA
- Continuous Integration
- How to set up the Live API?
What is Browserling Live API?
Browserling Live API lets you embed a live interactive browser of your choice into your own web applications. The term “live interactive” is what makes this API so interesting. Live API fetches an online browser (running on Browserling’s servers) and embeds it into your website as a real browser. So it’s not just an image screenshot, but it also lets you interact with it as if you are running the browser on your local machine. The end result is similar to performing live interactive cross-browser testing on Browserling but in your own web application. Additionally, with an online browser session, you can interact with the mouse, keyboard and even automate these actions with a couple of lines of code.

As a web developer, you can create your own cross-browser testing solutions leveraging Browserling’s virtual browser infrastructure and save costs on developing your own in-house solutions. Along with this use case, one can use Browserling Live API for many other reasons described in the next section.
When to use Browserling Live API?
We can utilize Browserling Live API in several use cases. From cross-browser testing to secure sandboxed browsing, the users can make their application interactive and bring it to life with the APIs. From a dozen different use cases, a few of them are listed below:
Enhanced security via sandboxed browsers
Security is an essential factor, especially when the user is dealing with untrusted websites, such as software download websites or phishing websites. If you download software from an unknown website, you’re just one step away from erasing all your data if the downloaded software contains malware, or it could even lead to hi-jacking of your system. With Browserling Live API, the user will be interacting in a fully virtualized and sandboxed browser that is running outside of the user's network on Browserling’s servers. If trojans, viruses, and other malicious files get executed, they stay in the virtual machine that runs the browser, and they do not affect your local machines and local networks. Once the browser session is closed, the virtual machine is destroyed together with any data in it.
Similarly, Live API can be used as an URL sandbox for checking phishing links. You can easily verify what the phishing link points to without disclosing your own IP. All interactions in an URL sandbox happen from Browserling servers, so the IP addresses shown in the logs are Browserling cloud servers’ IPs.
Run legacy browser applications
Often, organizations have many legacy browser applications that are still used but are no longer maintained. For example, there can be an Internet Explorer 8 application that doesn’t work in other browsers. In addition, as technology advances, organizations retire older computers, and there are no more computers that run Windows XP with IE8. In such scenarios where modern hardware and legacy applications are no longer compatible, you can use Browserling Live API to embed an older browser in a modern browser and run virtually any application. For example, you can embed IE8 8 in Edge or embed IE8 in modern Chrome or Safari. Similarly, you can reverse the Live API and embed a modern browser in a legacy browser. For example, you can embed an Edge in Internet Explorer 8.
Automate QA
Browserling Live API offers many functions to automate various actions such as mouse clicks and pressing keys similar to what you would have experienced with Selenium. These functions can automate the testing process for quality assurance, finding bugs, and implementing a complete testing solution.
Continuous Integration
We can also use Browserling Live API in the continuous integration pipeline by running the tests or browsers in the application on every code commit.
There can be a lot more use cases for utilizing the Browserling Live API, which depends on the individual’s end goal and the application structure. So now, let’s dive into a tutorial on how to run a Browserling browser via Live API on any web page locally.
How to set up the Live API?
Setting up the Browserling Live API is actually the most fun part. Even if you are new to programming, just a few steps and less than 8 lines of JavaScript code will run a virtual browser on your web page. For this setup, the first thing we need is the API token generated by Browserling’s servers.
Note that a new session token will generate every time a new session is created with the Live API. I will be using the Browserling Live API for demonstration purposes by embedding it into my dummy application, and therefore I will use Postman to receive the session token. If you are aiming for a full-fledged application, please use the following URL with the GET method in JavaScript:
https://api.browserling.com/v1/[email protected]&password=password
username: Your Browserling account username.
password: Your Browserling account password.
Once you enter your username and password in the above URL, a JSON response will be received as follows (if the credentials are correct):

Save this token as we will use it ahead. For the wrong credentials or any other failure, the status will be represented as “error” with the error specified in the next line as follows:

The above-used software is Postman that helps you deal with APIs smoothly and efficiently. You can learn more about it on Complete Guide on Postman.
If you are not using Postman, you have to request the token from the server and extract the token from the JSON response. Coming back to our small application, we will construct our web page now that we have the session token in hand.
To construct our single page web application, we need first to include the JS library of Browserling as follows:
<\script src="https://api.browserling.com/v1/browserling.js"></script\>
This library will give us access to all the Browserling methods and functionalities.
Next, we create an instance of Browserling using our session token as follows:
var browserling = new Browserling(token);
We are now almost done with the configuration. Next, we need to select the browsers and operating system on which the website will open up.
browserling.setBrowser('ie');
browserling.setVersion('9');
Next, we put up the URL to be opened in the browser:
browserling.setUrl('https://www.catonmat.net');
And with just these few lines of code, all our setup finishes. It is as simple as this to embed a browser in your application using Browserling Live API.
Next, we need to define the area in our HTML code to let the JavaScript know where to embed the browser. This can be done through a basic querySelector and appending the element to the specified HTML element (located by ID).
var div = document.querySelector('#browserling');
div.appendChild(browserling.iframe());
<div id = "browserling" style="width: 720; height: 640"></div>
Combining the above code together, we get the following:
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title> Browserling Live API</title>
</head>
<script src="https://api.browserling.com/v1/browserling.js"></script>
<body>
<script>
function callingBrowser(){
var browserling = new Browserling(token);
browserling.setBrowser('ie');
browserling.setVersion('9');
browserling.setUrl('https://www.catonmat.net');
var div = document.querySelector('#browserling');
div.appendChild(browserling.iframe());
}
</script>
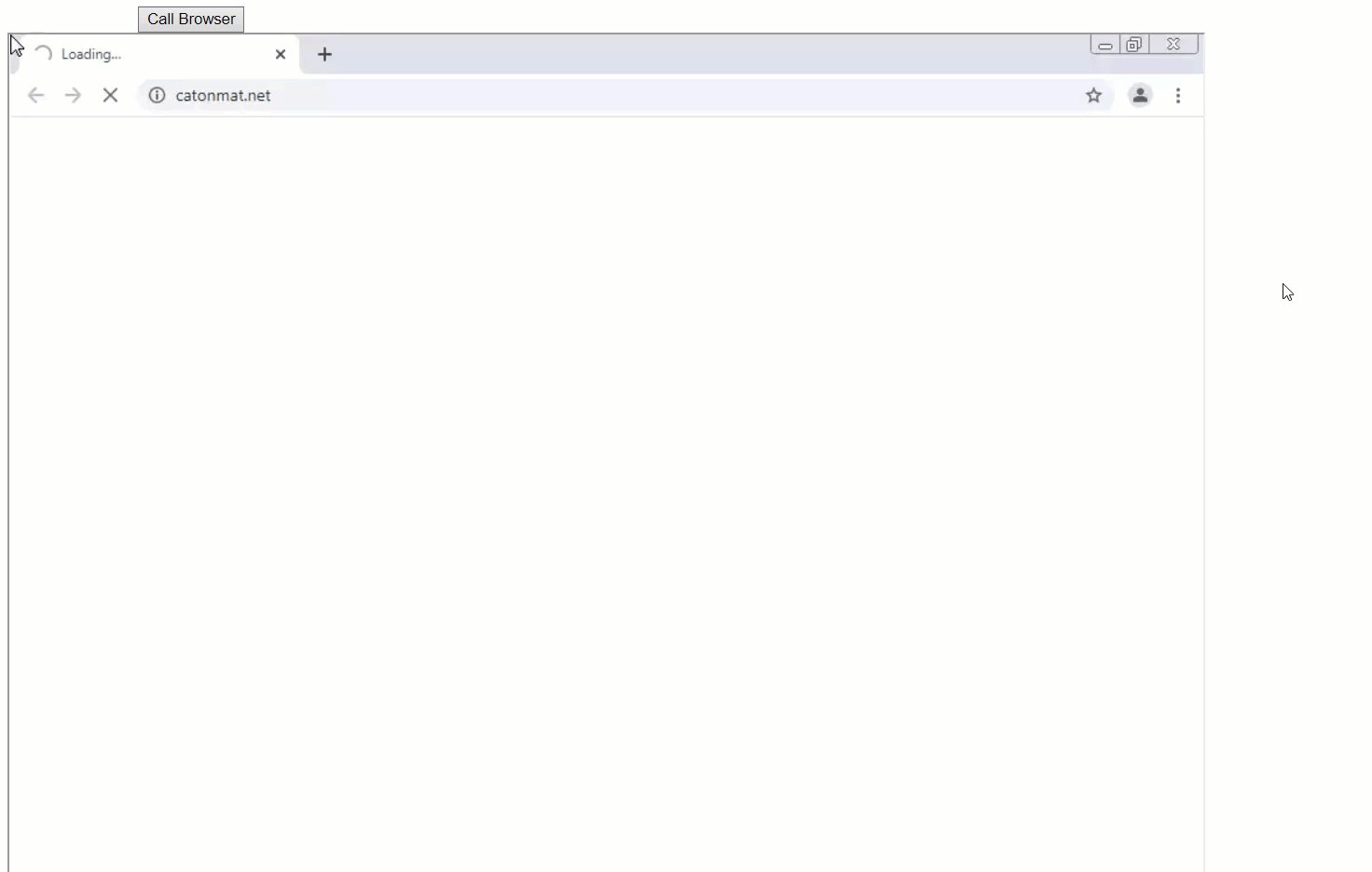
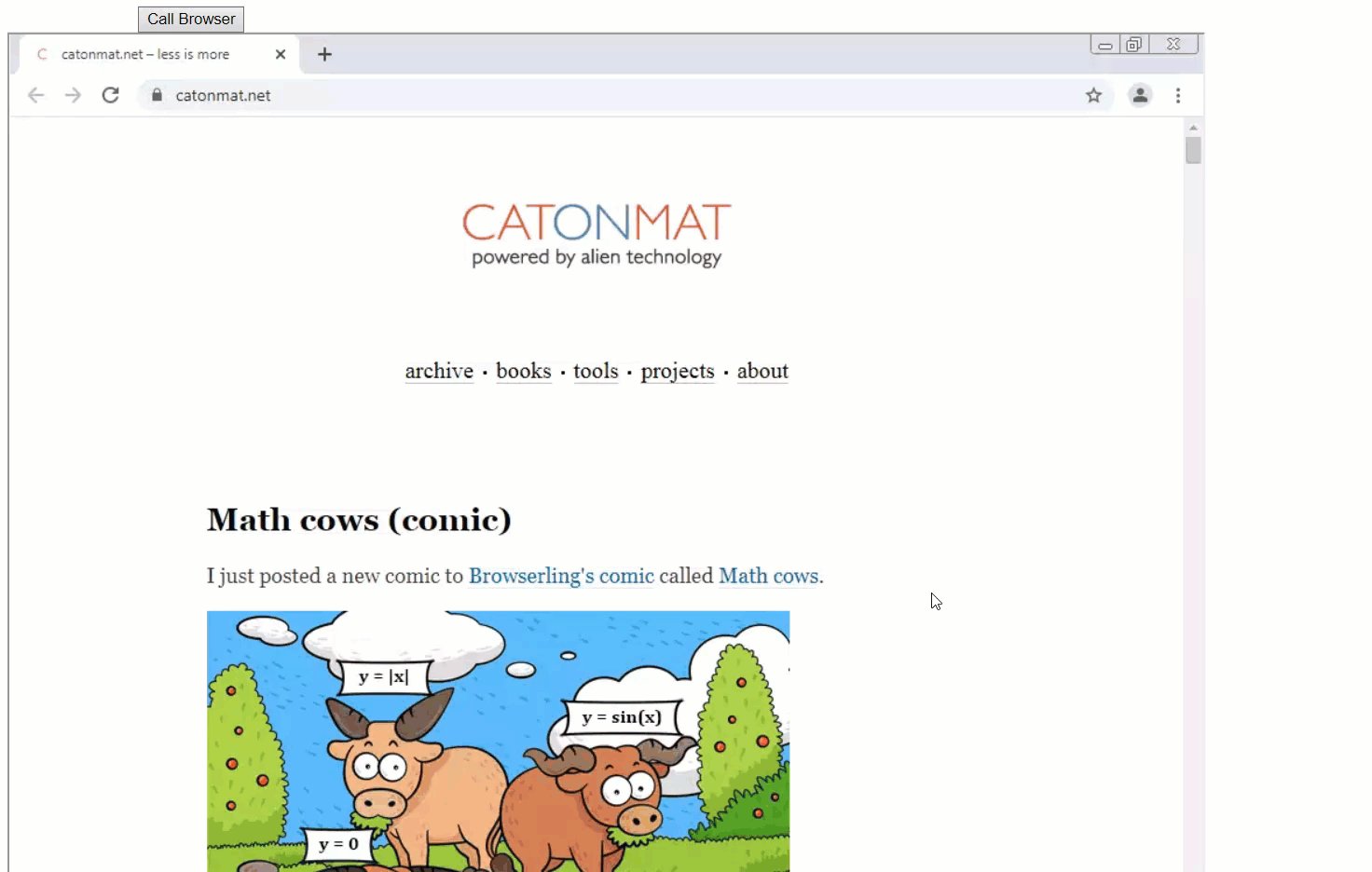
<button onClick = "callingBrowser()">Call Browser</button>
<div id = "browserling" style="width: 720; height: 640"></div>
</body>
</html>
Run the above code to embed the browser into the web page.

You can also use the configure method to configure the platform and browser you need to run as follows:
browserling.configure({
platformName : 'win',
platformVersion : '7',
browser : 'chrome',
version : '90',
url : 'https://www.catonmat.net'
});
Along with the above-defined methods, Browserling also offers many other methods. Additionally, these methods help in automation and other such use cases while building up your application. To know more about these functions, visit Browserling Live API documentation.
What’s Next?
Browserling Live API has become a popular feature among developers and organizations working towards embedding virtual browsers inside their applications. As a next step in the same direction, Browserling is currently working on the Headless Live API. Here, the user doesn't need to run a GUI browser application. Still, the methods will execute in the background without seeing the browser. Conclusively, Browserling’s Headless Live API will work similarly to Selenium Headless testing. Here you can accomplish your end goals without seeing the browser. For example, converting an HTML document to PDF, benchmarking JavaScript code, and automating form submissions.
Thanks for reading, and if you subscribe to this post, we’ll update you about the new releases by Browserling.