Today, the race to the top has become real in the browsers’ world. While I was still comparing the pros and cons of the current leading major browsers, newer browsers and newer browser versions popped up. Today, the majority of the world's browsing is done on Google Chrome, Mozilla Firefox, Opera, Microsoft Edge, and Appel Safari; but, how do users’ browser choices affect their online habits? How does the resolution of the viewing device change their behavior? Or what about different operating systems and their default color schemes? There are a lot of parameters that change when we change the device, which we are viewing websites on. These changes affect the rendering of the website unpredictably and addressing the issues arising from such changes is called cross-browser compatibility checking. The tool called browserling helps in this.
A good website takes care of all these potential problems and goes through extensive cross-browser testing, where we compare the consistency of the website across various browsers. This becomes highly important to survive in the market where hundreds of competing websites are waiting to outrank you. In this course, we’ll take you through one of the tools that help website owners and testers analyze and discover the key browser compatibility issues. This tool is called Browserling and it helps to perform cross-browser testing efficiently with top tools. With this tool, you’ll be able to eradicate all cross-device compatibility issues from your website and it will lead your website to success. The following index will list the milestones of this post:
- What is Cross-Browser Testing?
- Introduction to Browserling for Cross-browser testing.
- Browserling features
What is Cross-Browser Testing?
Cross-browser testing is a testing method to assure that your website looks as intended on different browsers. The need for cross-browser testing arises from the fact that different browsers work on different rendering engines. Since each engine is different, their method to render the HTML and JavaScript code is different. Therefore, sometimes a property is supported in one browser but not in another. Such scenarios can lead to bugs in a website where certain elements behave inappropriately, often termed as cross-browser compatibility issues.
For someone whose complete business depends on the web platform, such issues are cost-heavy and cross-browser testing becomes a necessity. Cross-browser testing requires you to run your website on different browsers, operating systems, browser versions, and resolutions to be assured that no matter what device the user is on, you are showing him or her a perfectly looking website. But often, the number of combinations of browsers, versions, systems, display sizes gets out of control (there are thousands of combinations ) and therefore before deciding the testing path to take, it’s better to research your audience.
A browser matrix is a listing that shows the combination of browsers, their versions, operating systems, and screen resolutions that you want to target when testing your website. For a specific audience, such as for a particular bank employee, perhaps a single browser and operating system will work and no testing beyond that is needed. But for an e-commerce website, the browser matrix becomes huge and as a result, manual methods fail in such scenarios. Therefore, we move towards a different path and online tools such as Browserling come to the rescue for us. This complete course will surf you through various in-depth analysis of the tool, let's first understand what Browserling is.
Introduction To Browserling For Cross-Browser Testing
Making efforts through virtual machines and manually installing the browsers and operating systems is a very hectic job. I don't think it's worth it. Maybe it works when you have a tiny browser matrix, but other than that, it is better to rent the services from people who have laid down the groundwork for us. Browserling is one such platform that provides online cross-browser testing services.
Browserling is a very easy-to-use online tool and provides a lot of features for a smooth testing experience. In this course, we shall dedicate the posts to various features in-depth but it is important to know Browserling in the brief while we are at it.
Browserling Features
The following section lists the important features offered by Browserling.
Live Interactive Testing
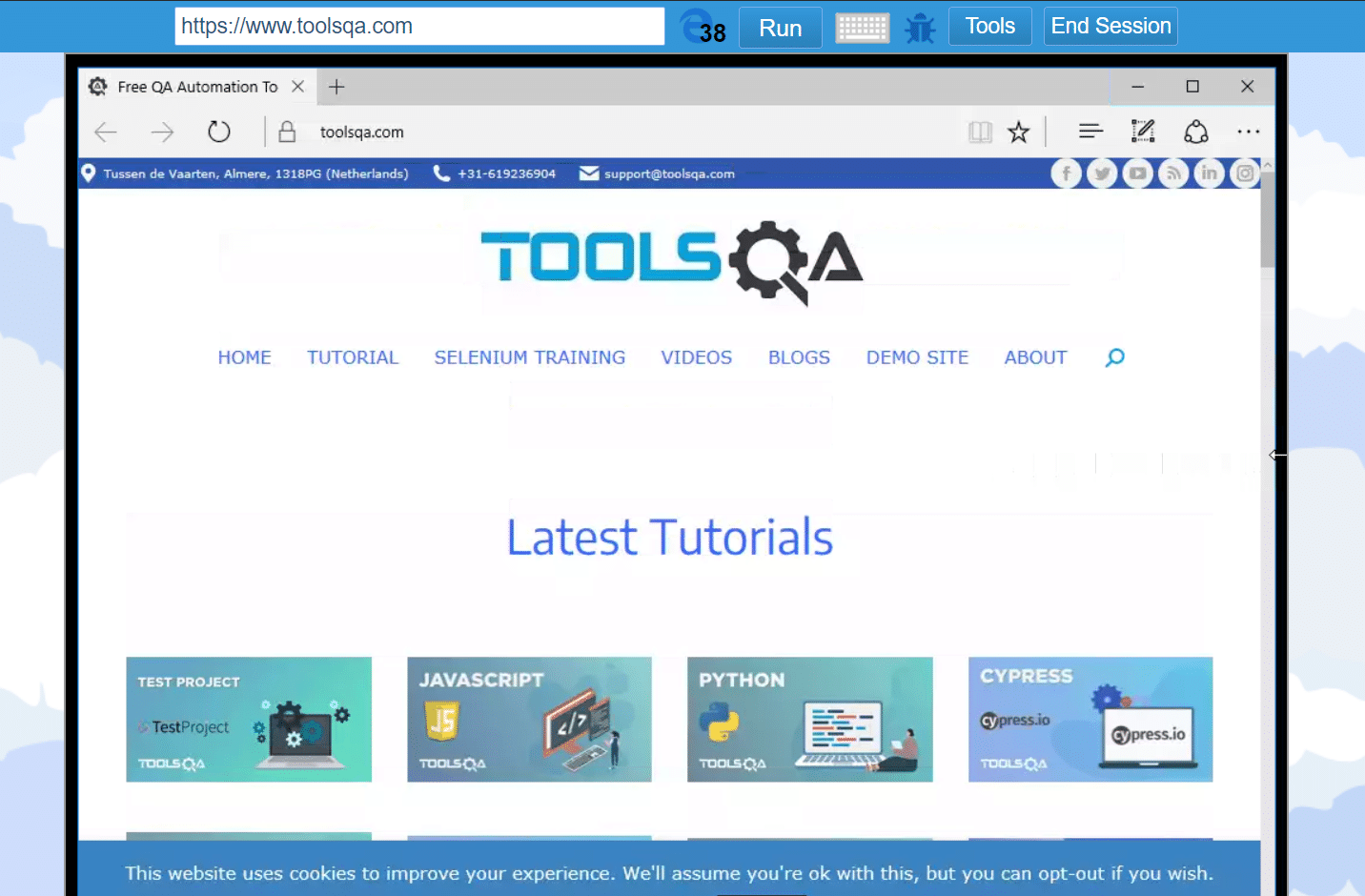
Browserling offers live interactive testing sessions. As the name suggests, you can interact with the website live as if you are interacting in your own system. Browserling does not use any fake browser or emulators so the experience you get is the real browser experience for better analysis. To perform live interactive testing on Browserling, the user simply enters the website address. After that, the user selects the browser configuration of choice, and hits enter.
The following image shows ToolsQA running on Windows 10 and the latest Microsoft Edge browser version.

The website is up and running at an average of five seconds in Browserling. As a new user, before learning about the live interactive session, you can try your hands on the software very quickly without paying as Browserling offers a free trial without registration.
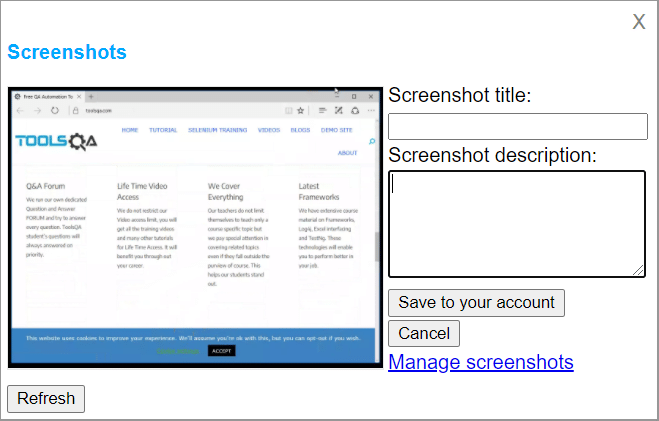
Screenshot Capturing in Browserling
Interactive live session on a browser of your choice is a necessity but not the only thing you would need while testing the website. A lot of the time, you need to capture the screenshot of the website that is rendered on the browser for prospects or for sharing it with your team, etc. Browserling lets you take a screenshot and share it with the team over email or save it in your account as per your choice.

Browserling is also about to release the Screenshots API that will help the testers capture multiple screenshots on multiple browsers at once without any manual efforts. Subscribe to our newsletter from the right column to stay updated when that arrives in the market.
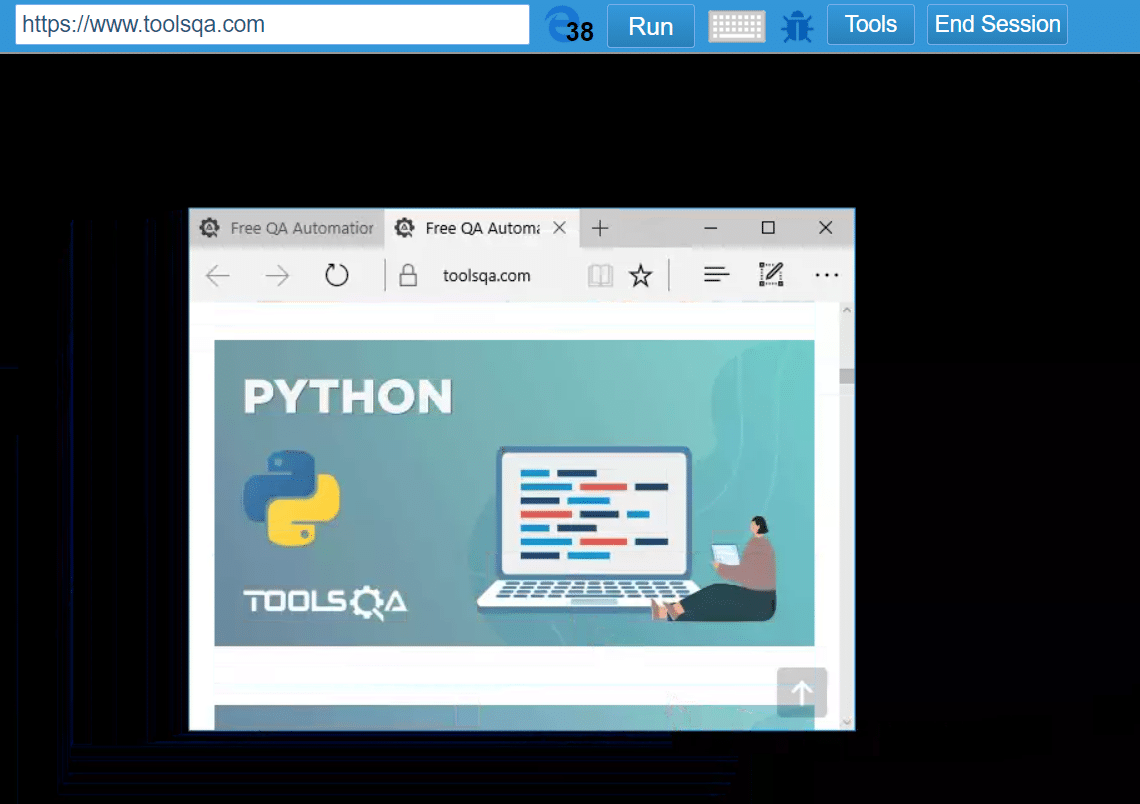
Responsive Testing in Browserling
With 52% of the Internet traffic coming from mobile devices, responsive testing has become a priority. Browserling understands that perfectly. To cater to the needs of testers to perform responsive testing on varying screen sizes, Browserling offers two methods to perform responsive testing with ease.
The first method is to resize the browser inside Browserling to check how the website will render on different viewport sizes.

Another method is to go for a different resolution size and see how the website renders on Browserling. This will be explained in detail in the Responsive Testing in Browserling post.
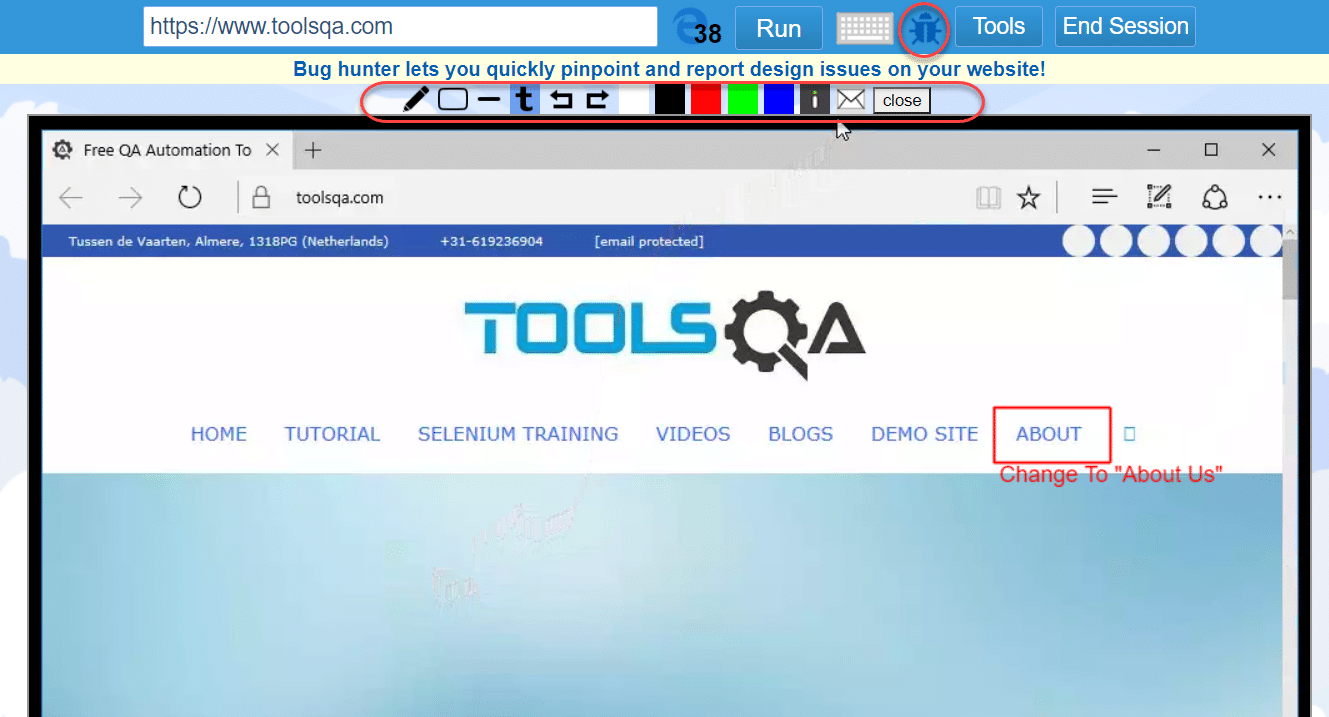
Bug Hunter
When you are testing your website for cross-browser issues, often you need to point out some discovered bugs. Additionally, you also want to share them with your team members or with the developers for discussion or fixing. Usually, you’d write down your findings in a textual form or use external software in which you can draw around and annotate bugs. While the former is time-consuming and vague for others, the latter looks like a much better choice. But what if you could do all this just while testing?
Browserling's bug hunter feature does just that. The bug hunter is a collection of various on-screen tools for drawing shapes, marking errors, and adding comment labels. With these tools, you can mark the found bugs all while you are testing the website. In addition to this, bug hunter also lets you share the findings on various platforms. For example, sending the bug via email or uploading the image on Imgur.

In the above image used for demonstrations, I have highlighted the bug icon that opens the bug hunter. Moreover, I also highlighted the drawing/annotation tools, and the bug/correction. I found them while testing the website (for demo purposes only ).
Local Testing
Local testing is the feature of Browserling. It lets you test a website that has not yet been published on the Internet and is developing on your local system. It is a great way to know beforehand about the discrepancies in your website. Additionally, resolve them before showing them to the world.
Browserling makes local testing possible through the use of SSH tunnels. Moreover, it connects Browserling’s browsers and servers with your local website. When you make changes to the local website, you can instantly test it in Browserling without publishing it anywhere. This will be showcased in greater detail in the post Local Hosting with Browserling.
The above-said sections describe the tools provided by Browserling. Additionally, there are a lot of other features that Browserling provides that a tester normally ponders at. The following is a confined list of features provided by Browserling for cross-browser testing:
- Real Browsers: Browserling provides an army of real browsers that gives the real experience of the website instead of emulators and fake ones.
- Updated Browsers: Browserling constantly updates the latest browsers to their latest versions. This helps avoid the manual efforts of installing newer versions on the system.
- Secure and Anonymous Browsing: All the sessions established between the user and the Browserling's servers are anonymous and secured by SSL encryption. This provides a secure browsing experience on Browserling.
- *Safe Browsing: Browserling's infrastructure keeps you safe from unwanted malicious activities and software programs. Hence, you don't need to worry about the safety of your sessions and enjoy a reliable experience. As an extra use-case, you can use Browserling to test suspicious links. Additionally, you can check if a website is not a phishing site. *
- No Flash, Java, or Plugin Required: As a user, you don't need to worry about installing Flash or Java or any other plugin to test your website.
- Easy to Install Browser Extensions: Browserling provides various browser extensions according to your needs that help in quick cross-browser testing from the comfort of your browser. You can access the download links for the extension from Browserling's Extensions Page.
- Bookmarklets for quicker testing: Bookmarking helps the user keep track of the browsers they frequently use or would like to use. Just like bookmarking a webpage works, you can bookmark a browser in Browserling. It, in turn, helps in running the browser with just a single click.
- Live API feature: The Live API feature helps the developers embed the browser in their own application and run these browsers with an API call. By taking advantage of Browserling's servers and infrastructure, you can build an application that works without visiting Browserling.
Browserling is an online cross-browser testing tool offering live-interactive sessions of browsers of your choice. Manual efforts to maintain browser installations are time-consuming. Therefore, Browserling provides a time-efficient solution to test your website for cross-browser compatibility issues. In addition to the above-mentioned functions, Browserling has much more to offer and a pipeline of upcoming features. You can subscribe to the newsletter to stay updated about the tool after the feature launch. I hope you got familiar with the tool with this post. From the next post onwards, we shall study the tool and its features in-depth starting from live-interactive testing with Browserling.