One of the most important things when working on your website or web app and solving cross-browser testing issues is sharing screenshots quickly and easily. Screenshots provide an easy way to share browser issues with your team and colleagues. Additionally, they save us from writing lengthy step-by-step instructions that describe the bug. We have heard that a picture is worth a thousand words. Browserling offers screenshot testing on its cloud-based cross-browser testing platform, which allows us to take a quick browser screenshot, save it on the local machine or the cloud, mark bugs, and send it to the team for further analysis. Subsequently, in this post, we will see the screenshot testing feature from Browserling in detail:
- What is screenshot testing in Browserling?
- How to take screenshots in Browserling?
- How to mark bugs and share screenshots in Browserling?
- Bug Hunter in Browserling
What is Screenshot Testing in Browserling?
Screenshot testing is a simple process of capturing a screenshot of a webpage you are currently viewing. Additionally, we save it for future reference or to share with others. Screenshots are a significant part of the testing process as they provide visual evidence of the errors you see on the screen. While some may insist that screenshots are the most important thing on the Internet, they sure act as the fossil imprints for our future reference.
Moreover, screenshot testing in Browserling does just that by ensuring a smooth process and providing multiple features for the users. As a user, while cross-browser testing with your website on Browserling, you can take a screenshot of the webpage whenever you feel like from the "Tools" menu. Once done, Browserling provides various tools to save the screenshot, mark the bugs, upload an image on Imgur, share the screenshot via email, download it to your computer, and more. Subsequently, in the next section, we will see how to do this process using Browserling.
How to take a screenshot in Browserling?
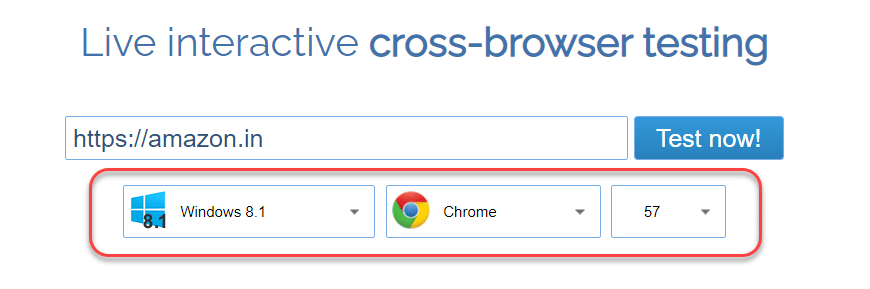
Firstly, to capture screenshots in Browserling, sign in to your account.
After that, enter the URL of the webpage you would like to test.

Thirdly, select the operating system, browser, and browser version from the same panel.

Fourthly, select "Test Now" and wait for the browser to appear on your screen with the webpage you requested.
At this stage, we can explore the website, interact with it and perform cross-browser testing for any issues. Finally, once we have found the issue, we need to take a screenshot of the webpage. Assume for now that the home page of the website is where the issue persists.
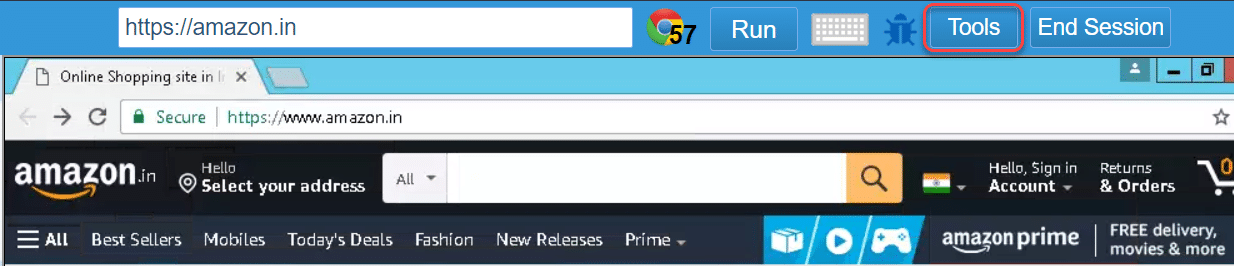
Now, select the "Tools" button located on the top panel.

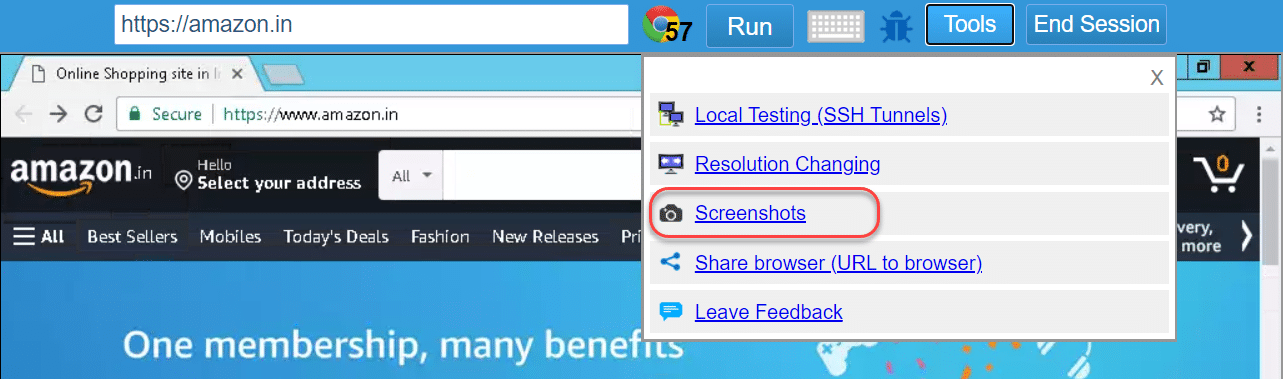
After that, select "Screenshots" from the dropdown.

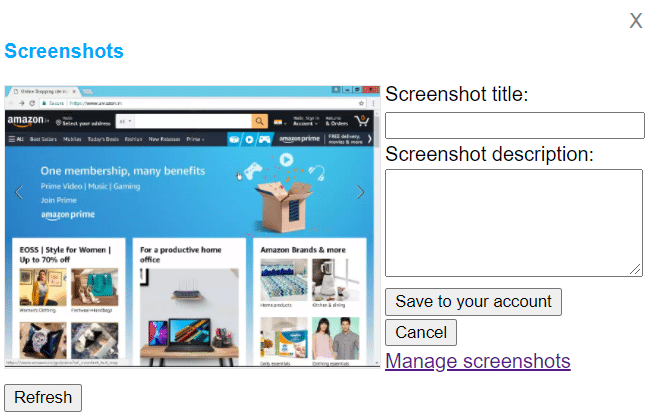
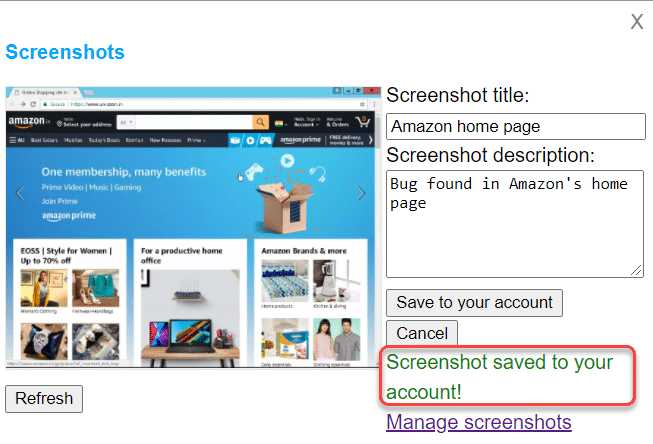
A panel will appear with the screenshot of the webpage and asking for necessary details.

Consequently, fill in the blanks with the information and press the "Save to your account" button. In this demonstration, my title would be "Amazon home page", and the description would be "Bug found in Amazon's home page".
A success message ensures that my screenshot gets saved in my account.

The above steps will help you capture the screenshots in Browserling.
Now that we have the screenshot in our basket, we need to explore the tools through which we can perform various operations.
How to mark bugs and share screenshots in Browserling?
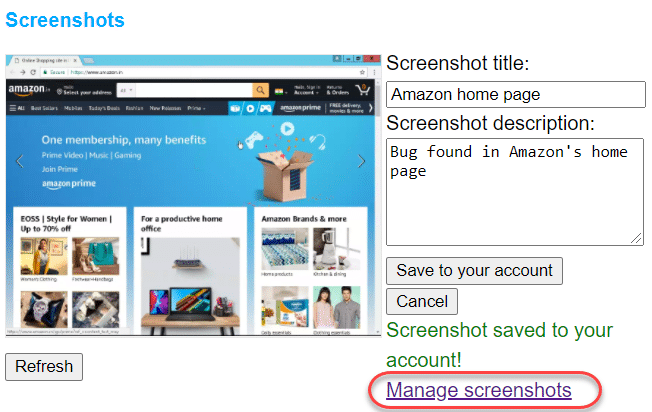
After reaching the point of taking the screenshot in Browserling, you can view the screenshots in two ways:
Through "Manage Screenshots" from the same panel:

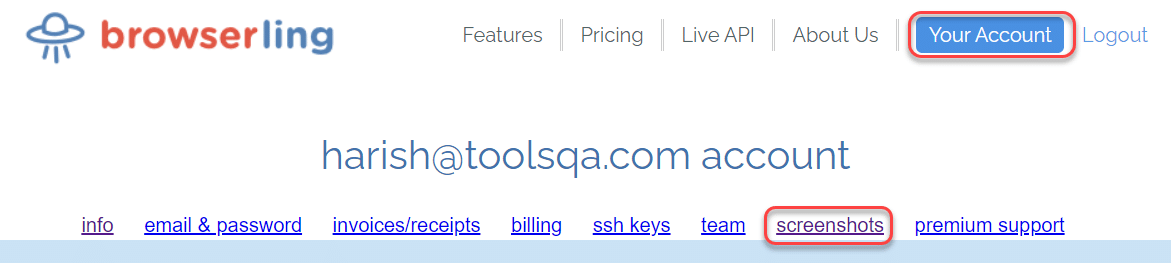
Or click "Your Account" from the home page and then select "screenshots".

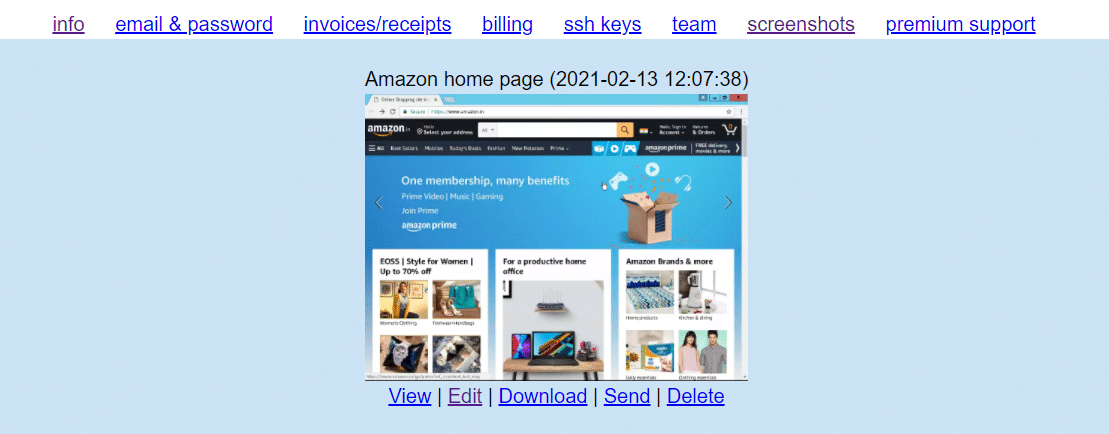
Both options will bring you to the same page where all your screenshots are stored and visible to the user. Since I took only one, I will see my screenshot in the same panel.

Here, we get five options to perform some operation on the screenshot:
View Screenshot
The first option will help you view the screenshot on a full-screen window.
Edit Screenshot
As the name suggests, "Edit Screenshot" will provide you with editing options to edit the screenshot. Select the option, and the tools will be visible to you.

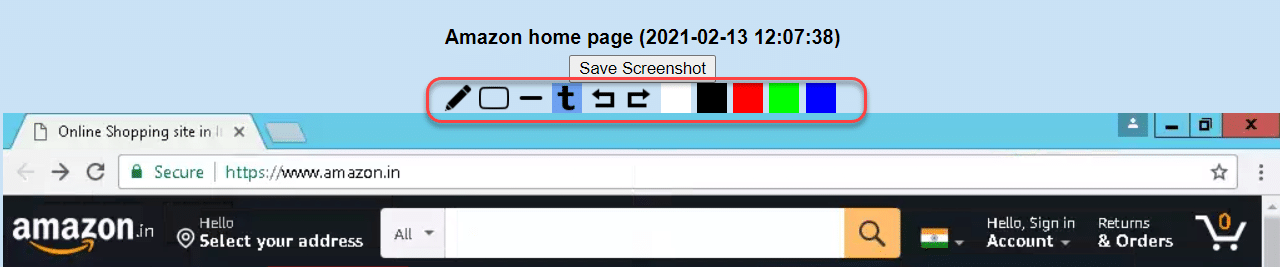
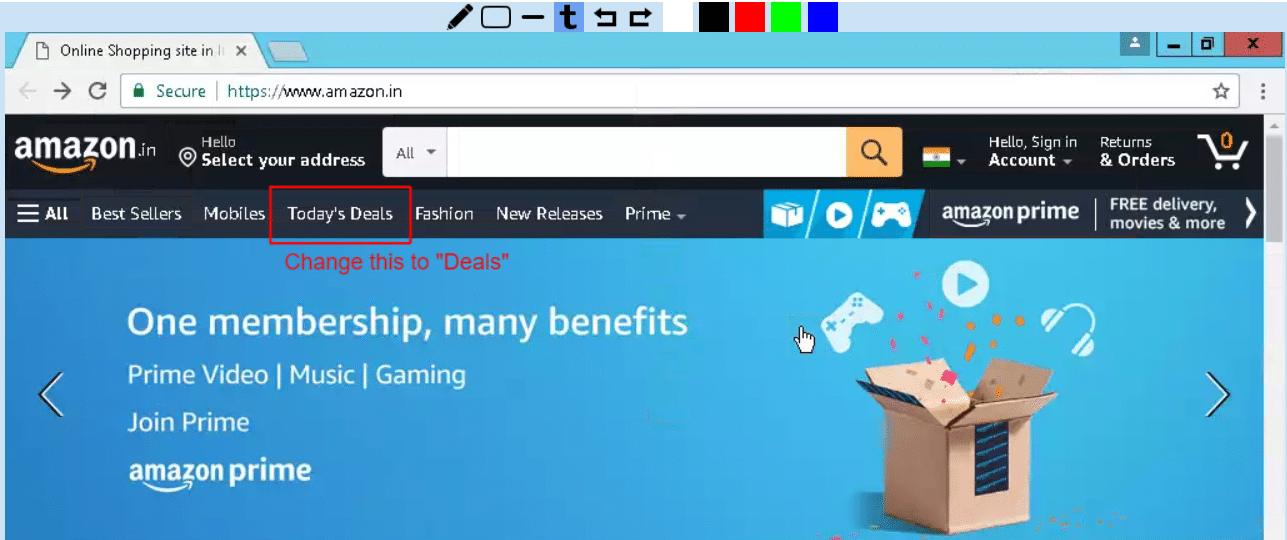
In the editing tools panel, you can "free draw" using a pen, mark bugs with a rectangle, draw lines, and add annotations for reference on the screenshot visible below it (tools described from left to right).
After completing the editing, you can save the screenshot by pressing the "Save Screenshot" button just above the tool panel. The screenshot below shows how I just marked an element (navigation bar here) as a bug that needs to rename.

Download Screenshot
This option downloads the screenshot from Browserling to your local system.
Send Screenshot
To email the screenshot with a message.
Delete Screenshot
To delete the screenshot from Browserling's cloud account.
By following the above steps, you can save the screenshots and share them with your team and colleagues. But if the sole purpose of taking the screenshot was to share it and skip the saving part, you can achieve that using the Bug Hunter feature.
Bug Hunter in Browserling
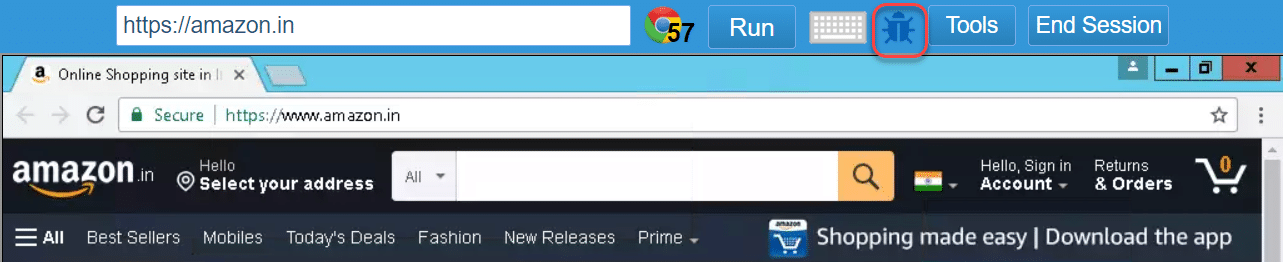
The bug hunter feature in Browserling helps you share the screenshots and mark the bugs from within the live interactive browser testing screen without saving the screenshots into your account. The bug hunter option is available beside the "Tools" button highlighted in the below-given image.

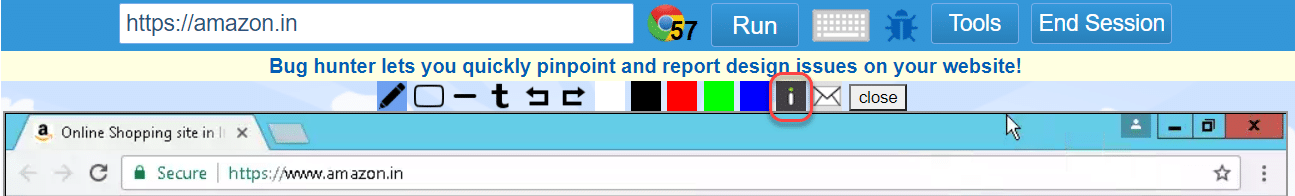
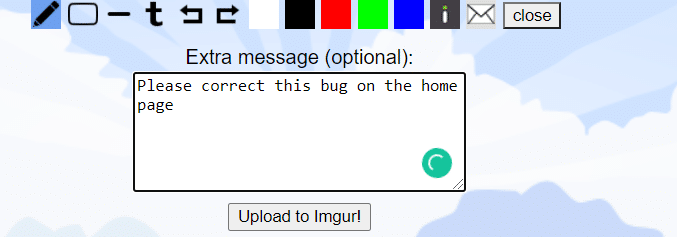
Selecting "Bug Hunter" will enable the tool panel we got in the "Edit Screenshot" screen. In addition to those available tools, an additional option to upload the image to Imgur is also available through Bug Hunter.

Click on the "i " icon to add a message and press the "Upload to Imgur!" button. We do it to upload it to Imgur and get a shareable link.

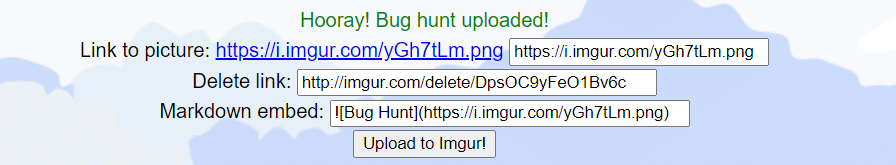
After you press the button, you’ll get Imgur links, which will contain the full link to Imgur picture, a link for deleting the shared screenshot, and a quick Markdown embed text for sharing it on a forum or bug tracker.

This way, you will be able to share the screenshot, delete it, and even embed it on a webpage without saving it to the Browserling's cloud account.
Capturing a screenshot is probably one of the most popular operations today in website testing. While performing testing, informing your team about one misplaced element or an unsupported CSS property in some browser versions is very common. Cross-browser testing services come prepared with convenient tools for their users, making testing an efficient and time-efficient process.
Browserling has good availability of screenshot testing tools that help you perform better testing of your web applications. With tools to mark the bugs and upload them to Imgur, screenshot testing is an essential process for developers and testers. I hope this post helps you in performing screenshot testing with Browserling and eases out your testing process. Subsequently, in the next post, we will review another feature of Browserling in detail.