As we all know, one of the essential characteristics of all the automation framework is to provide a means to implement and maintain the project properties in some configuration files. As per the standard definition, the config files keep some initial settings and configurations for the program or the framework. Consequently, following the same pattern, Cypress also provides specific configurations that initially have particular default values, and on a need basis, these values can override by the users. Subsequently, in this article, we will try to understand the details related to how to use and handle these configurations in Cypress, by covering the details in the following topics:
- What are the Configurations in Cypress?
- What are the default configurations provided by Cypress?
- How to override default configurations in Cypress?
- Also, How to disable default configurations in Cypress?
- Additionally, how to use a customized file as a configuration file in Cypress?
What are Configurations in Cypress?
Configurations in Cypress also have the same meaning, as in other automation frameworks. In other words, it specifies some key-values which can be used throughout the test framework and will guide the behavior of the framework based on their default or altered values. As we remember, when we added a new project Cypress, a file named was created in the project. It is the file that contains all the project-specific configurations. But, when we open the file, it is an empty file. So where are all the configurations? Consequently, Cypress provides various default configurations that are not stored in this project-specific configuration but are available for all the Cypress projects. Subsequently, let's understand what all the default configurations are. Additionally, we will also understand how we can access the same.
What are the default configurations provided by Cypress?
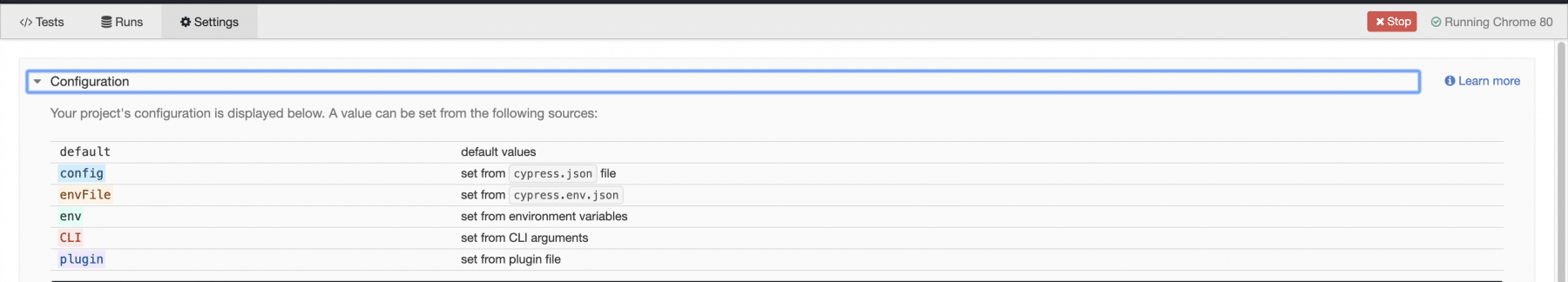
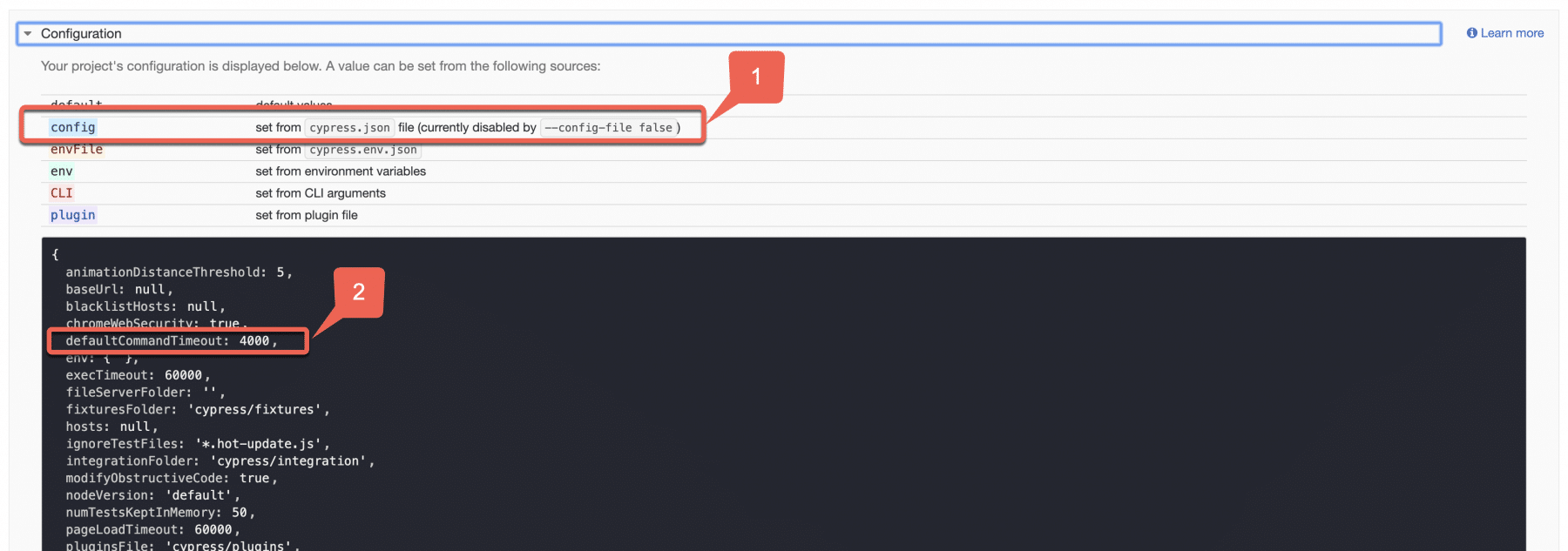
Cypress provides a configuration setup, which is called Global or Default Configurations. Subsequently, we can see the Global configurations under Test Runner -> Settings -> Configurations. Its highlighted below:

Now when you expand the configuration, you'll find the default configuration that Cypress uses while executing any of the tests. Consequently, it will show the sources of various configurations, as shown below:

It will also show the current values of various configurations currently being set and provided by Cypress. Subsequently, some of them will look like as shown below:
{
animationDistanceThreshold: 5,
baseUrl: null,
blacklistHosts: null,
chromeWebSecurity: true,
defaultCommandTimeout: 4000,
env: {},
execTimeout: 60000,
fileServerFolder: '',
fixturesFolder: 'cypress/fixtures',
hosts: null,
ignoreTestFiles: '*.hot-update.js',
integrationFolder: 'cypress/integration',
modifyObstructiveCode: true,
nodeVersion: 'default',
numTestsKeptInMemory: 50,
pageLoadTimeout: 60000,
pluginsFile: 'cypress/plugins',
port: null,
projectId: null,
reporter: 'spec',
reporterOptions: null,
requestTimeout: 5000,
responseTimeout: 30000,
screenshotsFolder: 'cypress/screenshots',
supportFile: 'cypress/support',
taskTimeout: 60000,
testFiles: '**/*.*',
trashAssetsBeforeRuns: true,
userAgent: null,
video: true,
videoCompression: 32,
videoUploadOnPasses: true,
videosFolder: 'cypress/videos',
viewportHeight: 660,
viewportWidth: 1000,
waitForAnimations: true,
watchForFileChanges: true
}
As we can see, the Global configurations provide all the default configurations which Cypress considers while executing the tests. Additionally, these configurations are majorly related to timeouts, environment variables, node version, the folder path from where it is reading all the Integration, fixture, commands, etc. Subsequently, let's understand in detail what are the various default values for all the configurations are being provided by Cypress.
What are the default application-specific Configurations provided by Cypress?
Cypress provides various default configurations that specify the values of multiple application properties. Consequently, we have discussed a few of them below:
| ***Option | Default values | Description |
|---|---|---|
| baseUrl | null | This configuration specifies the URL which we can use as a prefix for the cy.visit() or cy.request() commands |
| env | {} | This configuration specifies the values which will be set. Moreover, we can access environment variables. |
| numTestsKeptInMemory | 50 | This configuration specifies the number of tests for which we keep the snapshots and the command data in memory. |
| port | null | This configuration specifies the Port, which is used to host Cypress. |
| reporter | spec | This configuration specifies the reporter used by Cypress during the test run. |
| reporterOptions | null | This configuration specifies the reporter options, which are configurations specific to the reporter chosen above. |
| watchForFileChanges | true | This configuration specifies whether Cypress will watch and restart tests on any runtime changes in the test files. |
What are the default Configurations for timeouts provided by Cypress?
Timeouts are one of the important aspects of every test automation framework. Moreover, each framework/tool provides certain intrinsic values for the timeout of various kinds of actions it performs. Similarly, Cypress also provides the following default values of timeouts of various actions:
| Option | Default values | Description |
|---|---|---|
| defaultCommandTimeout | 4000 | This configuration specifies the maximum time in milliseconds. Additionally, any DOM-based commands(such as cy.get(), etc.) will timeout. |
| execTimeout | 60000 | This configuration specifies the maximum time in milliseconds. Additionally, the cy.exec() command will wait to finish its execution. |
| taskTimeout | 60000 | This configuration specifies the maximum time in milliseconds. Moreover, the cy.task() command will wait to finish its execution. |
| pageLoadTimeout | 60000 | This configuration specifies the maximum time in milliseconds to wait for page transition events or cy.visit() or cy.reload() commands to fire their page load events. Additionally, the same timeout comes into consideration when a new page gets opened during your test. |
| requestTimeout | 5000 | This configuration specifies the maximum time in milliseconds to wait for an XHR request to go out in a cy.wait() command. |
| responseTimeout | 30000 | This configuration specifies the maximum time in milliseconds to wait until a response in commands such cy.request(), cy.wait(), cy.fixture(),cy.getCookie() , cy.setCookie(), cy.clearCookie(). |
What are the default Configurations for folder/files provided by Cypress?
Like we have learned for the default configuration that we have for timeouts, Cypress provides a set of default configurations for different files or folders. Additionally, it guides Cypress where to look for certain files while reading or writing. Below are the default values for a few of those configurations:
| Option | Default | Description |
|---|---|---|
| fileServerFolder | root project folder | This configuration specifies the path to the folder where application files will attempt to serve. |
| fixturesFolder | cypress/fixtures | This configuration specifies the path to the folder which contain fixture files to store data or any XHR response (We can pass false to disable) |
| ignoreTestFiles | *.hot-update.js | This configuration specifies a list of test files that ignore as a test file. For example, if you have any file under Integration Folder, which ends with the name '.hot-update.js', that file will not be considered as a test file. |
| integrationFolder | cypress/integration | This configuration specifies the path to the folder containing integration test files. |
| pluginsFile | cypress/plugins/index.js | This configuration specifies the path to the plugins file. |
| screenshotsFolder | cypress/screenshots | This configuration specifies the path to the folder where the cy.screenshot() command will save the screenshots. |
| supportFile | cypress/support/index.js | This configuration specifies the path to files that load before all test script files. |
| testFiles | **/. | This configuration specifies the test files to load, which are present in your Integration folder. |
| videosFolder | cypress/videos | This configuration specifies the path to the folder where videos will save during the Cypress test run. |
What are the default Configurations for folder/files provided by Cypress?
Apart from the timeout and folder configurations that we have in Cypress, Cypress provides some more important default configurations related to videos. Some of them are:
| Option | Default | Description |
|---|---|---|
| trashAssetsBeforeRuns | true | This configuration specifies whether Cypress will trash assets from the previous test runs in the screenshots folder and videos folder. |
| videoCompression | 32 | This configuration specifies the quality setting for video compression. |
| video | true | This configuration specifies whether Cypress will capture a video of the tests run or not. |
| viewportHeight | 660 | This configuration specifies the default height in pixels for the application under tests. |
| viewportWidth | 1000 | This configuration specifies the default width in pixels for the application under tests. |
So, now we have understood all the default values provided for various configurations by Cypress. Subsequently, let's now understand how aa user can change these values as per their need and situation.
How to override default configurations in Cypress?
So till now, we have learned about the different global configurations that Cypress provides. But soon, we can come across a situation where this does not fit our needs. Consequently, we have to override the different values in these default configurations. So how can we do this? Cypress provides two ways to override/change the configuration values:
- Overriding default Cypress configurations by using a config file.
- Overriding the default Cypress configurations in the test script.
- And, Overriding default Cypress configurations from the command-line.
Let's understand the details of both of these types in the following sections:
How to override default Cypress configurations by using a config file?
So the first method provided by Cypress to change the values of the default configurations is by specifying the needed values of those configurations in the config files. As we saw in the above screenshot of the default configurations, the default config file used by Cypress is "cypress.json".Therefore, whatever values we want to change, we can specify those key-value pairs in the "cypress.json" file.
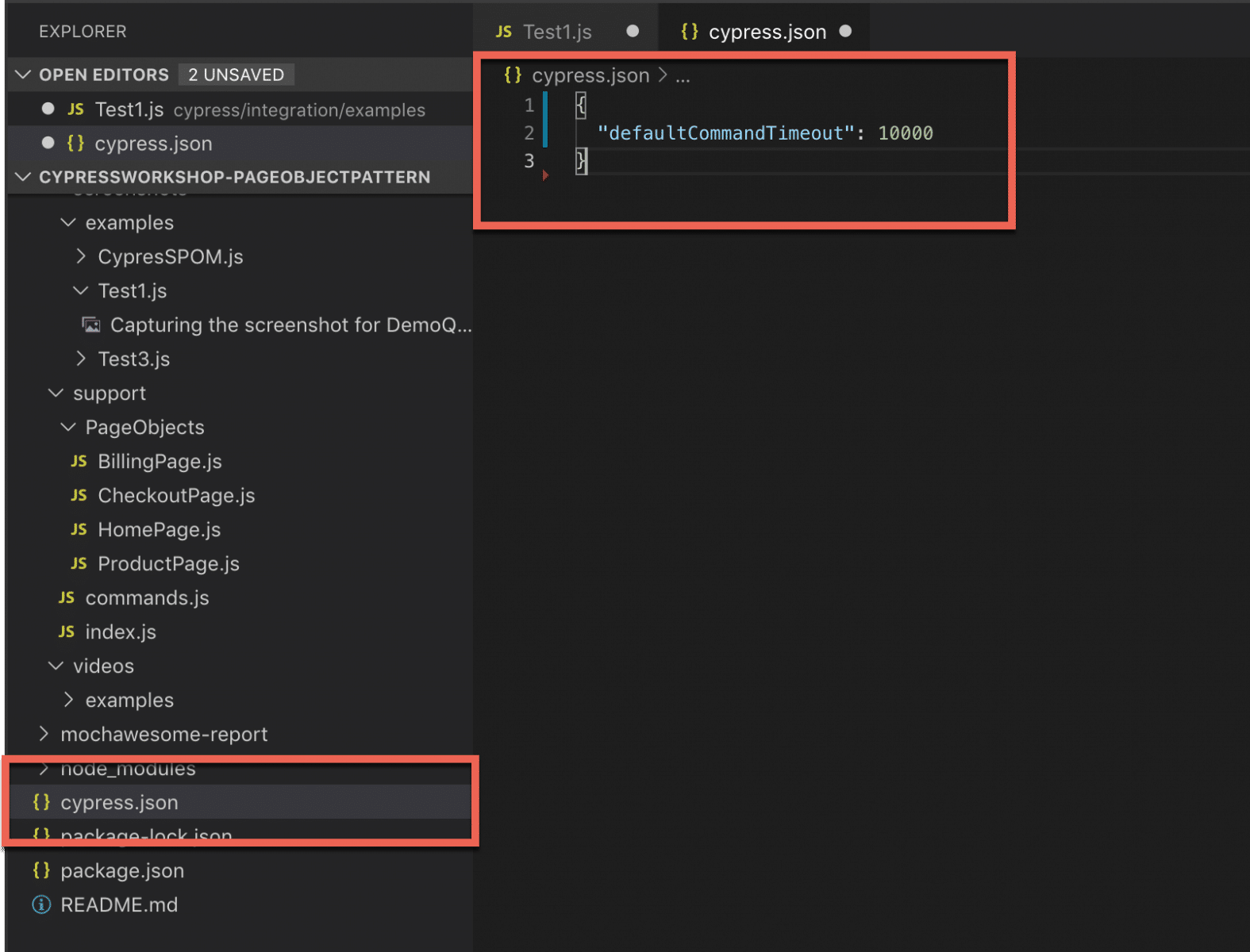
Suppose, we want to update the "defaultCommandTimeout" configuration and want to change it to 10 secs from its default 4 secs. Consequently, it is achievable by specifying the below values in the "cypress.json" file:
{
"defaultCommandTimeout": 10000
}
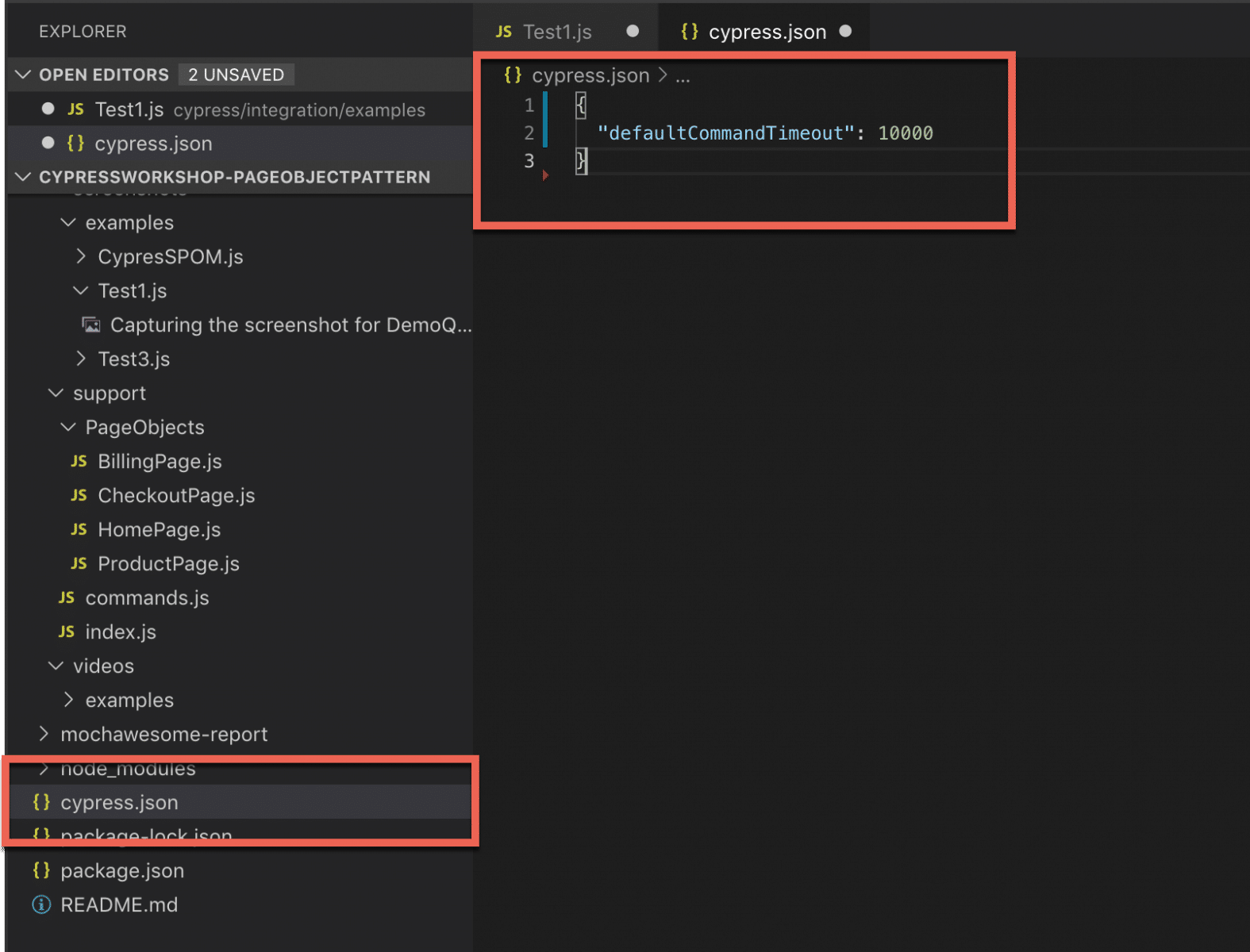
Moreover, in folder hierarchy of your project, it will look as follows:

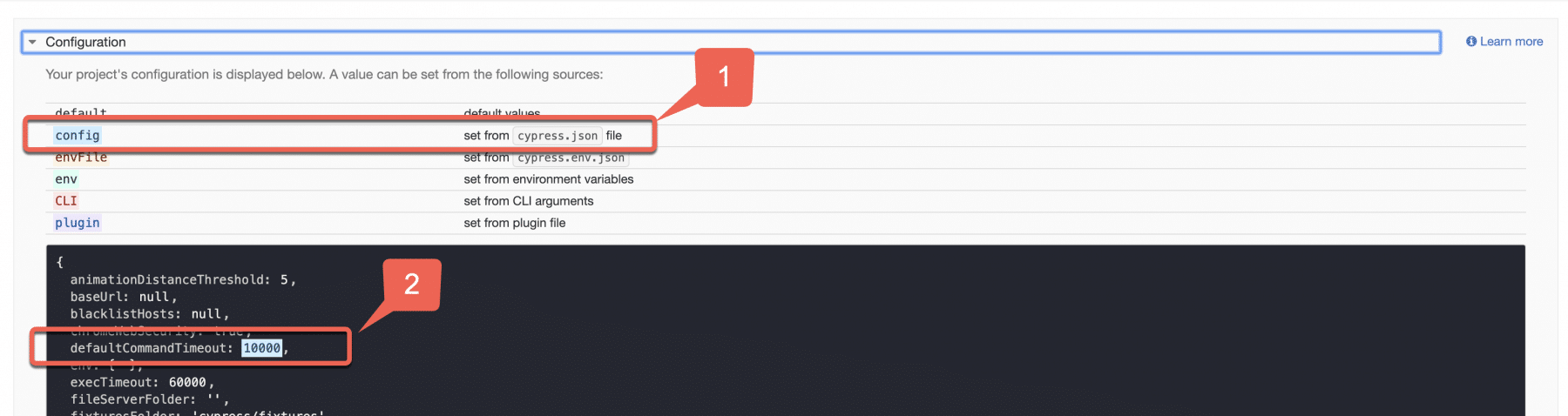
Now whatever values we set in the cypress.json file, it applies to the entire framework and to all the tests that we write as part of this framework. Additionally, the same can be verified from the configuration section of Test Runner, as we did for default configurations.

In the above screenshot, marker 1 highlights that from where the config has resolution happened. Similarly, marker 2 shows the config value we set in cypress.json.
How to override default Cypress configurations in the test scripts?
After learning the above method of overriding the Cypress default configurations, the query is always right to apply the overridden timeout to the whole framework? Because let's say in the test scenario, there was only one slow test step. Moreover, we only want to apply this timeout to that test step and not to the entire framework. So we can do that by using the config() method provided by the Cypress. The following code snippet shows a sample code depicting how we can override the value of "defaultCommandTimeout" for one test only:
//Changing the timeout from 4 seconds to 10 seconds
Cypress.config('defaultCommandTimeout',10000)
// Doing the search part for Shirts.
productPage.getSearchClick().click()
productPage.getSearchTextBox().type('Shirt');
productPage.getSearchTextBox().type('{enter}')
So, this is how we can override default configurations of Cypress and can alter them as per our needs. Moreover, this has no impact on the overall framework. Because Cypress first gives priority to configurations set up in the tests. After that, it looks into cypress.json for any override configuration. Lastly, it picks the Global configurations.
How to override default Cypress configurations from the command-line?
So we have already seen how we can override default cypress global configuration by directly using in our tests or by overriding the values in cypress.json. Additionally, we can override the configurations via the command line as well while using the "cypress open" and "cypress run" commands.
We can use the "--config" flag to override configurations from the command-line.
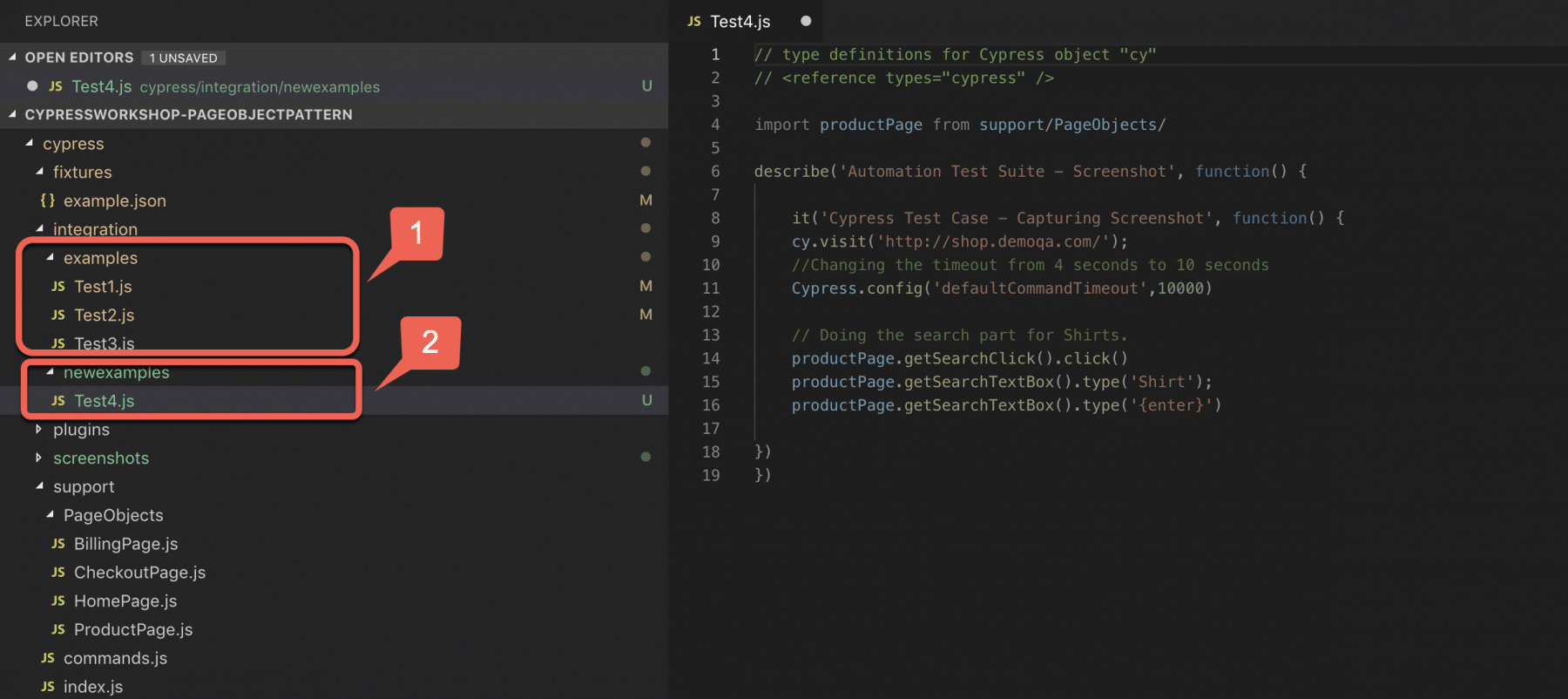
Let's learn it with a different example this time. We know that the default integration folder in Cypress sets to 'cypress/integration'. Moreover, when we do Cypress open or do cypress run, Cypress open, or runs all the test present in the Integration folder. But what if we pass a config and pass a different path this time. Then let's see how does Cypress open or cypress run performs. So as part of pre-requisite, let's create a new folder 'new examples' under cypress/integration only and create a new test file 'Test4.js' under that as shown below:

So now as we can see in the above screenshot, we have two folders under Integration folder :
- One is an example folder which has three tests present under it, and the same gets highlighted with marker 1.
- Another one is the newexamples folder, which has 1 test with the name Test4.js.
Now let's try to open Cypress and pass the new integration Folder path. Additionally, this path will be a newexamples directory in the command line as the config we are trying to override via command line. So the same can be done using the below command:
npx cypress open --config integrationFolder=cypress/integration/newexamples
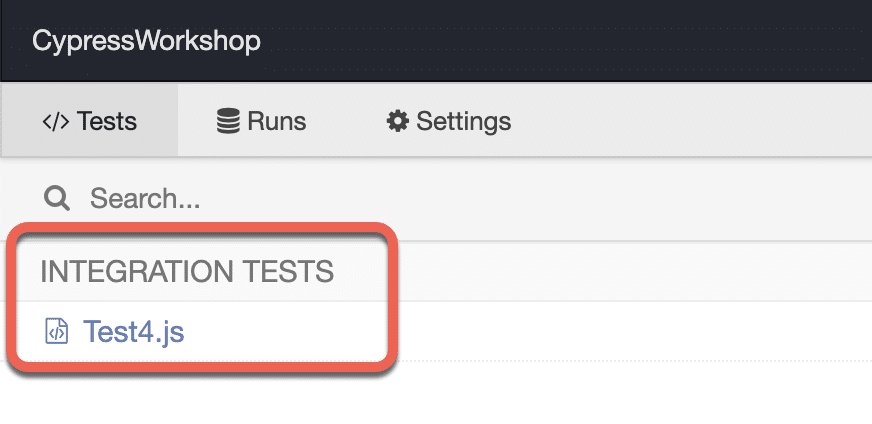
So if we run this command it just loads the test scripts in the newexamples folder as shown below:

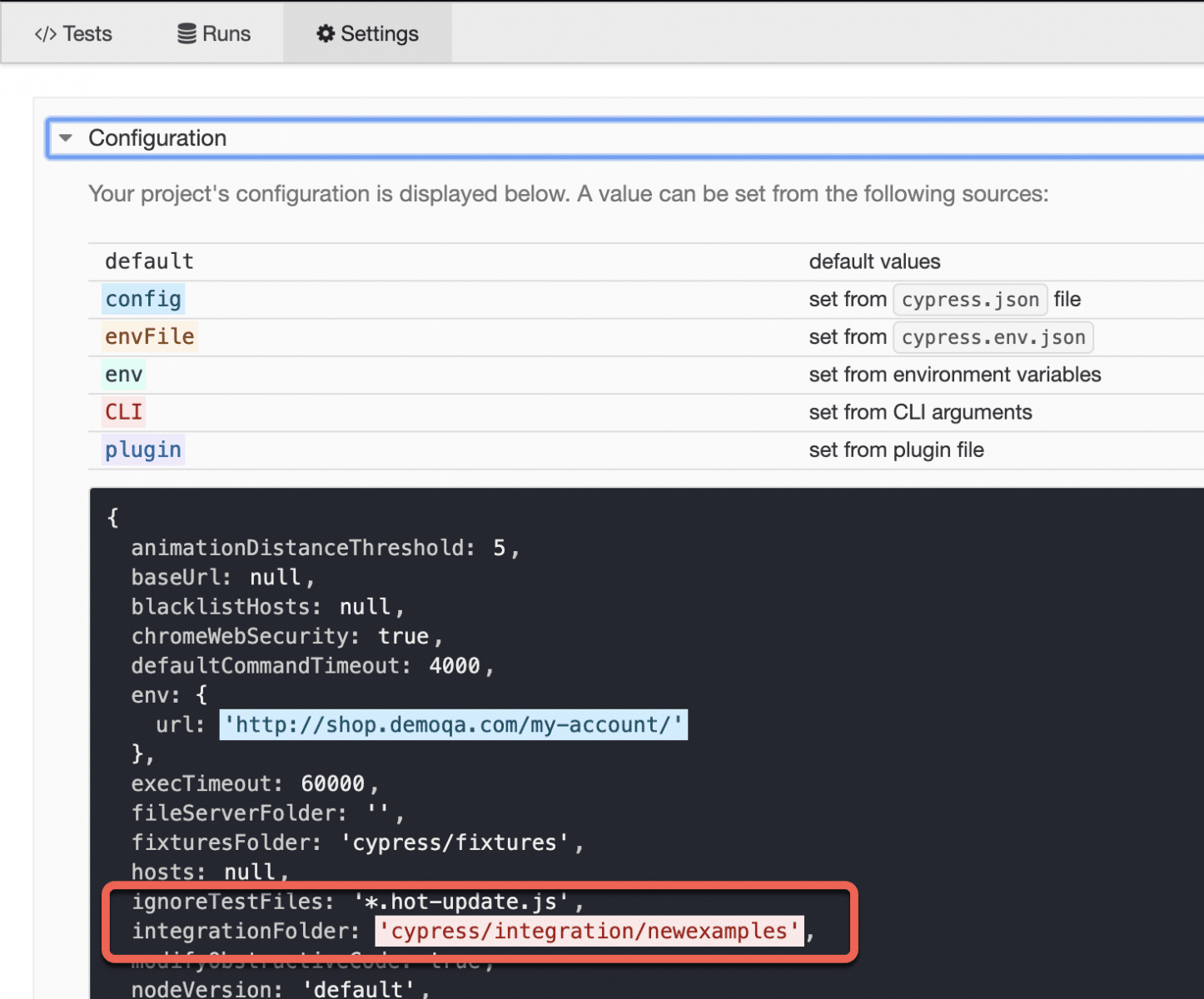
These configurations will be applicable for the whole framework. Moreover, it can be validated from the settings tab of the Test Runner, as shown below:

So this way, we can override the configurations via the command line. In addition to this, if we want to override multiple configurations, we can pass those using a comma-separated list.
How to disable default configurations in Cypress?
So till now, we have learned how we can pass different configurations that we want to override from the command line and via cypress.json or in our test scripts itself. But if we're going to disable this overriding functionality, we can achieve the same by specifying the "--config-file" or "-C" option as false while launching Cypress, as shown below.
--config-file, -C ----> Specify configuration file or can be set to False
Suppose, we have set the timeout value to 10 seconds in the cypress.json as shown below :

And, now while opening Cypress, we provide the value of the variable "--config-file" as shown below :
npx cypress open --config-file false
Once the above command opens Cypress, validate the settings under the Test Runner. Consequently, it will show the values as below:

So here in the above screenshot, we can see that marker 1 with the flag, we have set to false for the config file, and it clearly states that cypress.json has not set it currently. Also, the marker 2 shows that defaultCommandTimeout sets to 4 seconds instead of 10 seconds. Additionally, it can not override from the cypress.json file.
So, this way, we can restrict the overriding of the default values of Cypress by any source.
How to use a customized file as a configuration file in Cypress?
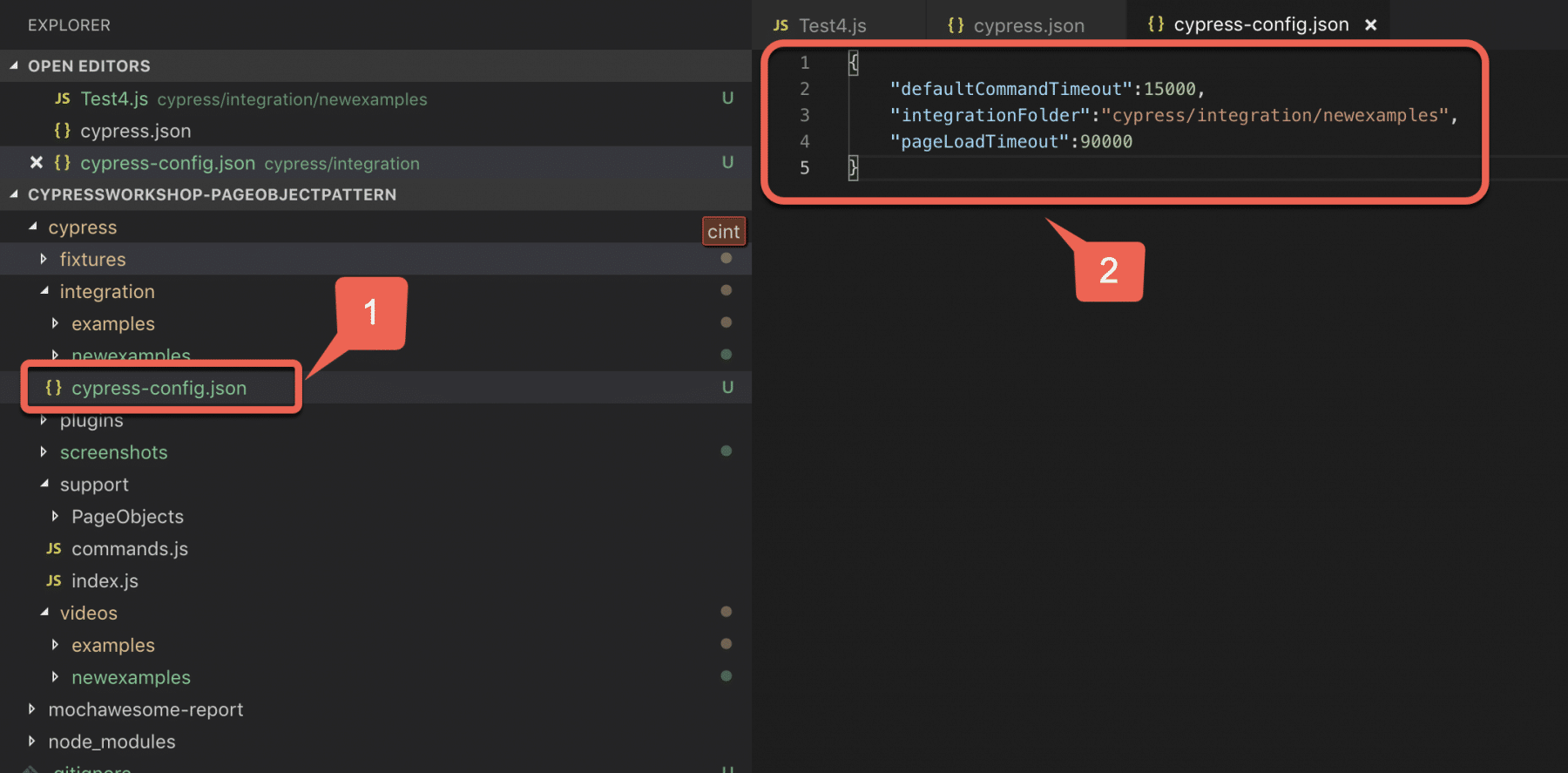
Now we have seen multiple options to override different configurations. However, there can be a scenario where we have to use different config files while running our tests. So by default, we have cypress.json where we can override the configuration. But we can have a scenario where we are maintaining the different config files. Subsequently, to understand it in more detail, create a new config file cypress-config.json under the integration folder, as shown below:

As highlighted with marker 1, we have created a new config file under the integration directory. Additionally, we have put needed configurations with their overridden values as highlighted with marker 2. Now again perform the same operation where we will open Cypress and will pass this config file as a parameter as shown below :
npx cypress open --config-file cypress/integration/cypress-config.json
Now let's see what happens again in the configuration file Cypress window to see what configurations got picked :

The marker 1 shows the picking up of the new config from the path, which we mentioned in the command line along with the --config-file parameter. In addition to that, marker 2 shows the values which we have overridden in the config file we created in this section. Therefore, using this flag, we can pass different config files that we want to use.
Key Takeaways
- Firstly, Cypress has a configuration setup, which is called the Global Configuration, which provides a set of default values for various configurations.
- Secondly, Cypress configurations can be updated by various means such as config files, directly in the tests, or from the command line.
- Moreover, you can restrict overriding the configurations by using the "--config-file" parameter as false.
- Lastly, you can also provide a different configuration file for overriding values using the "--config-file" parameter with the name of the file.
Conclusively, let's move to the next article, where we will learn about how we can handle the Environment variables in Cypress?
If you want to learn more you can look at this video series: ++Cypress video series++