The Environment Variables is a variable whose value sets at the level of the operating system, and it sets outside the context of the program or framework. It is a key-value pair that sets at the system level and is accessible to all the applications in that context. All the programming languages and automation tools provide features to access and set values for the environment variables. On the same lines, Cypress also provides features to access and manipulate environment variables. In this article, we will cover the following topics in detail:
- What are the Environment variables?
- How to access them in Cypress?
- How to set Environment variables?
- Procedure to set Environment variables using the config file?
- How to set them using the cypress.env.json file?
- How to set Environment variables using export on command-line?
- Additionally, how to set Environment variables using the "–env" option on the command-line?
- How to set them using the plugins in Cypress?
What are Environment variables in Cypress?
As we know, Cypress is a test automation framework, and like other test automation frameworks will need to execute the same set of tests on various test environments such as DEV, QA, UAT, etc. But there can be certain values/variables, such as the application URL or credentials, which can have different values on different test environments. To handle such situations, Cypress provides ways to access environment variables in the test scripts. All the variables under the "env" tag in the config.json file are by default environment variables by Cypress. Its syntax looks like below:
{
"env": {
key: value
}
}
Here, all the key-value pairs defined under the "env" will be considered as environment variables and can be accessed directly in the Cypress test scripts. Let's understand how we can access them in a Cypress test script:
How to access environment variables in Cypress?
Cypress offers a method "env()" on the Cypress object, which provides access to all the environment variables. Its syntax looks like below:
// Access all the environment variables
Cypress.env()
// Access specific environment variable with a name
Cypress.env(name)
For Example, suppose we do have the following environment variables defined in the cypress.json file:
{
"env": {
"Key1": "Value1",
"Key2": "Value2"
}
}
Now, if we want to access all the environment variables, we do it as follows:
Cypress.env(); // It will return {Key1: "Value1", Key1: "Value2"}
Similarly, if we want to access specific environment variables, It can be achieved as follows:
Cypress.env("Key1"); // // It will return "Value1"
Now, apart from providing them in the config file cypress.json, it also offers certain other ways using which we can set environment variables and then access the same in the test scripts. Let's understand all these ways of setting them up in Cypress:
How to set Environment variables in Cypress?
As we discussed above, one of the straightforward way of configuring environment variables in the config file cypress.json under the "env" tag. There are multiple other ways to configure and set environment variables. Let's understand in detail all these methods of setting them up:
How to set environment variables using the config file?
As we know, config files are one of the ways to set and maintain environment variables. For Example, we can maintain test environment-specific URLs as environment variables and keep different config files for all the test environments.
Now let's update the URL we have been using for our test in cypress.json, and it should look like below :
{
"env": {
"url": "https://shop.demoqa.com/my-account/"
}
}
Let's see what changes we need to make in our test file to call this URL.
// type definitions for Cypress object "cy"
// <reference types="cypress" />
describe('Automation Test Suite ', function() {
it('Cypress Test Case', function() {
//Calling URL from cypress.json
cy.visit(Cypress.env('url'));
})
})
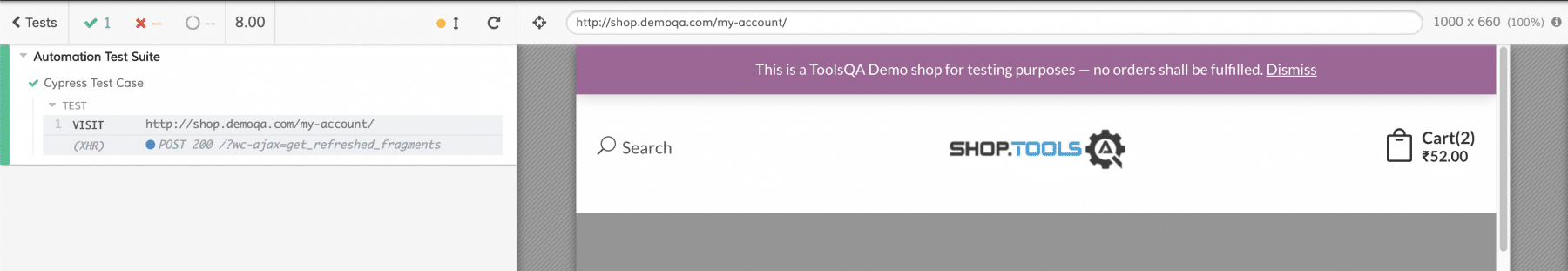
So this is how we can set the URL configuration in the cypress.json file and can call this config in our test. Now let's run the test file and see if we opened the correct URL?

Now, we can maintain different configuration files for each of the test environments and use the environment-specific configuration files as per the details mentioned in the article "Using and Handling Configurations in Cypress".
How to set environment variables using the cypress.env.json file?
We have seen one method that how we can mention the environment variable in the cypress.json file, there is another way that we can create a separate file to handle just the environment variables and is known as the 'cypress.env.json' file.
All the values provided in this file will always take precedence over the config file environment variables. They will be declared as a JSON and can be syntactically declared as follows:
{
"Key1": "Value1",
"Key2": "Value2"
}
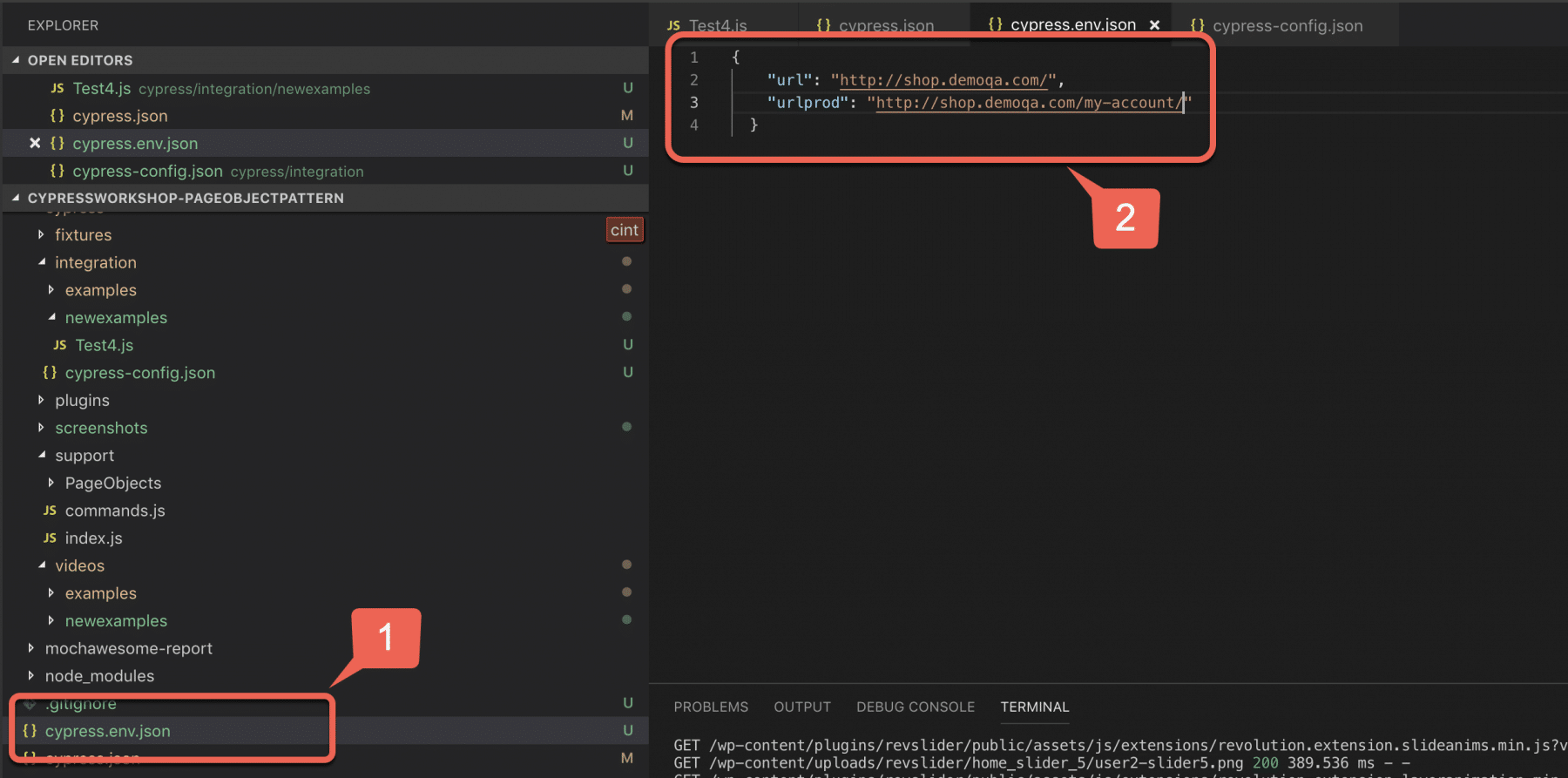
For Example, if we want to declare a few URLs as environment variables, they will look as below:

As we can see in the above screenshot, marker 1 shows that we have created a new file 'cypress.env.json', and this file can contain different environment variables. The marker 2 shows the content of the file, where we have declared the environment variables. These environment variables are accessible using the same "Cypress.env()" method, as shown in previous sections.
How to set environment variables using export on command-line?
Another way to set environment variables is by exporting the variables on the Command-Line. All the environment variables that start with either CYPRESS_ or cypress_ automatically act as an environment variable and accessible in the test files. Its syntax looks like below:
export cypress_access_token="ToolsQACypressTutorials"
export CYPRESS_env_variables="ShopDemoQAEnvironmentVariable"
All the environment variables declared from the command-line using the "export" command takes precedence over the values saved in cypress.json and cypress.env.json.
How to set environment variables using the "--env" option on the command-line?
Another way to set or update the environment variables from the command-line is by using the "--env" option. Its syntax looks like below:
cypress run --env "Key1"="Value1", "Key2"="Value2"
For Example, if you want to set the URL from the command-line, it can be done as follows:
./node_modules/.bin/cypress run --spec cypress/integration/examples/TestFramework-1.js
--env url=https://demoqa.com/ --headed
So, this way, we can pass the environment variables in the key-value pair using the "--env" option.
How to set environment variables using the plugins in Cypress?
Another way to set or update environment variables in Cypress is by setting the values in the Cypress plugins. We can write all our config values in plugins -> index.js file and return an object from the plugins file. The "config" object represents the Cypress configurations, and the environment variables can set and are accessible using the "config.env" object. It can be described syntactically as below:
config.env.<Key1>="Value1"
Where Key1 is the name of the environment variable and Value1 is the value assigned to it,
The sample code of the "index.js" plugin's file will look as below:
// ***********************************************************
// This example plugins/index.js can be used to load plugins
//
// You can change the location of this file or turn offloading
// the plugins file with the 'pluginsFile' configuration option.
//
// You can read more here:
// https://on.cypress.io/plugins-guide
// ***********************************************************
// This function is called when a project is opened or re-opened (e.g. due to
// the project's config changing)
module.exports = (on, config) => {
// `on` is used to hook into various events Cypress emits
// `config` is the resolved Cypress config
// modify config values
config.defaultCommandTimeout = 10000
config.env.url = 'https://shop.demoqa.com/my-account/'
// modify env var value
config.env.ENVIRONMENT = 'ToolsQA'
// return config
return config
}
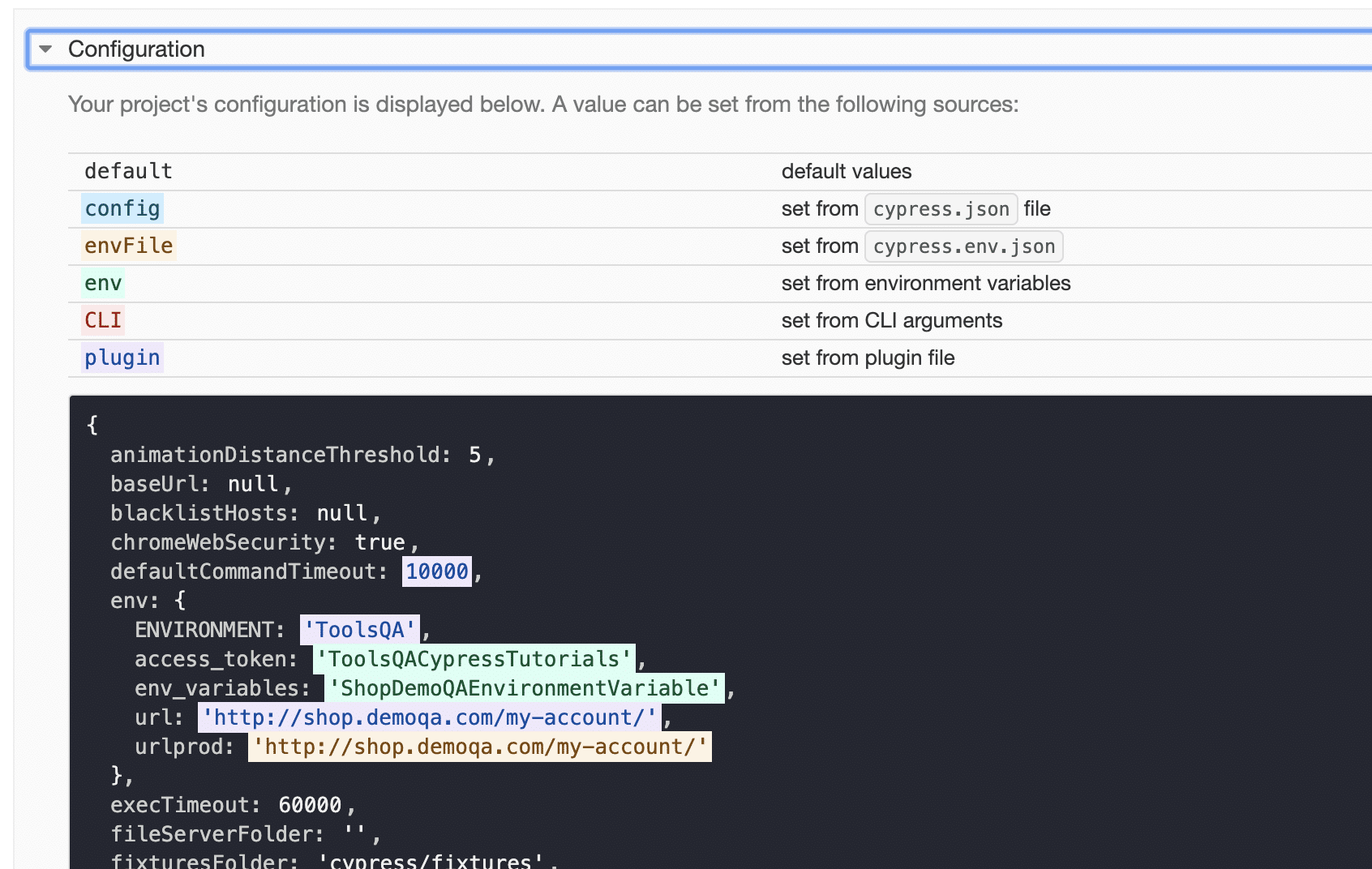
Whenever we return an object from the pluginFile, Cypress will read these values. Moreover, it will "diff" it against the original configuration, which is set at other config files as well (For Example - config.json or config.env.json or any exported variables) and automatically set the resolved values to point to what you returned. The values set in the plugins file will always take precedence over other values. We can validate the updated environment variables at the settings of the Test Runner, as shown below:

Now, let's take a closer look at the Resolved Config Snapshot and understand some points because we have been setting too many config values during this tutorial :
- We highlight the config that we set in the plugins folder with purple color at the top. Additionally, we highlight the same values from the plugins folder with the same color.
- The values with the green color highlight are from the exported variables. Moreover, we mention them at the top as well.
- The values with the orange color highlight are from the env file. Also, it is cypress.env.json, and the same gets highlighted as well.
So this way, we can modify different configuration values from the plugins file as well.
By understanding these details, we all should be clear of the various diverse ways Cypress provides to set and access the environment variables.
Key Takeaways
- Environment variables in Cypress are accessible using the "Cypress.env()" method.
- Cypress provides multiple ways to set environment variables such as config file(cypress.json), an environment-specific config file(cypress.env.json). It is on CLI (using export and --env option) and through the plugin files .
Let's move to the next article where we will cover the details of the "Dashboard" feature provided by Cypress.
If you want to learn more you can look at this video series: ++Cypress video series++