Web testing is one of the critical parts of modern software delivery practices, and due to the high demands of quick time to market, the ask for stable test automation tools is increasing day by day. There are multiple open-source tools and frameworks available in the market which readily aid to these user asks. Cypress is one of those popular tools which has established its place very quickly and is very popular for Web integration and End to End UI test automation. This series of tutorials will take you through the in's and out's of Cypress and will guide step by step for setup and usage of the tool.
In this tutorial, we are going to cover the following topics:
- What is Cypress?
- What makes it a unique tool?
- Cypress Architecture.
- What are its components?
- Various features provided by Cypress
- What are the common differences between Selenium and Cypress?
What is Cypress?
It is a next-generation front end testing tool constructed for the modern web. This tool addresses the critical pain points developers, and QA engineers used to face when testing modern applications, E.g., synchronization issues, the inconsistency of tests due to elements not visible or available.
It is built on Node.js and comes packaged as an npm module. As its basis is Node.js, it uses JavaScript for writing tests. But 90% of coding can be done using Cypress inbuilt commands, which are easy to understand.
It also bundles with jQuery (Javascript Library) and inherits many of jQuery methods for UI components identification and simplify HTML DOM tree traversal and manipulation, as well as event handling, CSS animation, and Ajax.
What makes Cypress a unique tool?
There is multiple uniqueness, which makes Cypress one of the quickly adaptable choices for Web automation. Few of them are:
- It delivers fast, consistent, and reliable test execution compared to other automation tools because of its architectural design.
- Flake Resistant - Cypress automatically waits for commands and assertions before moving on. No more async issues.
- Ability to test edge test cases by mocking the server response. (Network Requests)
- Debuggability - It takes snapshots as your tests run. We can hover over each command in the Command Log to accurately see what happened at each step.
- View videos of the execution of your entire tests when running from the Cypress Dashboard.
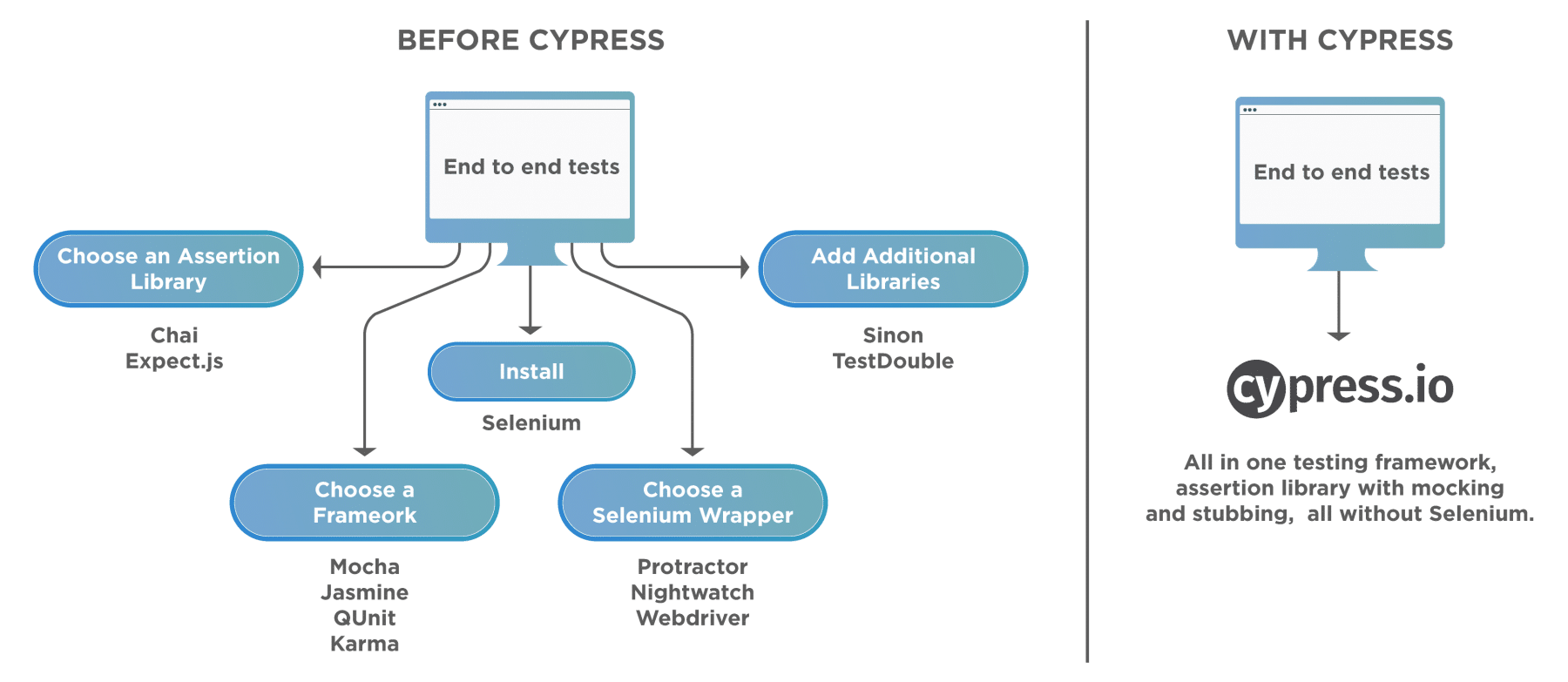
In addition to these, it has changed the way how the test automation framework development used to happen before its introduction. The below image depicts it very beautifully:

That said, of course, there are some drawbacks, and some of them are notable, so it would be remiss not to list them here.
- It is relatively naive, and it does not have the vast community that Selenium does. But in recent years, it has gained momentum, and the Cypress community is increasing at a great pace.
- As stated earlier, it's JavaScript or bust. You will not be able to write cypress tests in the old static languages such as C# and Java. On the contrary, as these days, JavaScript is one of the biggest buzzwords for frontend developments, using the same language for test automation bridges the gap between the developers and the QAs.
- Because it runs inside the browser, there is no support for multiple browser tabs or popups. You cannot use Cypress to drive two browsers instances at the same time.
- Before Cypress 4.0.0, it used to support only Chrome and Electron. Cypress 4.0.0 includes support for Mozilla Firefox browsers (beta support) and Microsoft Edge (Chromium-based) browsers, which is a big step forward for Cross Browser Testing in Cypress.
- No shadow DOM support. You can imagine the shadow DOM as a "DOM within a DOM". It is its own isolated DOM tree with its elements and styles, completely isolated from the original DOM. Also, even Selenium does not provide explicit support for working with Shadow DOM elements.
- It doesn't support native mobile apps, but it does intend to support mobileweb browsers in the future.
Cypress Architecture:
Most testing tools (like Selenium) operate by running outside of the browser and executing remote commands across the network. But the Cypress engine directly operates inside the browser. In other words, it is the browser that is executing your test code.
It enables Cypress to listen and modify the browser behavior at run time by manipulating DOM and altering Network requests and responses on the fly.
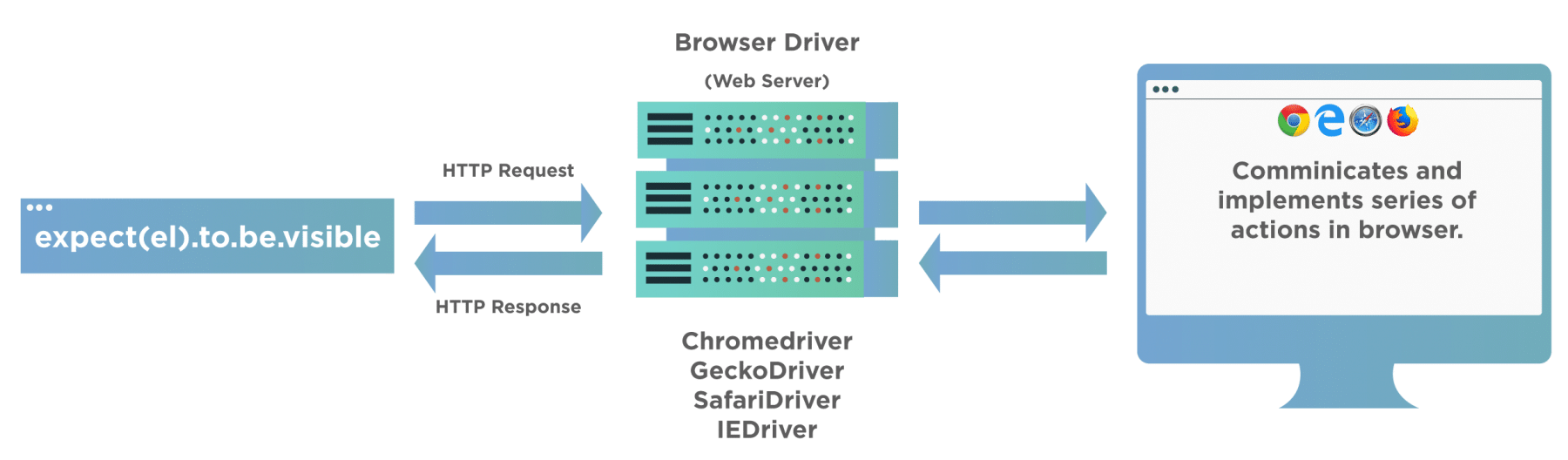
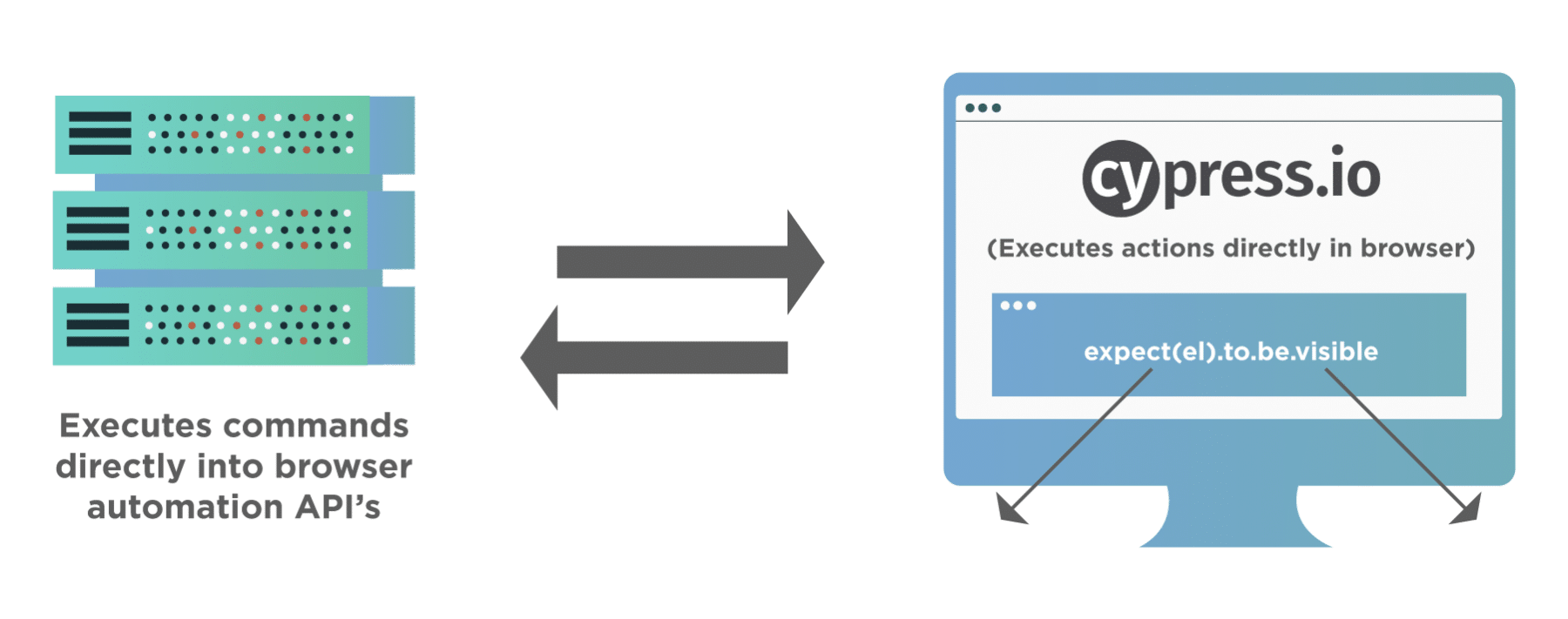
It open doors to new kind of testing along with ultimate control over your application (front and back). Let's see the difference between test execution architecture of Selenium and Cypress with the help of the following images:

As we can see in the case of Selenium, each of the browsers has provided their drivers, which interacts with the browser instances for the execution of the commands. In contrary to this, all the commands executed within the browser in Cypress, as seen below:

Cypress Browser Support: Canary, Chrome, Electron(Default), Chromium, Mozilla Firefox browsers (beta support) and Microsoft Edge (Chromium-based) browsers
With Cypress, you can do Unit, Functional, Integration, End to End Testing. It fits every need of a Test Pyramid.
What are the components of Cypress?
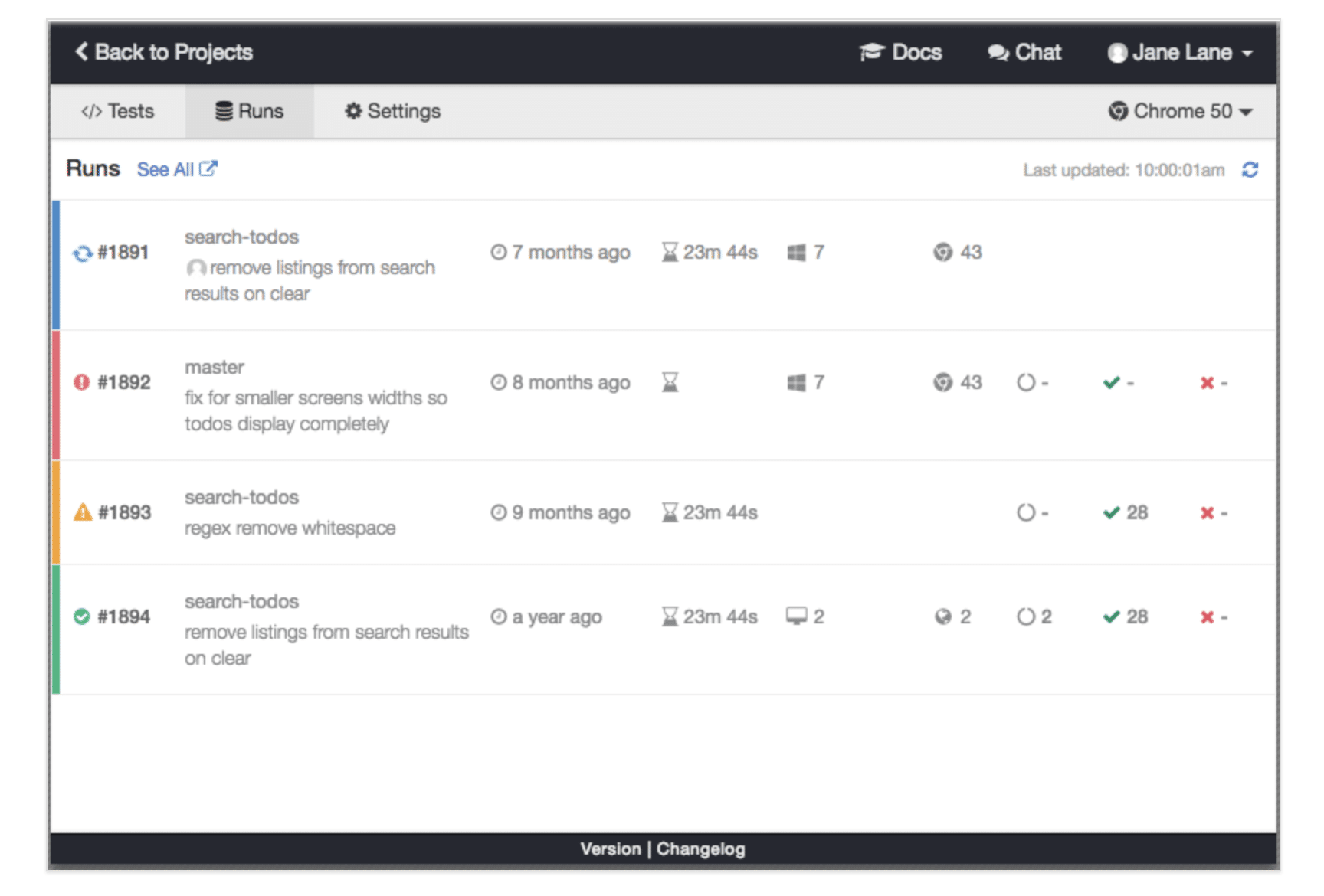
It has two main components that come by default in its installation - Cypress Test Runner and Cypress Dashboard. One of them is used as a runner to run our Cypress test cases on the local machine, and the other tracks our runs and status from our Automation Suite.
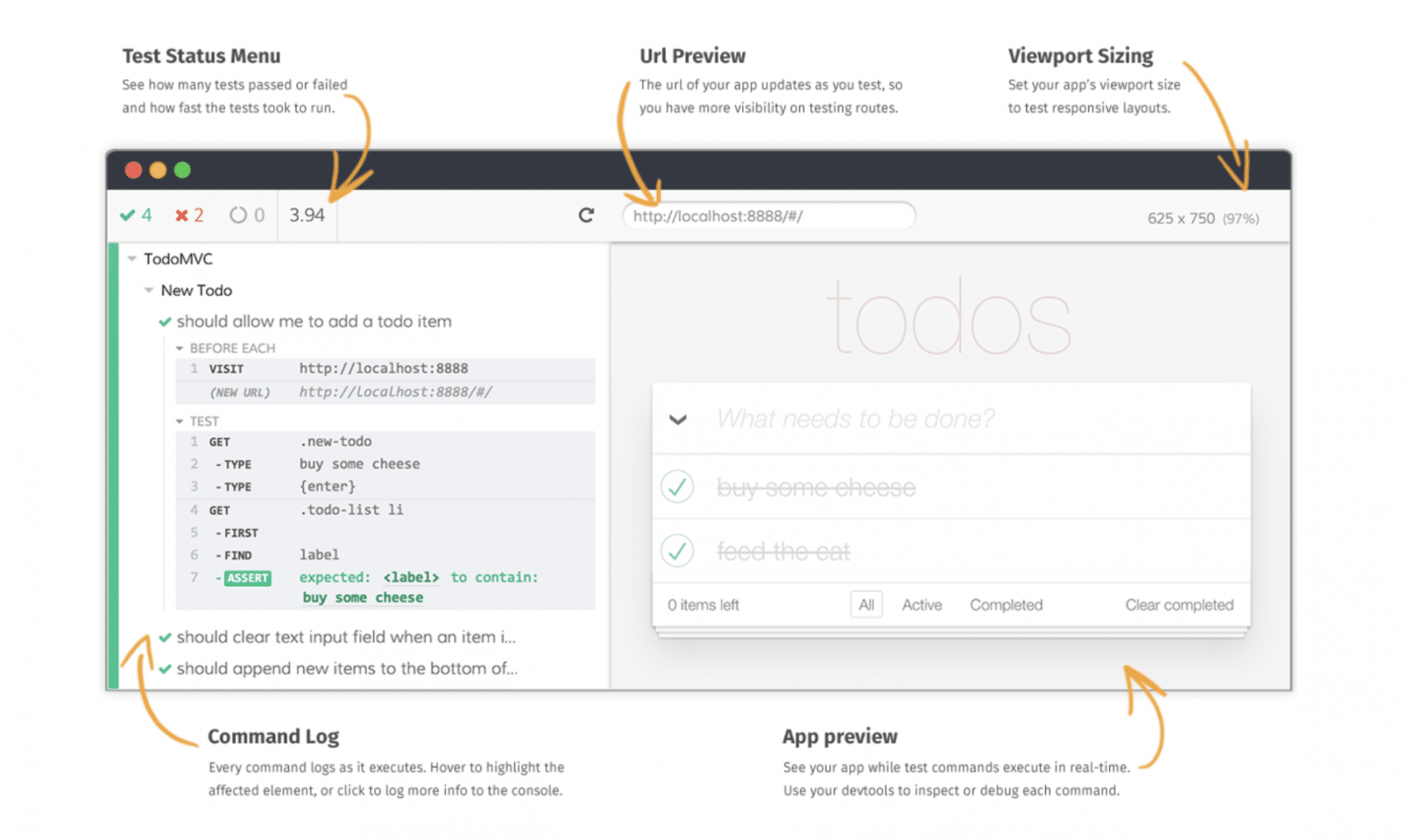
Test Runner: It runs tests in a unique interactive runner that allows you to see commands as they execute while also viewing the application under test. Below are the key subcomponents of the test runner that we should pay focus while executing our test cases.

- Test Status: Menu shows you a summary of how many tests passed, failed, or in progress and time took for the test.
- Url Preview: shows you the URL of your test and helps you track any URL route.
- Viewport Sizing: set your app viewport size to test responsive layouts.
- Command Log: It shows you the command logs as it executes for all the tests that execute.
- App Preview: you can see the test while commands execute.
Dashboard Service: The Cypress Dashboard is a service that provides you access to recorded tests - typically when running Cypress tests from your CI provider. The Dashboard provides you with insight into what happened when your tests ran.

Note: We will cover the details of the Test Runner and the Dashboard service in future articles.
What are the unique features provided by Cypress?
It provides multiple features which make the life of a test developer very easy:
- Time Travel: It can take snapshots of the application when the tests are running. Then as a test developer, we can hover over each command in the Test Runner panel to see what happened at each step.
- Debuggability: It enables debugging of the tests directly from the familiar tools like Developer Tools. The readable errors and stack traces make debugging lightning fast.
- Automatic Waiting: With Cypress, there is no need to put explicit waits or sleeps to your tests. It automatically waits for commands and assertions before proceeding.
- Spies, Stubs, and Clocks: Similar to unit test cases, you can verify and control the behavior of functions, server responses, or timers at run time using the spies and stubs provided by Cypress.
- Network Traffic Control: Using Cypress, you can stub network traffic as you like and customize the response of your API calls as per your need.
- Consistent Results: As Cypress doesn't use Selenium or WebDriver and executes tests directly in the browser, it aids for fast, consistent, and reliable tests that are flake-free.
- Screenshots and Videos:* It takes screenshots automatically on failure, or record videos of your entire test suite when running from the CLI.*
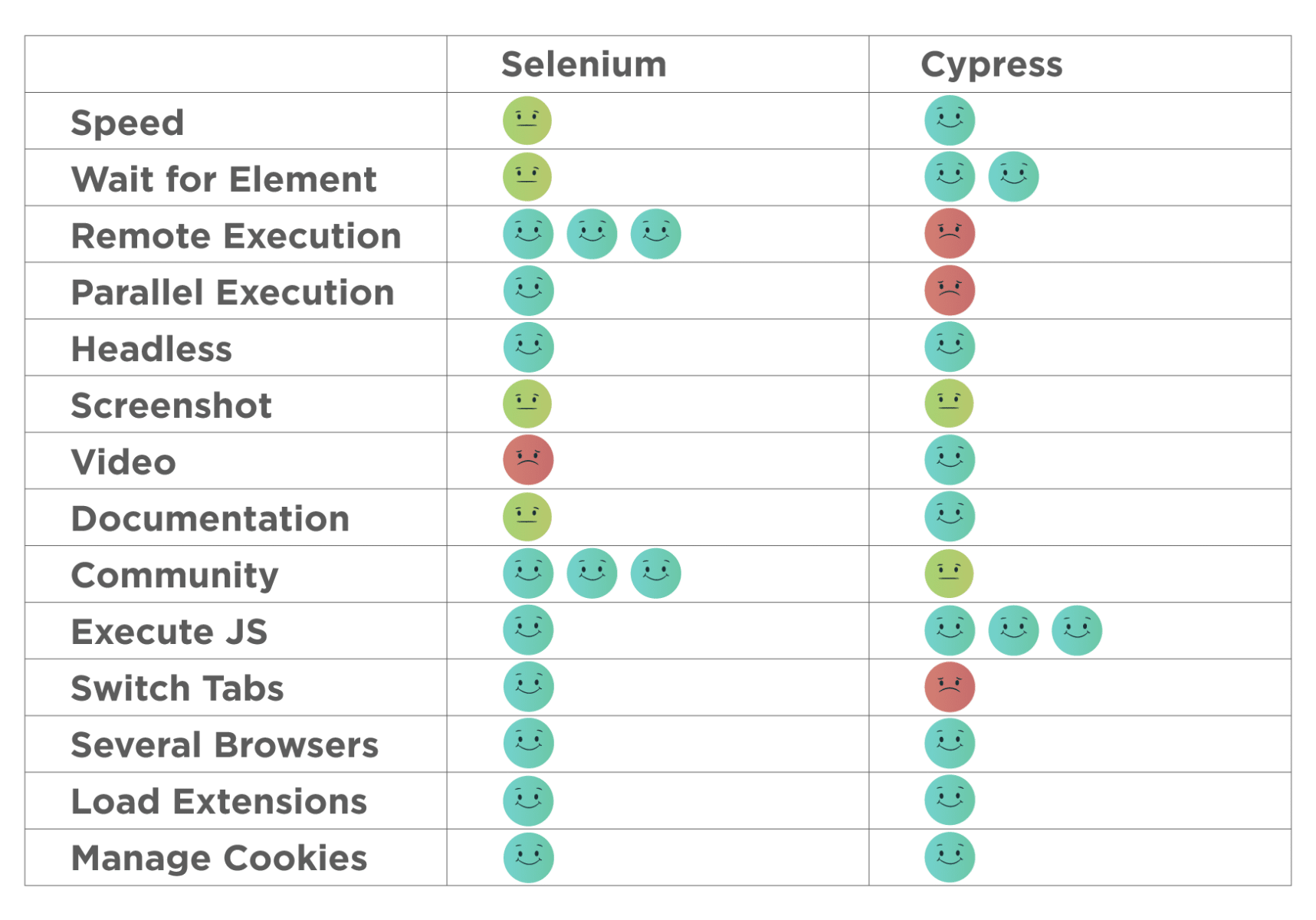
What are the common differences between Selenium and Cypress?
The below picture gives a clear depiction of the differences based on multiple features mentioned in the first column.

Let's have a look at the key takeaways of this article in the next section.
Key Takeaways:
- It is a next-generation UI automation tool, which executes the test cases directly inside the browser.
- Additionally, it provides the inbuilt test runner, using which a user can run the test cases directly from Cypress UI.
- It provides a Dashboard service, which displays the results of all test runs.
- It provides various unique features like Time Travel, Automatic wait, Stubs, etc. which makes it unique among the various other UI automation tools.
Let's move to the next article to kick off the "Installation and Project setup" of Cypress.
If you want to learn more you can look at this video series: ++Cypress video series++












