In 2018, Google released the Puppeteer library. This was a simple, lightweight Node.js library to work in the Chromium browser automation field. However, it was not termed an automation "tool" but a "library" on its official page. It had limited capabilities and the developers wanted it to be incorporated in the development cycle rather than the testing cycle. Before Puppeteer, the developers used developer tools to satiate maximum testing needs but it was slower and a bit complex. Puppeteer tried to replace this process by bringing headless automation and features like screenshot capture, mimicking keyboard actions, and generating pre-rendered content. It established popularity but soon the interest of developers started to dwindle. Microsoft, however, saw the strength of Puppeteer and what its foundational code, which was written for Chromium browsers, could be used for. Hence, they forked the open-source project and started expanding the code by the name of Playwright. This post starts from the same point as Microsoft did. By introducing Playwright and reasoning its existence into this crowded space of automation tools, we tend to create a foundation for this complete series which is based on this tool. For this, we will explore the following sections:
- What is Playwright framework?
- Why use Playwright?
- Free and open-source
- Multiple browser engine support
- Multiple platform support
- Multiple tab support
- Prevents flaky tests
- Saves authentication state
- Supports parallel testing
- Supports CI runs
- Faster execution
- Why not use Playwright? - Limitations and drawbacks
- Limited language support
- Not fit for native applications
- No support for IE11
- The architecture of Playwright framework
- Types of testing supported by Playwright framework
- A sample test script in Playwright
What is Playwright framework?
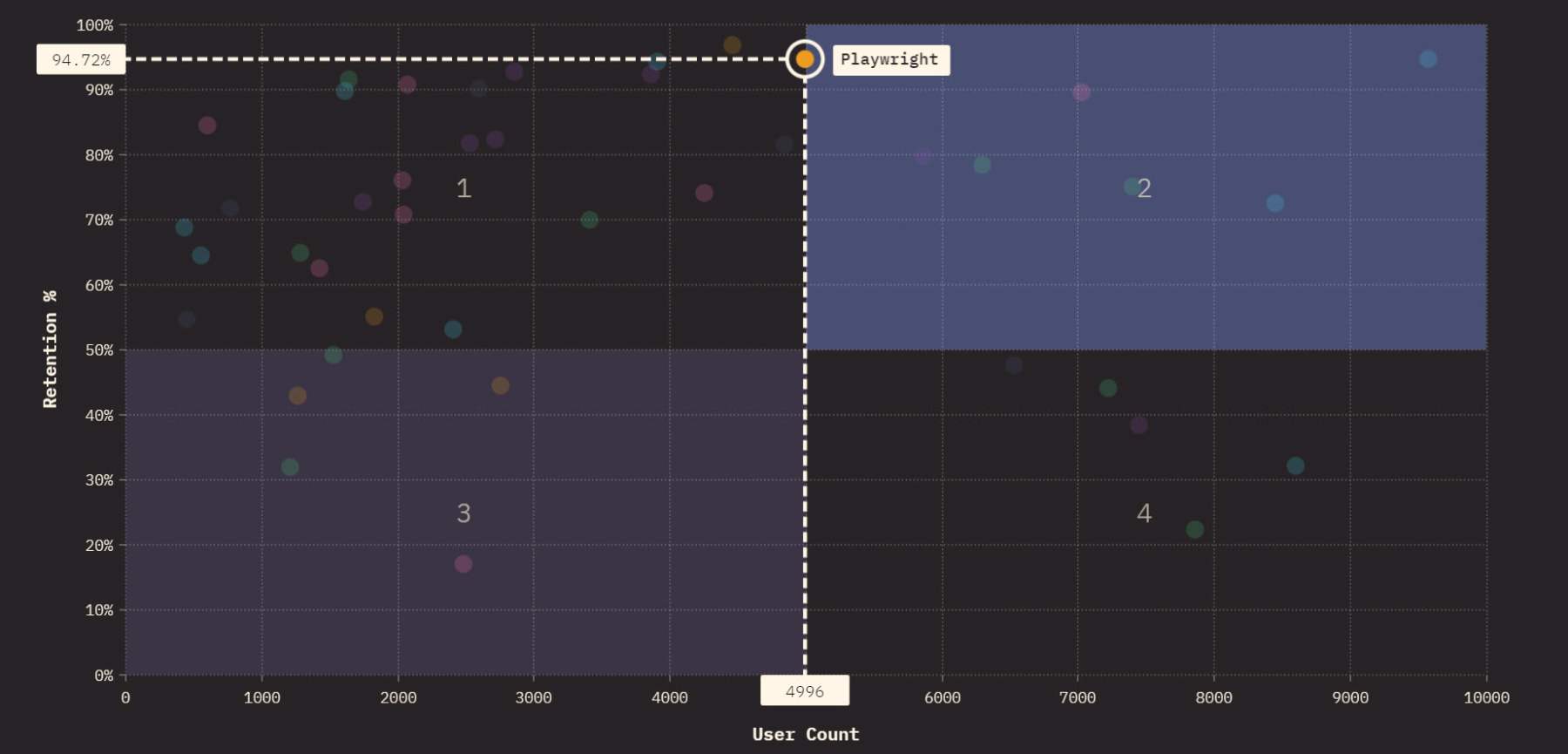
Playwright is an open-source test automation framework for web applications. It was developed by Microsoft and released to the public on January 2020. In such a short span of time, Playwright has been able to accommodate developers and testers all around the world with impressive feedback. This is evident by the 2022 StateofJS survey report that shows over 94% retention rate for Playwright globally i.e. 94% of testers wish to continue the use for another year.

The community's interest in Playwright is also visible on its official GitHub repository page where it has received more than 52k stars and 2.9 forks. With all these survey reports and statistics, the future of Playwright seems bright. But that has a lot to do with the features it comes through and how deeply it tries to involve in the development and testing cycles. Let's list down the most popular reasons that tempt so many people to use the Playwright framework.
Why use Playwright?
Playwright offers a lot of reasons for people to adopt it for their next projects or continue using it across teams. A few most popular of them are as follows:
Free and open-source
Playwright is free to use and adopts the open-source software development approach. This means that we can leverage everything that the framework offers without spending any money and get access to its code as well. Once we get access, we can modify the framework according to our requirements and use it internally within our organization. Open-source also encourages collaboration within teams and frankly, there are millions of testers who work on individual projects and are short on cash. Open-source products help such individuals and small firms and therefore such projects are always encouraged for usage and expansion.
Multiple browser engine support
Playwright provides support for all the major browser engines including Chromium, WebKit, and Firefox. Since these are browser engines, they cover a wide variety of browsers that have been developed over them.
Multiple platform support
Playwright supports all three major operating systems viz. Windows, Linux, and macOS.
Multiple tab support
Playwright provides support for tests that span over multiple tabs in a browser and even multiple users.
Prevents flaky tests
Flaky tests are a major concern for testers as they often result in test failures at an unprecedented time. Playwright provides three strong features to deal with test flakiness and strengthen the test cases.
- Auto-wait - One of the primary causes of flaky tests is taking action on elements that have not become actionable yet. This is possible even with the timer events we are familiar with in testing. Playwright provides an auto-wait feature that waits for an element till it has become actionable to execute actions on it. This prevents flakiness in the system.
- Dynamic web assertions - Web elements have increasingly become dynamic in nature due to which the assertions fail as the element has not appeared yet. Playwright provides assertions that suit this behavior and keeps retrying until the conditions are met.
- Tracing - The tracing method is used in software engineering to keep logs and other data for future introspection of the process. Playwright adopts the same methods to keep logs, screenshots, and videos of flaky tests to eliminate them completely from the cycle.
Using all these three features, Playwright can successfully prevent time wastage on flaky tests for the testers.
Saves authentication state
In a lot of the test automation tools, testers need to create multiple login scenarios for multiple tests. These take extra time and extra steps for test execution. With Playwright the authentication state can be saved and reused with subsequent tests to skip this overload completely.
Supports parallel testing
Playwright supports parallel testing which as we know, due to the high complexities of web applications these days, is an important characteristic to have in an automation tool.
Supports CI runs
Continuous integration runs help make sure that the new code we have written does not impact any previous code and that the integrated code works smoothly. These runs are generally automated and with so many awesome open-source tools like Jenkins, we can find them attached to every project today. To execute tests in the CI environments for efficiency, our test automation tool should support CI runs. With just a single command of npm ci, Playwright tests can be absorbed by the CI pipeline and we can start scripting test cases according to the requirements.
Faster execution
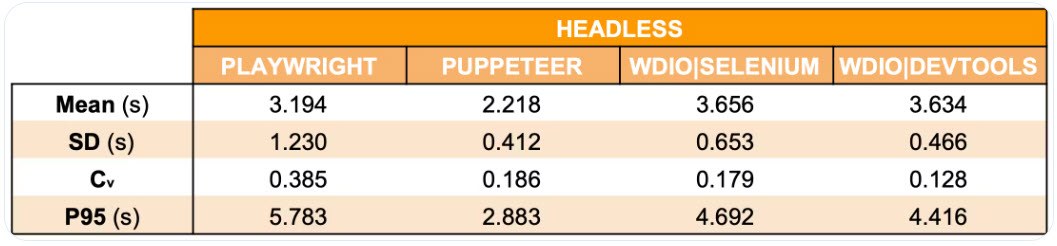
There are numerous accounts of testers running the tests on Selenium, DevTools, and Playwright to compare the speed between these two tools. One such demonstration explores the test execution time on various popular tools as follows:

The above metrics show Playwright being faster than every tool except Puppeteer. The cause for this could be the high starting time of Playwright. However, since Playwright provides many more functions and advantages as compared to Puppeteer, this small difference is acceptable.
Apart from these popular functions, Playwright also offers functions that aim at locator strategies, recording and debugging the tests, and a ton of other ones as well. All these will be gradually explored as we move along this series.
Why not use Playwright? - Limitations and drawbacks
No tool is perfect in the automation space. As a tester, we should always be concerned about the limitations a tool offers so that we can compare it with the requirements and make sure those limitations would not prove to be a hindrance for us. Playwright is no exception and as few as they are, the drawbacks need to be highlighted for a better testing experience.
Limited language support
Someone who is coming from Selenium space surely would have enjoyed the vast language support it offers. However, Playwright is not so flexible when it comes to languages. The tool supports the following languages:
- Python
- Java
- JavaScript/TypeScript
- .NET
If these are not one of the languages you prefer or are familiar with, you may need to take additional steps of learning a new language. However, since the mentioned languages are extremely popular, these learnings won't go in vain even if you part ways with Playwright in the future.
Not fit for native applications
Playwright is an automation tool perfect for web applications on both mobile web as well as its desktop counterpart. However, if the tester wishes to execute the tests on native applications, it is not possible with this tool. For organizations, this may mean using different tools for the same elements (assuming the web version and native app version looks similar) which can cost time and money.
No support for IE11
Playwright does not support legacy browsers which include IE11 and legacy Microsoft Edge. This is intentional to keep the users away from internet explorer which has already been deprecated by Microsoft. But since a lot of organizations still rely on it either due to choice or licensing issues, they may not be able to test their application using Playwright.
Apart from these couple of limitations, a tester may find some disadvantages that are personal to the team's skills or project requirements. Those are hard to list down and generalize and therefore we would love to hear it from you on [email protected] and help the community.
The architecture of Playwright framework
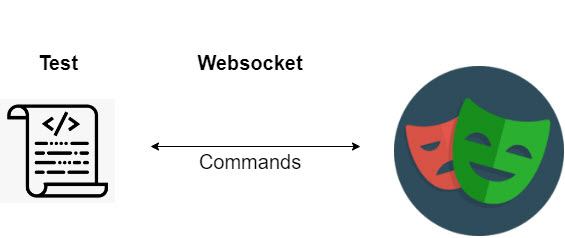
A primary reason for Playwright's speed especially when compared to Selenium is its architecture. Playwright makes use of WebSockets instead of HTTP connection to communicate with end browsers and send/receive requests. The architecture of Playwright would look as follows:

Establishing communication with WebSockets is extremely beneficial as it creates one connection and keeps that connection alive until either party disconnects explicitly. In this case, in the ideal situation, that disconnect will come when all the test cases are executed. The complete process can be documented in steps as follows:
- A WebSocket connection request is sent from the client to the server.
- If the configurational parameters are correct, the connection is accepted.
- The server acknowledges the connection establishment to the client.
- The test execution begins on the same connection.
- All the test cases can use the same connection for their execution.
- Once the execution is completed, the connection is disbanded.
This architecture is in vast contrast to HTTP which is used by Selenium. In HTTP protocol, the server establishes a connection that is accepted and acknowledged by the server. But this connection will last only for that particular request. Once the request completes, the connection breaks and a new connection initiates another request. This will incur a lot of overheads considering that each test execution is going to be a separate request. The more tests in your suite, the more time you can expect. This could be a significant reason we saw a higher execution time for Selenium in the previous section.
Types of testing supported by Playwright framework
Web application testing is a combination of multiple types of testing that aims to explore different areas of an application. While Playwright cannot satisfy all of these domains, the following testing types are supported by the framework:
- End-to-end testing
- API testing
- Cross-browser testing.
- Functional testing.
- Unit testing (experimental).
Since Playwright is a fairly new testing framework, some of the areas are still experimental, and some are under development. Considering the large adaptation of this framework, we are optimistic about the future and its offerings with time.
A sample test script in Playwright
Before we conclude this post on the Playwright framework, let's get a bit familiar with the type of test we can expect on this journey. However, please note that this test script is neither complete nor can be directly pasted into the framework to run tests. This is just for familiarity. We will explore the test scripts and their execution on practical web applications in the subsequent posts.
A basic sample test script for Playwright written in Typescript is as follows:
import { test, expect } from '@playwright/test';
test('has title', async ({ page }) => {
await page.goto('https://playwright.dev/');
// Expect a title "to contain" a substring.
await expect(page).toHaveTitle(/Playwright/);
});
test('get started link', async ({ page }) => {
await page.goto('https://playwright.dev/');
// Click the get started link.
await page.getByRole('link', { name: 'Get started' }).click();
// Expects the URL to contain intro.
await expect(page).toHaveURL(/.*intro/);
});
This script is easier to understand as the function names are direct and accompanies comments as well.
What's next?
We hope this post helped first-timers get an understanding of the Playwright framework or get more in-depth information for testers who have already heard about it in their career. All the information discussed in this post will be used to execute various tasks in Playwright when we start writing test scripts and exploring more functionalities. In the next post, we will set up the framework on our local machine, get to know the things required to achieve the same and execute our first test in the Playwright framework.
Frequently Asked Questions
Is Playwright better than Selenium?
Playwright has proved to be a better alternative to Selenium when it comes to performance. However, in terms of features, Selenium provides much more than Playwright currently.
What is Playwright used for?
Playwright is an open-source test automation tool primarily used for end-to-end testing of web-based applications on desktops as well as mobile.
Does Playwright need coding?
Yes, Playwright is a script-based test automation tool that requires knowledge of programming languages to write and execute test cases. This is in contrast to the codeless automation tools that do not require any coding experience.


