The word "cookie" or "HTTP cookies" is not a new term for anyone of us if we browse the internet regularly. We often encounter this word when we visit a website, and a message pops-up on the screen stating the fact that the site uses "third-party" cookies, and we often press "Accept". Keep this thought in mind as we would return to it later in this post. The main reason for designing this post is first to make you familiar with the HTTP cookies world. If you do not know what cookies are? It would be hard to understand their working and how to use and manage them in any API testing tool such as Postman. With this note, here is the list of the main sections which we will be covering in this tutorial:
- What are HTTP Cookies?
- Why do we use HTTP Cookies?
- How To Set HTTP Cookies in a browser?
- What are Third-Party Cookies? How to set them?
What are HTTP Cookies?
HTTP Cookies, also known popularly as browser cookies or internet cookies, is a small piece of information that saves onto the client's side, i.e., the web browser, and the server sends it. What piece of information is this? It depends entirely on the developer designing the website. A developer can save login information as an internet cookie, user browser history as an internet cookie, or anything else which may be of their use later on.
In other words, you can think of HTTP cookies as a memory for a particular website or maybe its identity. As soon as the user hits enter on a web address, if there is a browser cookie saved for that website, the server will recall the user and will serve them accordingly. There is a perfect statement that I read somewhere a long time ago; an HTTP cookie remembers stateful information for the stateless HTTP protocol.
To make you familiar with how the HTTP cookies look like, let's explore our browser:
- Type in chrome://settings in your Chrome Browser or Visit the " Settings" section in any browser you are using.
It will open up the settings panel.
- Type in the search panel, " Cookies".

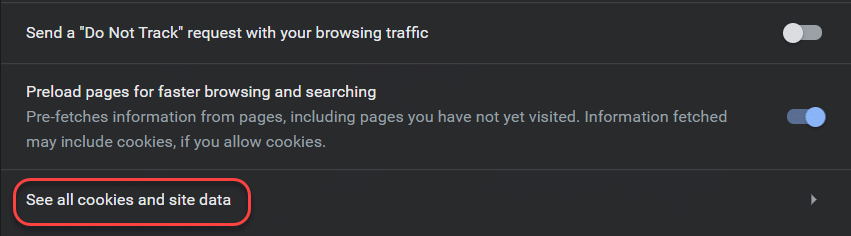
- Open See all cookies and site data.

And you can see all the websites that have saved an HTTP cookie or browser cookie on your system, and as I count them on my browser, they are literally in hundreds.
Select any one of the websites, and you will be able to see the HTTP cookie that a particular site has saved.
Okay, so, it is quite clear that even though we did not know about any such thing, we were helped by it for improving our browser experience. But we still do not understand why do we need HTTP cookies in the first place? Is it that important? What if I tell you that literally, an HTTP cookie is a reason for billions of dollars of trade? Let's see how.
Why do we use HTTP Cookies?
If I want to familiarize myself with the HTTP cookies to a layman, the best term would be to describe these internet cookies as the shadow of you that exists only on the internet. They follow you EVERYWHERE!! They have followed you here too! Honestly, the browser cookies are something that you cannot ignore, which makes them of utmost importance in the life of a developer and testers. In broader terms, there are three sections on which we use the internet cookies:
- Session Management: As soon as the user logs into the website, a session creates for them with a session-id recognizing that session. The HTTP cookies can very well manage this. Through HTTP cookies, we can save your game scores or remember you as a previous user and login automatically. It can expand to anything that the server would like to remember; we can do that with our browser cookies.
- Tracking: Tracking with HTTP cookies helps the business know your interests and provide better service to you. For example, if I explored a pen drive on Amazon, it implies that I am interested in it. Therefore, when I visit another website, it makes sense that if an advertisement serves to me, making it of my interest increases the chances of clicking it. It is just a small example of tracking. Tracking through the browser cookies can be used to show you the recommended products and much more.
- Personalization: Personalisation through HTTP cookies helps the user personalize the website or any other component on the website according to themselves. For example, a popular search engine DuckDuckGo helps the user set a color for the page. When the user selects the color for the first time, the DuckDuckGo server sends a browser cookie wrapped with the username/system id so that anytime that particular user searches, the color page is the same.
So in a way, HTTP cookies are a two-way road. It provides businesses with a method to earn billions of dollars and provides the user with a better and comfortable experience. Think of a time when you would have to login again and again as soon as your session runs out on Amazon (You would know the pain while doing web scraping). What if you were watching an advertisement related to a hat when all I was interested in was a pen drive? HTTP cookies are beneficial for us, and as a developer and tester, we must know how to set these cookies.
How to Set HTTP Cookies in a Browser?
In this section, we will explore the different attributes and methods used by the server to set the cookie on the user-agent side, i.e., the browser. It is important to remember before we proceed to set-up HTTP cookie that there are two types of browser cookies:
- Session Cookies: These types of browser cookies delete once the session ends.
- Permanent Cookies: These types of browser cookies remain on the system and communicate with the server every time the website opens.
To set a cookie, we use the "Set-Cookie" header with a long list of attributes according to our needs.
Syntax:
Set-Cookie: <cookie-name> = <cookie-value>
With Postman, we will able to see the complete response from the server along with the cookies; for this tutorial, we will just stick to the syntaxes.
HTTP Cookies Attributes
As mentioned in the previous section, internet cookies do have attributes that provide some more meaning to the cookie. Otherwise, the cookie is just a name and a value. These attributes will help us set-cookie on the user's browser. Let's understand all these attributes in more detail:
Expires
The "expires" attribute of HTTP cookies provides the lifetime value of the cookie. Once the value reaches, the cookie deletes automatically. Providing a expires value is important in the browser cookies so that it gets refreshed periodically as the information keeps on changing according to the user behavior. If this attribute is not specified in the header, the HTTP cookie automatically becomes the session cookie and gets deleted once the session is over. We can set it syntactically as follows:
Set-Cookie: <cookie-name> = <cookie-value>; Expires = <date>
Max-Age
Similar to the "expires" attribute, the max-age attribute specifies the time until the HTTP cookie expires. If both "expires" and " max-age" attributes are specified, the "max-age" attribute has the precedence over it. Also, a value of 0 or negative will expire the cookie immediately, so a non-zero positive value is expected in this attribute. We can set syntactically as follows:
Set-Cookie: <cookie-name>=<cookie-value>; Max-Age = <number>
Secure
Specifying the secure attribute means encoding the cookie and saving confidential information on the client's system. We can request a secure HTTP cookie only via the *HTTPS * scheme. We can set it syntactically as follows:
Set-Cookie: <cookie-name>=<cookie-value>; Secure
Path
The path value specifies the path that should be within the requested URL, or else the browser does not send the cookie to the server. A path URL may look like /Back-End/Postman on ToolsQA, so the browser cookie will be sent only when this path includes. It does not matter what is ahead of this path as long as the specified path exists. We can set it syntactically as follows:
Set-Cookie: <cookie-name>=<cookie-value>; Path=<path-value>
Domain
The domain value specifies the host to which the HTTP cookie needs to send. For example, toolsqa.com is a domain name. All the subdomains come under major domain that specifies, and all the subdomains include in the cookie. We can set it syntactically as follows:
Set-Cookie: <cookie-name>=<cookie-value>; Domain=<domain-value>
HTTP-Only Cookie
If the cookie is set for the HTTP- only attribute, then the client-side would not be able to access the cookie. Having an HTTP-Only attribute explores the possibilities of any flaw in the client-side and is more secure since the Javascript is not able to access the cookie from the client-side. We can set it syntactically as follows:
Set-Cookie: <cookie-name>=<cookie-value>; HttpOnly
All these attributes are optional, and it's up to the developer what they want for their website.
What are Third-Party Cookies?
It has been a long time that we, as a user, are distracted by a popup whenever we visit a website over the internet. The popup says, "This website uses third-party cookies". Majority of the time, the popup allows us with only one option, "Accept". That's rude, isn't it? This makes us wonder, though, "What are third-party cookies?" and why websites use them?
Third-party HTTP cookies are placed into the client's browser by other websites apart from the one the user is visiting (hence the name "third-party" cookie). For example, a third-party cookie may be set by the Ads agency for placing ads on another website that are using Ads from that particular agency. Third-party cookies are mainly used for ads purposes and tracking the user. Although a developer can use it for any purpose, they want. A user can think of third-party cookies as a partnership between the developer and the third-party to serve the user better. So the next time you see a popup, "This website uses cookies", almost all the time, it is to place the ads according to the user's interests. The practice is not new, but strict cyber laws have enforced for the browser developers to inform the user of these things.
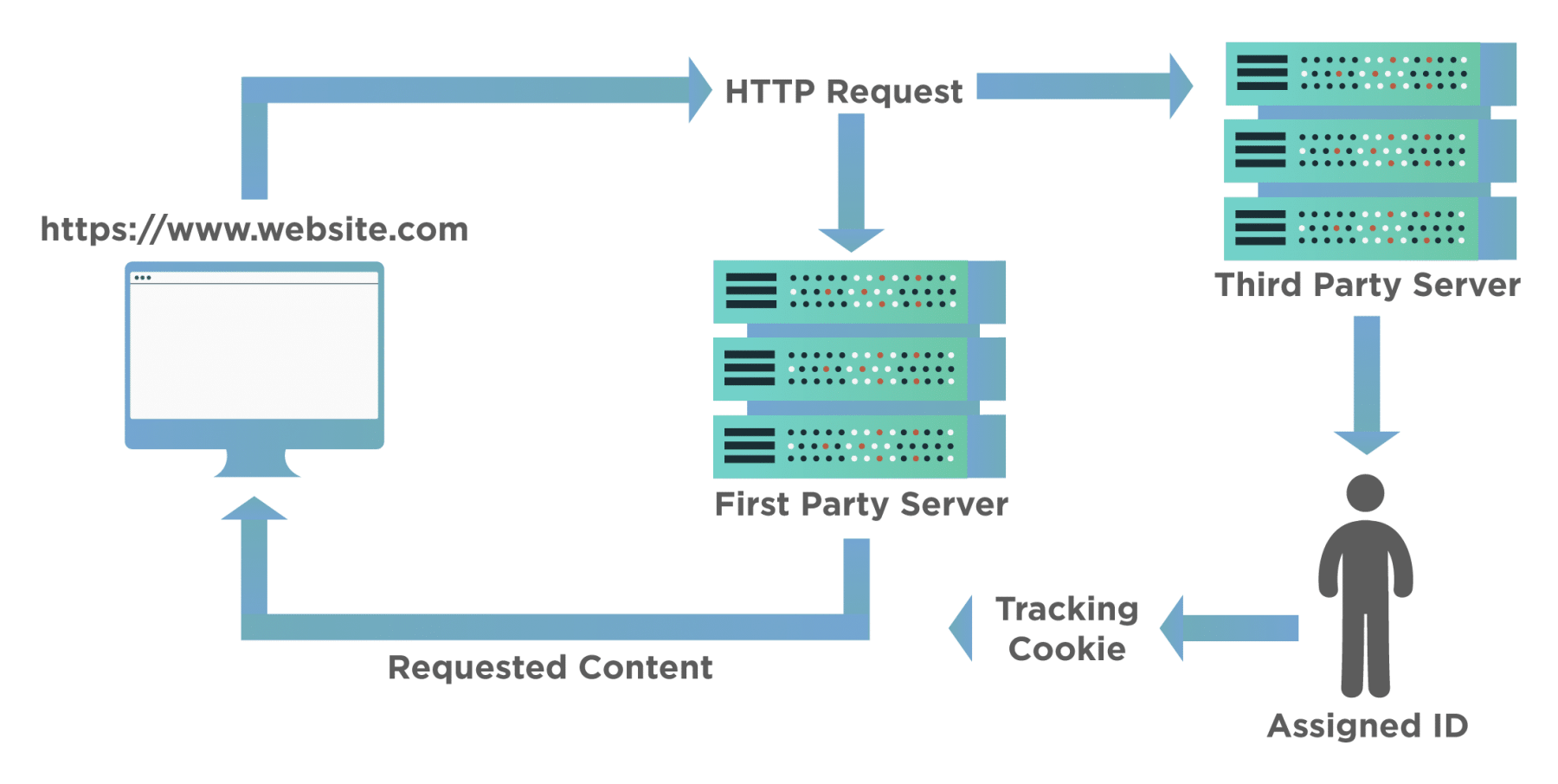
How to Set Third-Party Cookies?
To set the third-party cookie, the developer should be willing for it. Therefore, the developer places a link into their website which, when loaded, hits the third-party server. The server then recognizes the user. If the user is new, a third-party HTTP cookie is placed onto his browser. If the user is not new, the request sent to the server retrieves the user information. For example, his interests, browsing history, etc. from the HTTP cookie and places an appropriate ad on the website.

It is a straight-forward process. Moreover, if you visit your cookie section on the browser, you can see all the "Ad cookies" in it. Once the user clears the cookies from their browser, you will notice how the ads change when you visit the same website again.
Conclusion
This post revolved around HTTP cookies, which are a part of our internet lives. No matter how much you hate being tracked or being watched every time, you cannot ignore HTTP cookies. More than 90% of the revenue of Google comes from Ad revenues. It is therefore clear that no matter what you do, cookies will always be your shadow. On the other hand, it is not too bad. Because it helps create a more comfortable experience for the user over the internet.
It would be really annoying logging in every day onto a website when cookies can log in automatically for you. Visiting a website, saving a cookie, and then sending that cookie with the data to third-party is a security threat. Additionally, it's also a time taking process. This gives rise to third-party cookies. The ad company sets these cookies directly to make the process safer and faster. So, the next time you see that pop up on a website, you know what it means and its effects.