In the earlier tutorials, we introduced tests and how to run them using a Runner. We learnt that a test runs only after the request is successful and we receive a response in return. However, there are many things that we might have to run before receiving the response. These are called as pre-request script in Postman. The following things will be introduced to you in this tutorial
- Scripts in Postman
- Postman Sandbox
- Postman Console
- Creating variables through scripts
Before learning about the pre-request scripts in Postman, we will quickly see scripts.
What are Scripts In Postman?
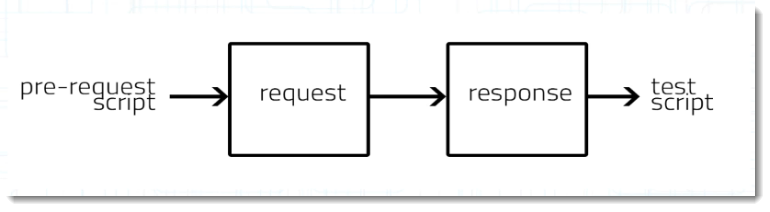
Scripts are a piece of code that you can write and let Postman execute it at specific points in your test Lifecycle. Postman lets you write pre-requests scripts, which will run before Request and tests scripts, which will run after Response. Scripts are used in Postman to enable dynamic behaviour to request and collections. It allows you to write tests, change parameters and even pass data between the requests. A script can be added to the request, collection, folder or an independent request. Scripts in Postman are written in Postman Sandbox.

What is Postman Sandbox?
Postman Sandbox is a powerful execution environment written in Javascript, so any script you write to be run in Postman must be in Javascript like tests that we run in the tests tutorial. These scripts are then executed in this environment and we see the result thereafter. I hope you must have used a compiler at some point in your life. You need to code in the same language to which the compiler is designed like Turbo C, you can write and run a C code in Turbo C compiler but not a python code. Same is the case with the sandbox, that is why you need to write in JavaScript.
What is Postman Console?
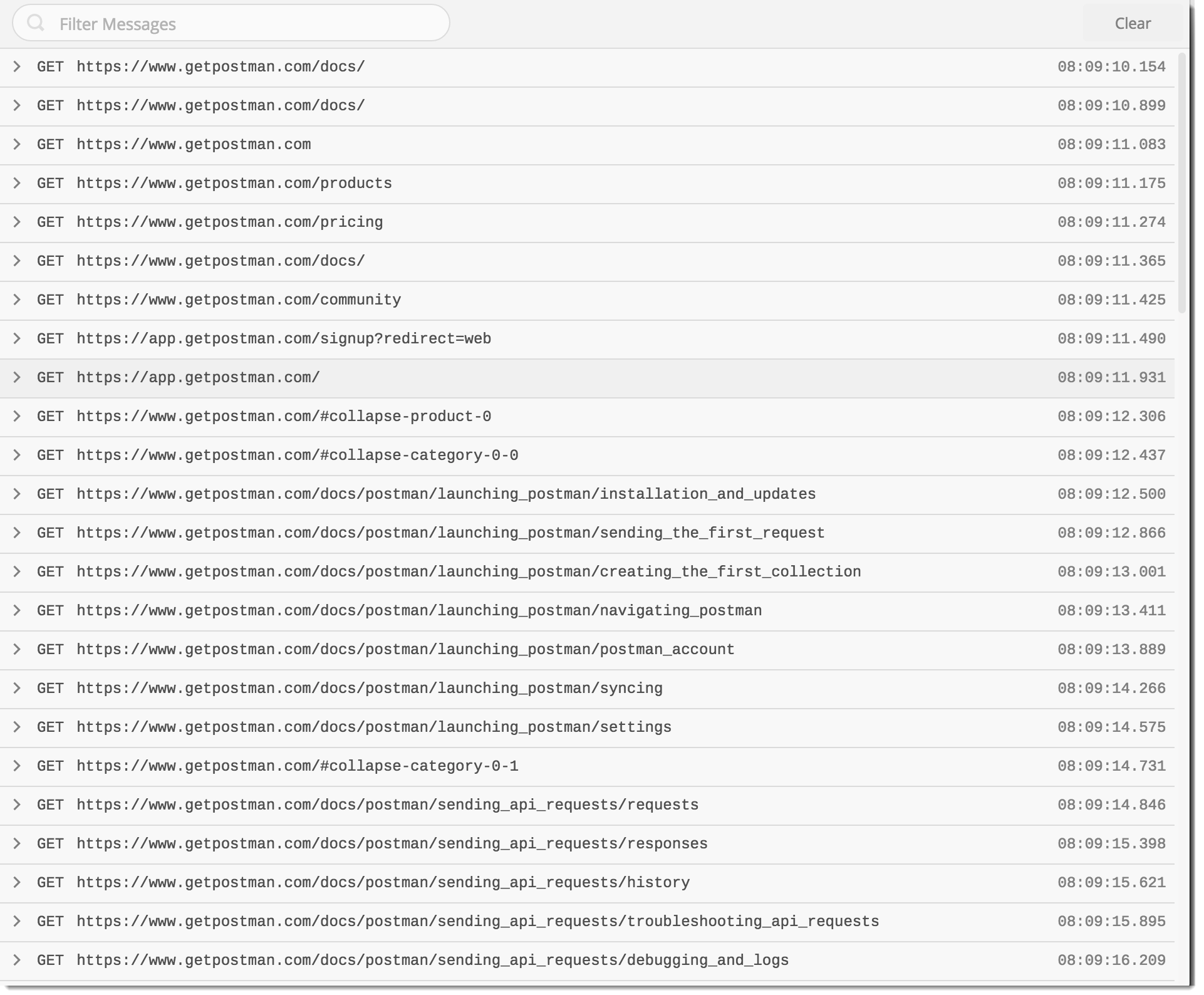
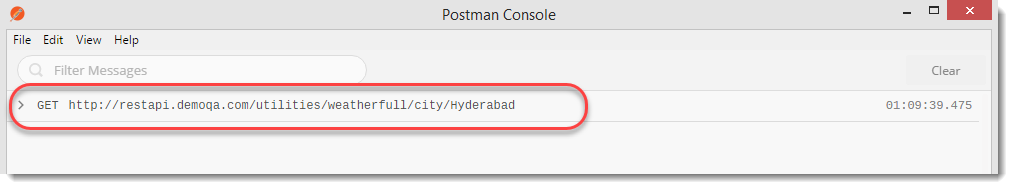
As stated in the official Postman blog, " Postman Console is analogous to a browser’s version of the Developer Console, except that it’s tuned for API development". There are certain times that we might not be able to see where the problem is in the execution of pre-request script in Postman. Postman console notes down everything that happens in the request and hence we can look at the console and see the error. The below image can be referred to have a look at a typical Postman console used for many requests.

Although Postman console can be opened by the shortcut commands that are described below, Postman also has a dedicated icon just for opening Postman console. This icon is located in the Sidebar (Postman Navigation )
![]()
It behaves analogously to a browsers development console where everything is visible, all the requests that you have sent in that website or the code of the page too. If we need to catch an error or see how far our execution was right we use console.log feature. By this we can print on the console-specific log statement, this can help us track the execution and find issues in our code. This simple example will help you understand the concept.
How to see pre-request script logs in Postman console
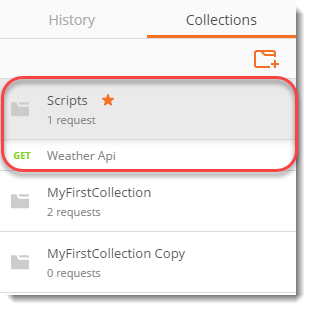
1.Create a new collection called Scripts (See Collection Chapter)
- Write the weather api request in it.

3.Open Postman Console by pressing Ctrl+Alt+C on Windows (Cmd + Alt+ C on mac).

Note: Always remember to open the console first before sending the request, or else your requests won't be logged in the console.
4..Press Send and see what is visible on the Postman console.

As can be seen, the request is logged into the console. Logging into the console is done by Postman automatically but you can also do it on your own if you want to check your code. As discussed above console.log feature is used for this purpose. When we do console.log(string), the string is printed as it is on the console. We can also pass variable instead of string. This helps a lot. Let say we have a function which does not give correct output to us. If we write console.log(variable_name) in the console, we can easily see if the variable we are dealing with is having the same value as we intend or not. In the next section we will be using console.log which will clear any doubts.
What are Pre Requests scripts in Postman?
As stated above, a pre-request script in Postman is a script that runs before the execution of request. It runs in Postman sandbox and comes very handy when we have to do something dynamically while the execution is in the process. These can be setting the variables or clearing them as we will see later in the tutorial. A pre-request script in Postman can be run on a folder, a request or a collection but if we have specified scripts in all the three, there exists an order in which the script is executed
- A pre-request script associated with a collection will run prior to every request in the collection.
- A pre-request script associated with a folder will run prior to every request in the folder.
To demonstrate using Postman that pre-requests scripts run before the execution and tests scripts run after it, we will look at a very simple example here.
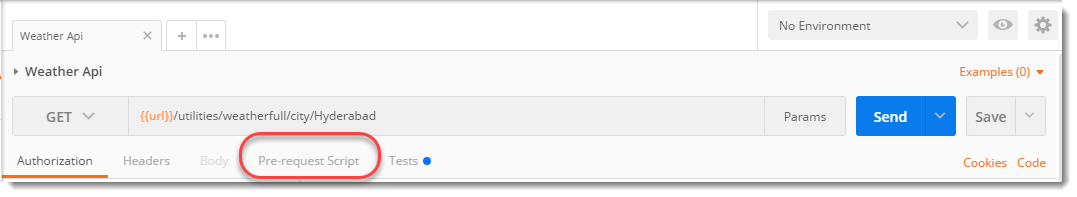
- Go to the Pre-Requests Tab in the weather api in the same collection that we created above.

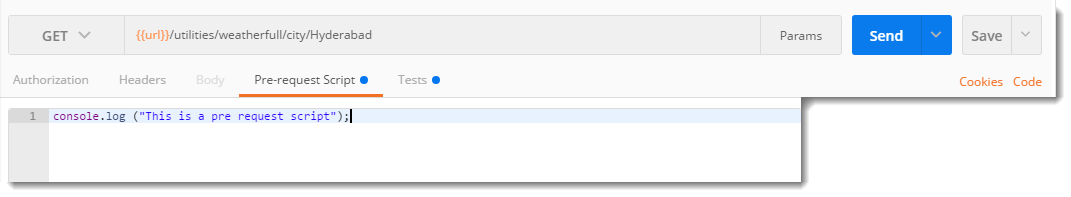
2.Write console.log ("This is a pre request script");

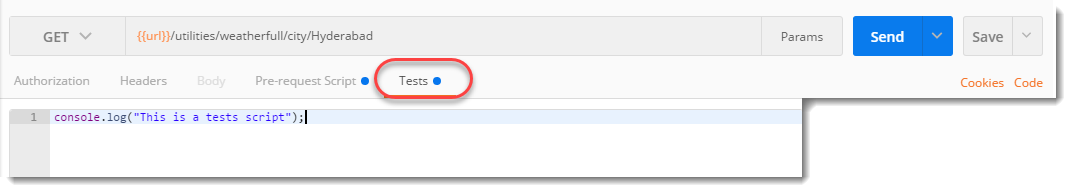
3.Go to the Tests tab and write
console.log("This is a tests script");

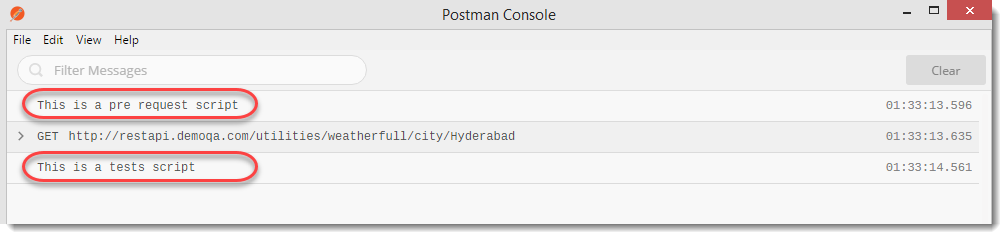
4.Press Send and open the Postman Console and have a look.

The pre-request script has run before the execution of the request while the test script has run after the request.
Creating Variables using Pre-Request Script in Postman
We use pre-request scripts in Postman for all the things we need to do before the execution of the request such as setting variables, clearing the variables or getting the values etc. In this tutorial, we will try to set the environment variable in the environment Weather Api that we created and used while learning about environments.
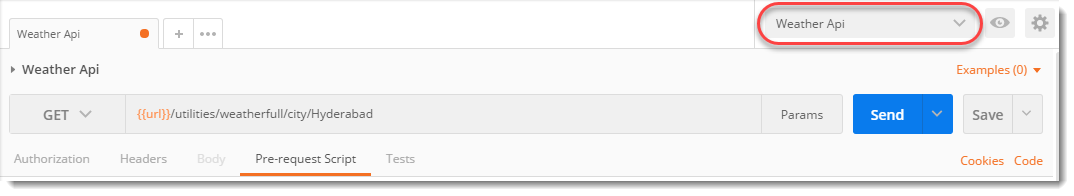
1.Go to the Pre-Request Script Tab inside the weather api request.
2.Confirm that you have Weather Api environment selected (Learn from Environment and Variables chapter).

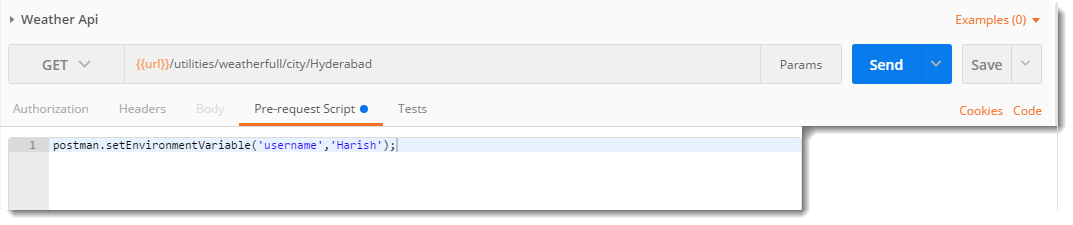
3.Write the following code inside the editor postman.setEnvironmentVariable('username','Harish');

This will create a variable inside the environment with the name "username" and value "Harish".
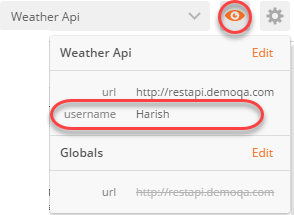
4.Press Send and look at the current variable by clicking the eye icon (Learn about in Environment and Variable chapter)

Look at the variables, we have the variable username present in the environment that we created through the script.
This way we can perform various tasks in the pre-request script in Postman before the execution of script without going through the process of creating and deleting variables again and again. There are many other tasks to perform in the pre-requests script that you will find inside the practice section. We will move on to the next chapter from here.
Practice Exercise
- Use the following code to set a global variable
postman.setGlobalVariable(variableName, variableValue);
- Use the following syntax to get the value of environment variable
postman.getEnvironmentVariable(variableName);
- Use the following code syntax to clear the global variables
postman.clearGlobalVariable(variableName);