In the last tutorial we learnt about Get Request in Postman. In this tutorial we will understand how to deal with Response in Postman. It will be beneficial if you understand the underlying details of an HTTP Request and an HTTP Response.
What is Response?
A Response is a message that is received by the server in return to a Request that we send. When we request something, the server acts upon the Request and sends back a packet of the requested information. A response depends on the request mainly. Every request has a different kind of response and it is very important that we extract useful information from all of the responses. Postman has a beautiful interface for response and is very user-friendly. We can see a lot of information in the Postman for any response without doing much effort, or any if I might say.
You may also go through the recording of the Postman Tutorial where our experts have explained the concepts in depth.
Understanding Response in Postman
Talking about Response in Postman, the Response user interface contains lots of different things. We will deal with them in detail in this tutorial. The user interface has the following information blocks
- Response Status and Information
- Response Body
- Response Cookies
- Response Header
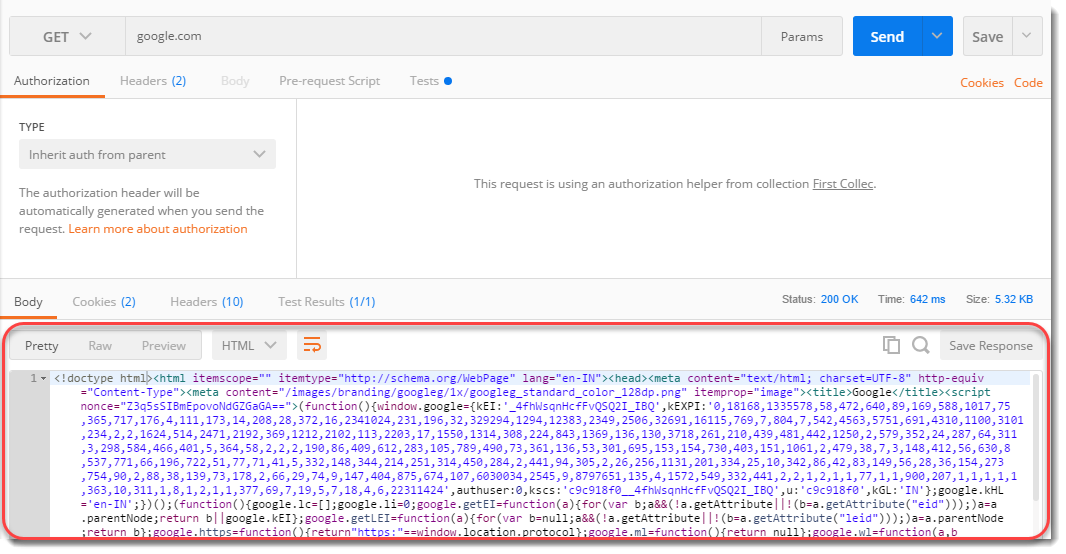
Let's start by getting a response for www.google.com which looks like this:

Response Status and Information
Status Code :
A status code tells you the status of the request. There can be a lot of mistakes in the request and without looking at the status code, we might not always get what went wrong to our request. Sometimes, there can be a typing mistake in the URL or there can be a problem at the server-side, status code help us know about what went wrong (if something went wrong). There are different status codes and each of them has a different meaning.
You can learn about the complete list of status code here.

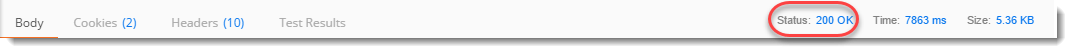
Status code 200 OK means that the request was correct and the desired response has been sent to the client. Now, change the URL to http://restapi.demoqa.com/utilities/weatherfull/city/hyderabd . Press Send and see the status code now.

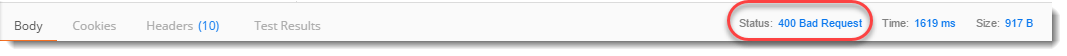
It says 400 BAD REQUEST. It is so because we have changed the name of the city from Hyderabad to Hyderabad. This means the request was not correct, hence the bad request response. Similarly, you can see other status codes also for different requests.
Time
Time is the duration which the response took after we sent the request and received the response. This is very important sometimes because many projects have Service Level Agreements(SLA) for the time it should take a web service to return a response, this time can be a used to determine the SLA of the web service endpoint.

NOTE: The time given here is not the actual time that the request will take. It is just approximate but almost what it would be because there are a lot of things that Postman do after getting a response such as formatting and dividing Headers and cookies separately. As the additional work by Postman can be roughly considered as a constant time (WebServiceTime + Constant processing time by Postman). Therefore, it is an approximate of the time and is proportional to what the actual time will be. So you can consider this as actual time as well.
Size
Size is just the response size when it will be saved inside the memory. This response size is the size of complete response and headers and cookies and everything that has been sent along with the response.

NOTE: The response size that is shown in the Postman is approximate response size and not the exact size.
Response Body
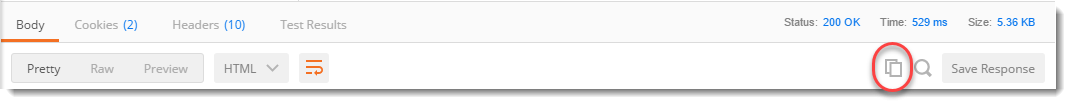
A body depicts the body of the response, which is the main response content, that has been sent from the server. In this case as you can see it is a web page code being sent to us as a response. Now, there lie three ways ahead of us to look at this response:

Pretty
Pretty is a prettier version of the content being sent. The content is prettier as it is more readable. It has coloured keywords and different colours have different meanings. This makes a code more readable and look nicer. This formatting is done by Postman itself after getting the code.

Raw
Once you click on Preview you will get just the plain view of the content, as received from the server. It is just a raw version of the code without any colorful keywords. By looking at this code you might get why the other code is called "Pretty".

Preview
Preview of the code will show you the preview of the page, had the page been run inside a browser. Click on preview and you will see the exact page as you would have seen inside a browser. So this would let you know the response preview without visiting the browser.

Format Type
As discussed above, a request has a defined response to it as defined by the Content-Type header. That response can be in any format. For example, in this case we have the response as a HTML code file.

Postman is smart enough to detect the response type and show you in the desired format, but sometimes Postman can also make a mistake. For example, use http://restapi.demoqa.com/utilities/weatherfull/city/hyderabad to get a response.
You will see that we have received a status code 200 and still there is no response. This is because Postman has failed to recognize the format of the response and is expecting a HTML file as seen in the dropdown.
Select Text in dropdown and you will be able to see the response now.

Sometimes, the server sends the response in two or more different formats. The type of response will be visible to its corresponding format type.
Note: Content-Type header defines the format of the response. For e.g. the Content-Type header may say that the response is JSON, however, the content being sent is XML or a malformed JSON. In that case Postman will not be able to do much. Take it as an exercise to understand why Postman is not able to understand the format of response returned by http://restapi.demoqa.com/utilities/weatherfull/city/hyderabad
Copy Response
The icon with two rectangles that you see in the corner is used for copying the complete response to the clipboard which is very handy to send the response to your teammates or using afterwards.

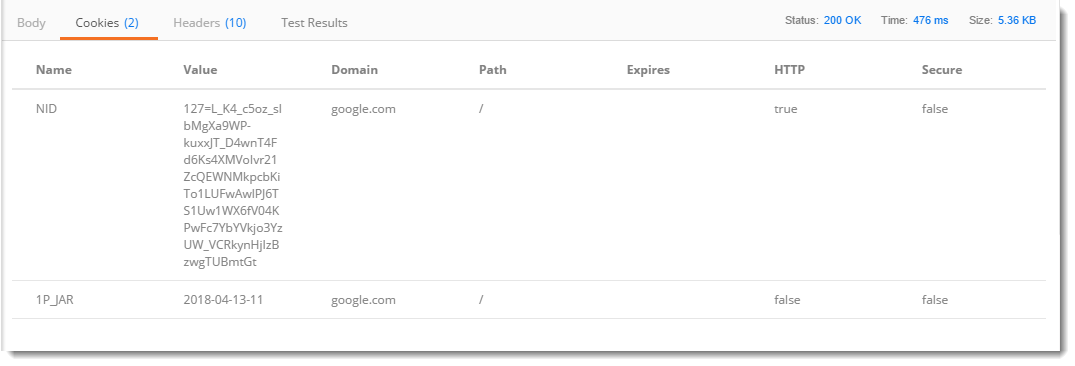
Cookie
Cookies are the small files which are related to the server files (website pages). Once you visit a website for the first time, a cookie is downloaded on the client's machine. This cookie contains the information which can be used by the same website when you visit again. This helps the website to get you the specific response and specific information based on your last visit. In postman we can clearly see the cookies that have been sent from the server as a response. This makes it easy for the client to see what cookies are being saved inside his browser. We cannot manipulate this cookies since they are sent from server, Postman is used just to separate it from the response and have a clear view.

Header
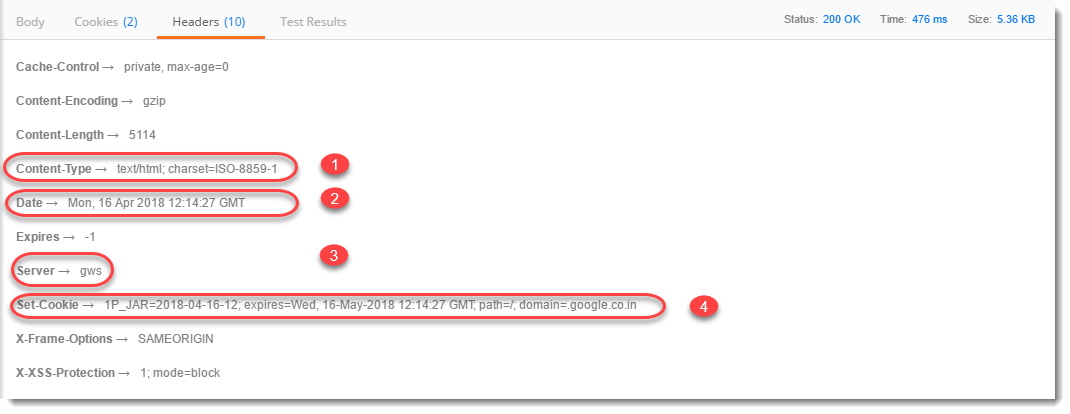
Headers in an HTTP request or response is the additional information that is transferred to the user or the server. In postman, the headers can be seen in the Headers tab.

Once you click on header you can see different information such as below. Although, every entry in the Headers tab is a header item we will just take a look at the most important ones.
- Content-Type : This is the content type of the response. In the above example when we used www.google.com the content type is given as text/HTML because the response is being sent in the HTML which is one of the options.
- Date : This option shows the date, day and time of the response along with the time zone.
- Server : This option tells the name of the server which has responded to the request. In the above example, the server name is shown as gws which corresponds to Google Web Server.
- Cookie expire time : As the name suggests, this option tells the expire time of the cookie that has been sent along with the response.