Welcome everyone. This is the first tutorial in our journey of learning LambdaTest software. If you are worried about a few things then I must clear it out first. It is okay for this course if you have no experience in testing or anything related to testing because if required I will discuss it in detail for your understanding. So you can start from this page if you landed from elsewhere. Cross-browser testing, in brief, is the testing of your web application in different browsers. Cross-browser testing is important in case you want your application to be accessible to everyone. LambdaTest works on cross-browser testing and provides you with a platform to test your application without actually installing the browsers. Before we talk about LambdaTest, let's see what cross-browser testing is.
Need for Cross-Browser Testing
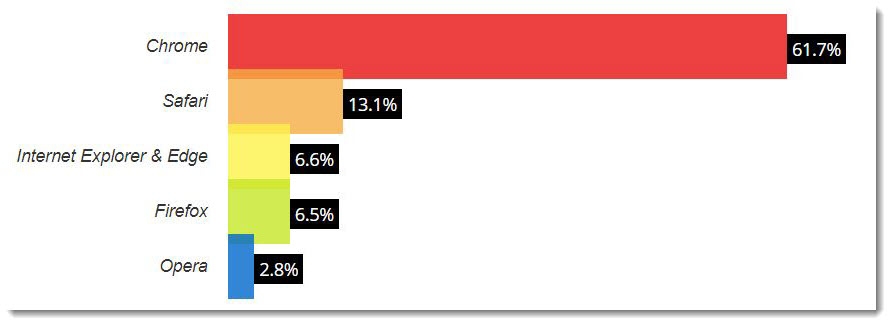
To understand the need for cross-browser testing, let us take a simple scenario. You are a developer of a website. Let say a freelancer. You work from your home and are very good in website development. Since you do not have anything to develop of your own, you upload your profile online. People have now started to respond to your profile. They are interested in you and want you to develop their website. Since you are working from home, you have only one system which is your personal computer equipped with two browsers. Google Chrome and Internet Explorer. Now that you have completed your website development, you will see how it looks on the browser. But you have limited options and you restructure your website accordingly. You deliver your website to the person who wanted it. But the user base is not just limited to these two browsers. If we just see the stats of how browsers are used it looks like this

Now the website is online and lets us assume that the main source of traffic for the website is backlinks from mobile apps. Since the main source is now backlinks from mobile applications, this website will be opened most of the time in the mobile browsers for which you never tested it. If the website is not seen in the best of its form (it has a huge probability of being true) on mobile, the owner will lose a lot of traffic which in turn will spoil your reputation. What do you do? Or should I ask, what can you do? Can you buy 4-5 machines and install different operating systems on it. You should also have different browsers in them with different versions. This will cost you more than what you will earn. This is not feasible obviously. This is where cross-browser testing comes into the picture. A process of testing your web application on different browsers and different operating systems including your mobile platforms. Next section explores cross-browser testing in detail.
What is Cross Browser testing?
Cross browser testing refers to the testing of a web application on different web browsers on different devices. Cross browser testing helps the developer understand how their application will be viewed on different browsers.
 The browsers play an important role in the development of a web application. The application might have some functionality that is not yet implemented in all the major browser or lower version of the same browser. This will affect the user base of the application in a huge way and causes the breakdown in some features of the application. While showing them your application, you can alert or popup to use a particular version or a particular browser for a good experience. But it is quite easy to understand that no one will actually install another browser or version just to view your website. Moreover, the number of different platforms on which a web application or simply a web page can be viewed has increased significantly in a short time. Not so long ago, there were just a handful of browsers available like Internet Explorer and Google Chrome and that too majorly on the desktop. Today it is not the case. With the huge increase in the advancement of mobile technologies, the platforms have increased which view a web application. These platforms include different web browsers and mobile platforms. So if you develop a web application it becomes the main concern about how will your application be viewed on different browsers because obviously, you don't want to lose your customer base. Testing and managing your web application in such a way before releasing will ensure that every user no matter on which platform he is, will see your application as it is intended to be seen. This, when related to the above section real-life scenario, forces us to think that since these browsers (with versions) are huge in number and will only increase in the future, what should be the best case for you to go ahead with it? Cloud-based cross-browser testing has simplified your headache to an unimaginable extent. Your one physical machine now works like 100 other machines without any cost investments.
The browsers play an important role in the development of a web application. The application might have some functionality that is not yet implemented in all the major browser or lower version of the same browser. This will affect the user base of the application in a huge way and causes the breakdown in some features of the application. While showing them your application, you can alert or popup to use a particular version or a particular browser for a good experience. But it is quite easy to understand that no one will actually install another browser or version just to view your website. Moreover, the number of different platforms on which a web application or simply a web page can be viewed has increased significantly in a short time. Not so long ago, there were just a handful of browsers available like Internet Explorer and Google Chrome and that too majorly on the desktop. Today it is not the case. With the huge increase in the advancement of mobile technologies, the platforms have increased which view a web application. These platforms include different web browsers and mobile platforms. So if you develop a web application it becomes the main concern about how will your application be viewed on different browsers because obviously, you don't want to lose your customer base. Testing and managing your web application in such a way before releasing will ensure that every user no matter on which platform he is, will see your application as it is intended to be seen. This, when related to the above section real-life scenario, forces us to think that since these browsers (with versions) are huge in number and will only increase in the future, what should be the best case for you to go ahead with it? Cloud-based cross-browser testing has simplified your headache to an unimaginable extent. Your one physical machine now works like 100 other machines without any cost investments.
Now, there are two methods of performing the cross-browser testing.
- Manual Testing
- Testing through online tools
Manual Testing
Manual testing refers to the rigorous testing method of testing the application manually on every browser. For this, you need to install different browsers that are available on the internet into your desktop and mobile. You should keep in mind that not everyone will be having the same resolution of their system and those who have must not be having the same version of the browser as yours'. Also, you must keep in mind the different operating systems on which these browsers are working on both desktops and mobile. This is a very hectic and time-consuming task and from the perspective of cost management, it is huge. Not only you require different browsers on the machine, but you also need to have different machines to run different browser versions. Such option which is inefficient and leading to high cost is not preferred today.
Testing through online tools
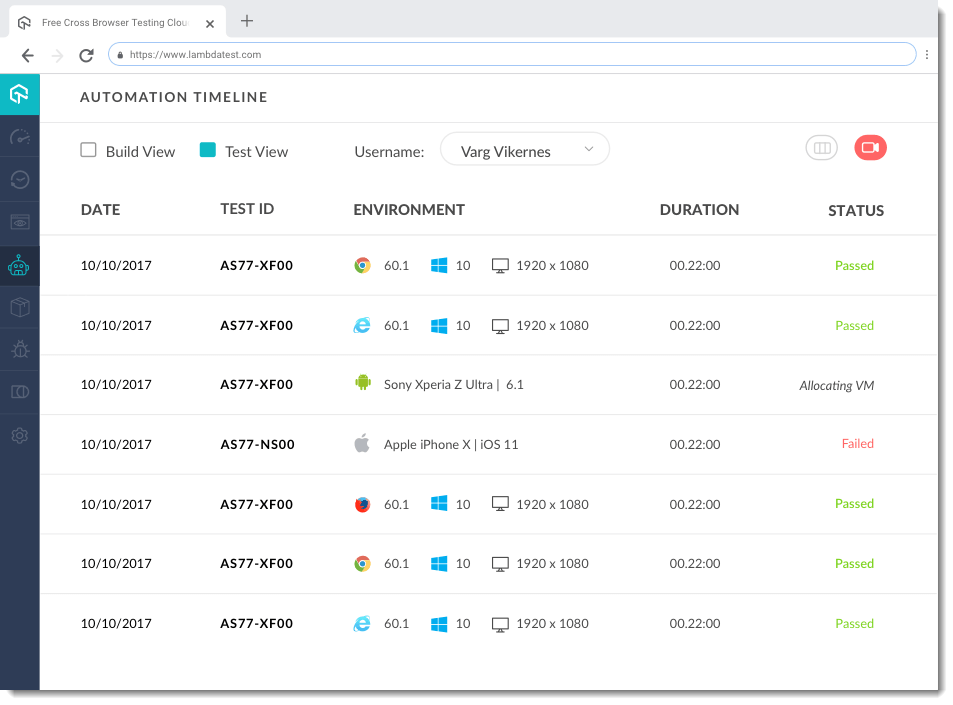
The disadvantages of manual testing of the web application direct us towards the other way of using the online tools. This option is to perform the testing on a web application/tool such as LambdaTest which already has every browser and version installed on their servers through which you can test your website on any number of browsers and versions as you want. This way you save a lot of your resources such as your time, efforts and money. Using these tools refrain you from installing the browsers and their versions on different machines. You can just run a virtual machine with your intended specifications on the cloud and the website will run as it should on the physical machine. Testing on such tools will also help you view and analyze different reports and many other different things that are almost impossible if you go ahead with the manual way. As we progress in this course these things will become clear. This leads us to know more about LambdaTest.
Introduction to LambdaTest
LambdaTest is an online tool that is used to perform live interactive cross-browser testing of your public or locally hosted websites and web apps on 2000+ real mobile and desktop browsers running on a real operating system. Debug in real-time on both desktop and mobile browsers with integrated debugging tools. All in all, LambdaTest provides you with a platform to clear your stress about testing your web application on so many different browsers and their versions. Along with the testing, LambdaTest also provides tons of features which include
- Selenium Automation Testing

-
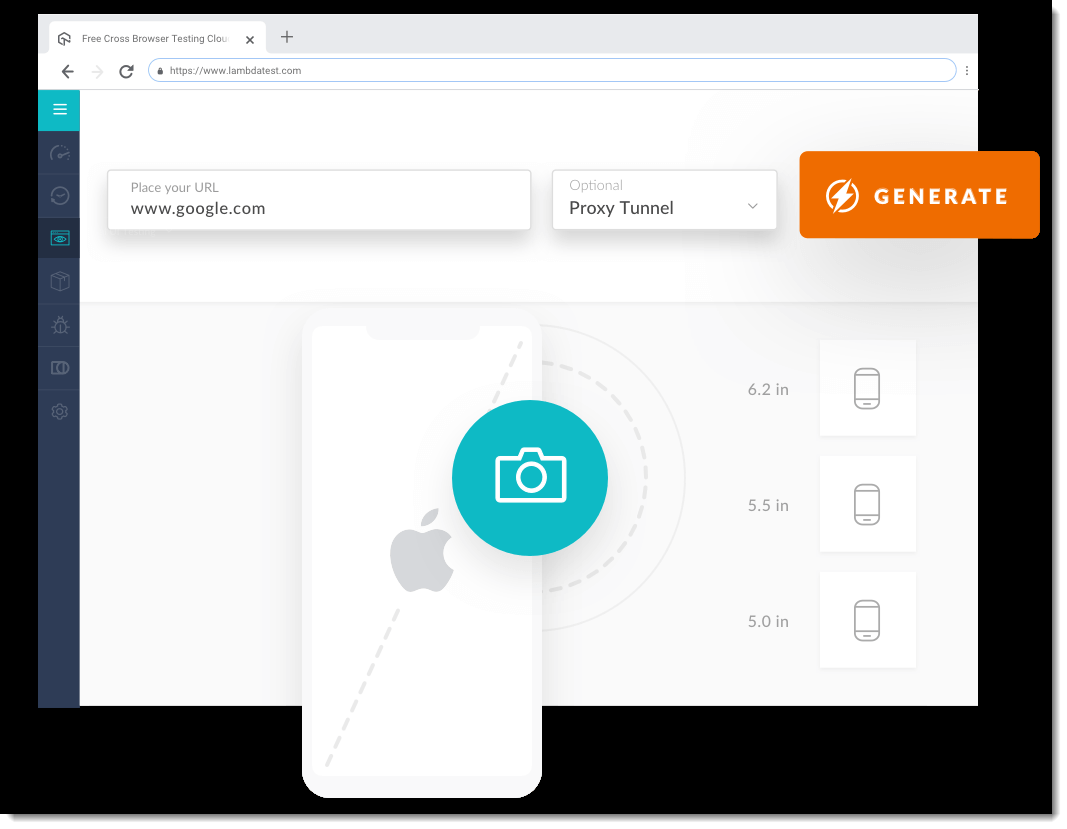
Provide Automated Screenshots of the tests

-
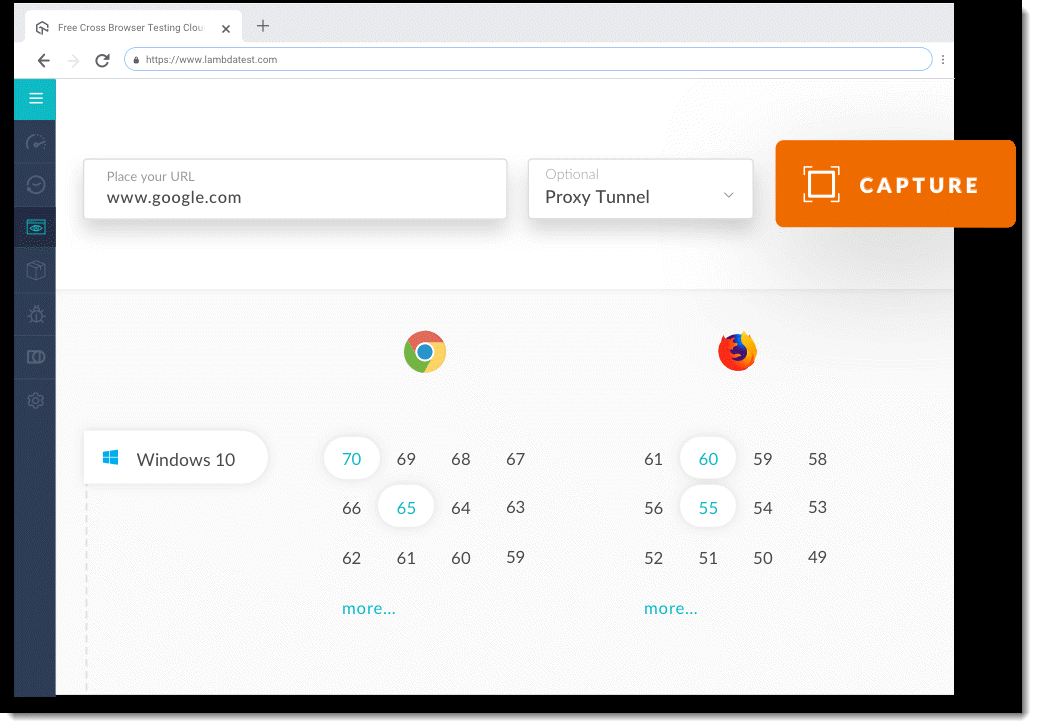
Check Responsiveness on all screen sizes

-
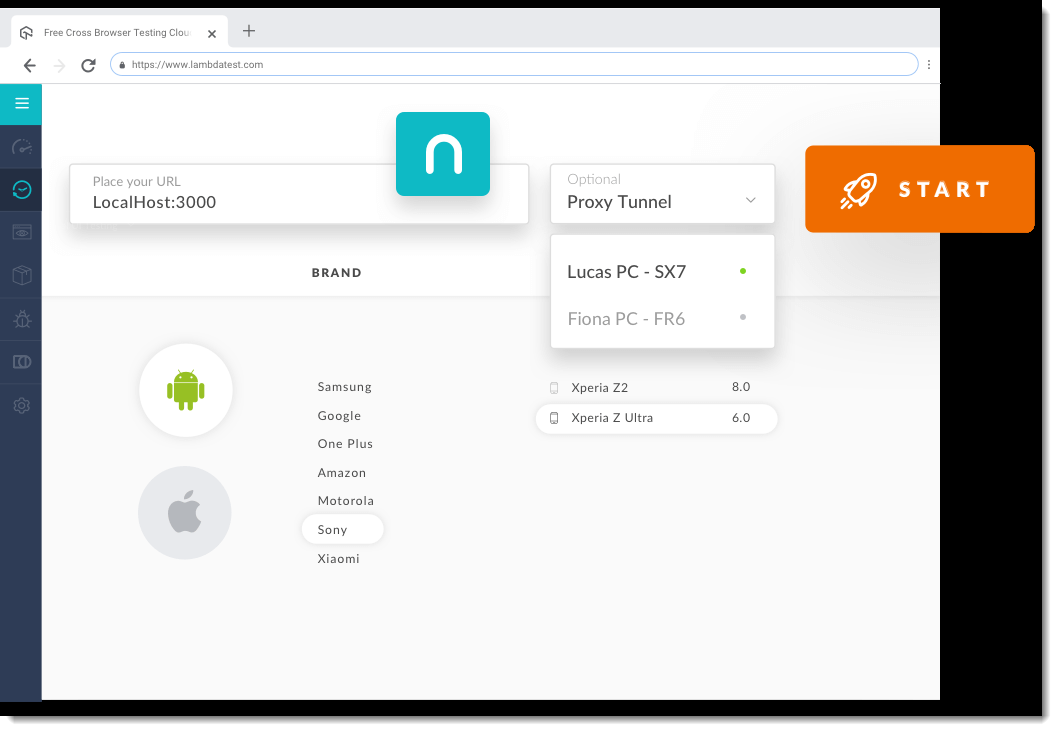
Use Tunnel to test local hosted pages

-
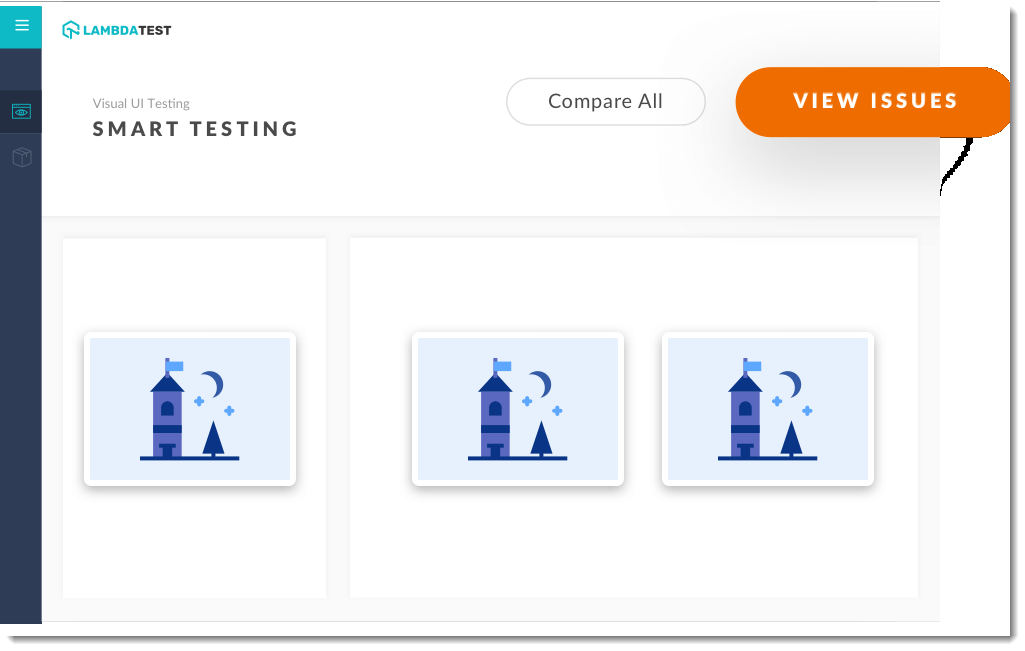
Visual Regression testing

-
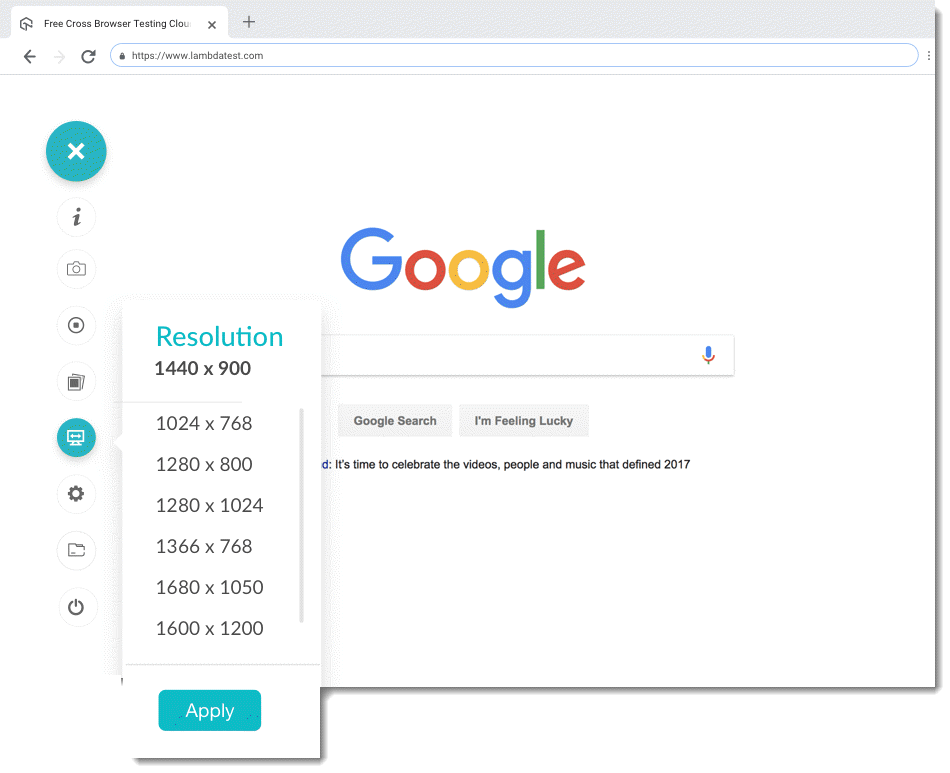
Resolution display testing

-
Geolocation testing

LambdaTest also has a unique and very important feature of integration to third-party apps. With LambdaTest you can perform the testing of the web application and then raise the issue or bug etc to another application like Jira, Slack, GitHub, etc.
LambdaTest has also introduced the option of automation testing in their tools recently. Automation testing can be done on the selenium grid on the cloud with all the selenium support languages. You can put a maximum of 10 tests in the queue in the automation department. LambdaTest also allows you to have screenshot testing in which it takes the screenshot of the browsers you chose for testing. You are allowed to take 25 screenshots in one go.
LambdaTest is used by many to test and improve their web applications so that whoever opens it, sees it the way it is built to be seen. With time, LambdaTest is improving every day by providing integrations to many other software along with the above-said features. We will learn about all these in the upcoming tutorials. It will be very interesting to learn about this tool in our application and perform different testing on it. If you want you can brief yourself here and just go through the website. We will move on to our next tutorial to get familiar with the tool itself.