In the previous few tutorials, we have learnt about running the commands, running a collection and publishing the reports on Jenkins. In the Postman with Newman and Jenkins tutorial, we introduced you to Jenkins and specifically told that the main power of Jenkins comes from it's plugins. We also told that the reason many developers use freestyle project in Jenkins, is because many plugins are developed for freestyle projects and makes it more powerful and flexible than others. So, it is time we learn about plugins and try to brush up with it via Jenkins. In this tutorial of Publish Jenkins HTML Reports for Newman, we will come across
- Plugins
- Installing a plugin
- Using HTML report plugin to generate reports
What are plugins?
Plugins as a general term is referred as a software component that adds specific features to the software. For example, you might be very familiar with the below screen in your system.

This happens when the website has a video but it cannot be played due to absence of the plugin which is more commonly Adobe Flash Player. This adobe flash player is increasing the functionality of the browser and making it easy for us to watch the video. Similarly, there are many plugins available in Jenkins. Thousands of them. These plugins increases the functionality of Jenkins to a much greater level which makes Jenkins so famous and powerful in its field. They serve different purposes and you can download the plugin according to your use. And if you are thinking it has reduced the size of the software by distributing the functionalities as plugins and not combining them in one software, then you are correct. We will discuss these now.
Why are plugins used in softwares?
As discussed in the above section, plugins are used to increase the functionality of a software and making it more flexible and powerful and convenient to use. But there are other advantages too apart from this:
- Third Party Developers: If you are a third party developer and not directly included in the production of software, you can create a plugin to increase the functionality of the software according to you. That will help other developers too.
- New Feature Addition: When a plugin is developed, you can easily enjoy the features presented by it. It is very easy and you don't need to update the software again and again.
- Reducing Size: Plugins reduce the size of the software. As discussed above with respect to Jenkins, there can be thousands of features which are presented by a software. If we combine all of these features to one single package of software, it will result in a greater size and no tester will use all of them. So, plugins are used so that a tester/developer can install plugin according to his use and hence the size is reduced.
So I guess you have now known about plugins very well. We will now make you more familiar with plugins by using them in Jenkins.
Installing a plugin in Jenkins
In this tutorial we will be publishing the HTML reports in Jenkins. It would be similar in process to the previous JUNIT reports that we published. If you recall that in the post-build actions dropdown while generating the reports in Jenkins, we selected the publish Junit operation in post-build commands. But, if we find HTML report option, it isn't there. Hence, we need to install a plugin.
Prerequisites
- Jenkins should be up and running. Refer tutorial How to Install and start Jenkins
- Jenkins job configured to run Postman Collection. Refer tutorial How to Run Postman Collection in Jenkins
- Knowledge of publishing reports in Jenkins. Refer tutorial How to generate reports in Jenkins
How to install plugin from within Jenkins
To install a plugin in Jenkins, follow the simple steps
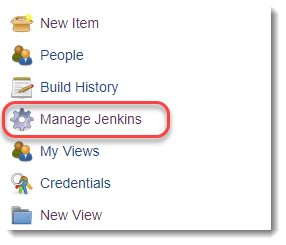
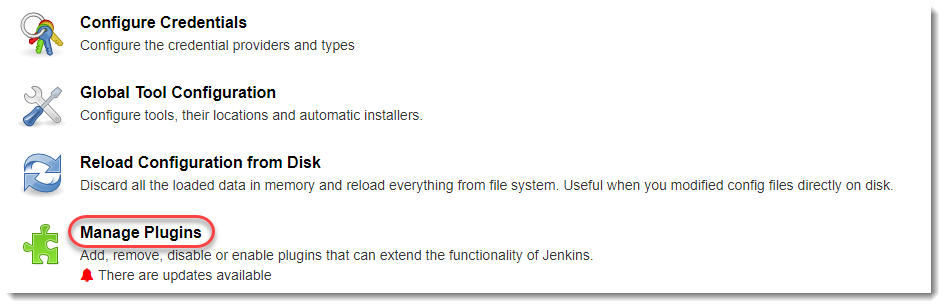
1. Click on Manage Jenkins in the Jenkins Dashboard

- Click on Manage Plugins

This will open up this panel

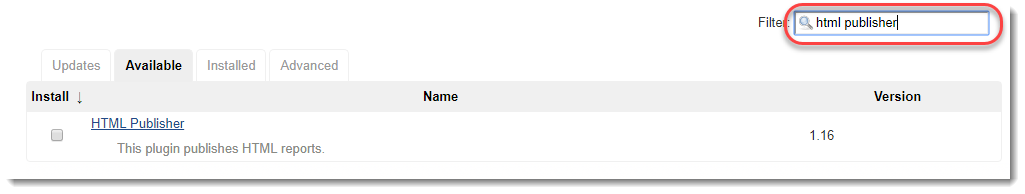
- As visible, this panel has 4 tabs. One for updates available, another for available plugins (all the plugins), installed etc. Click on Available tab to open all the available plugins. Search for HTML Publisher in the search bar. This will dynamically show the result.

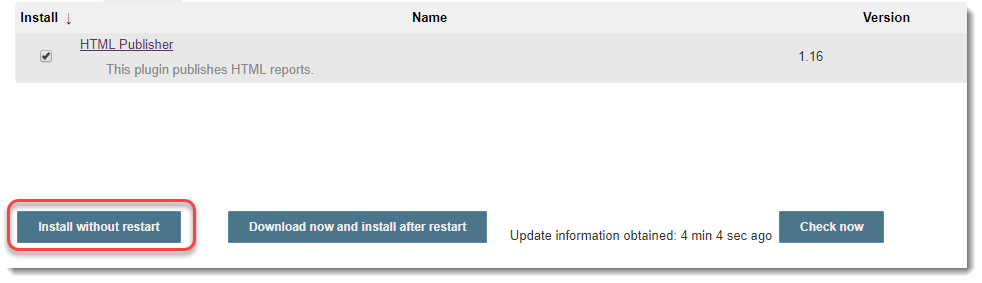
- Check the HTML Publisher and click Install without restart

- You will see now that plugin has started installing.

- Once the plugin is installed, it will be shown as Success instead of Pending.
How to install plugin from within your system
There is yet another way of installing plugin. Since plugins are third party and you yourself can create one, you need to upload it to the Jenkins. We can do so by following steps.
-
Go to Manage Jenkins->Manage Plugins.
-
Click on Advanced Tab

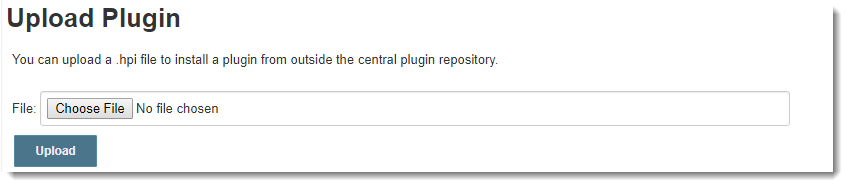
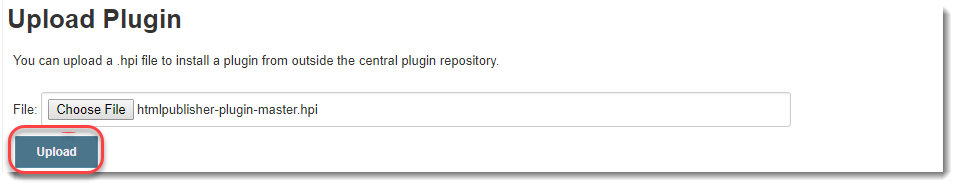
- Go to Upload Plugin

- Jenkins accepts plugins in hpi extension. You might be sometimes having .zip file. You can just rename them to .hpi file and click on upload

Plugin will be uploaded.
How to Publish Jenkins HTML Reports for Newman?
Since now we have the plugin installed, we will try to make use of that plugin. We have already explained in detail about the commands and generating reports in Jenkins. You can look back at those tutorials to recall the basic things. In this tutorial we will start directly from Post-Build Commands.
Just like JUNIT report command, HTML command is similar.
- Command for generating HTML reports: -reporters html
- Command for exporting the HTML report: --reporter-html-export :"newman/myHTMLreport.html"
After writing the commands in continuation to JUNIT commands, your build command box should look like this

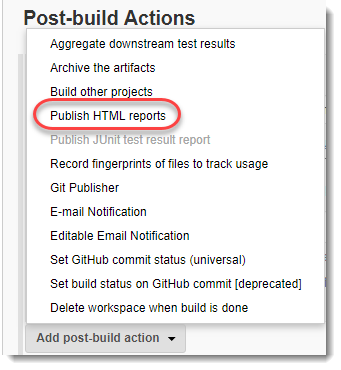
1.Click on Publish HTML reports in the dropdown of Post-Build Actions.

- A new panel will be added as soon as you click on Publish HTMl report. Click on Add

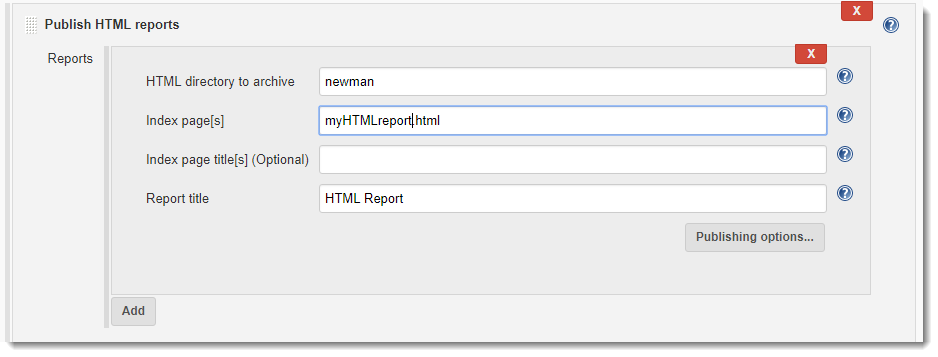
- Write newman in the directory and report name of your choice.

-
Click on Save and Build it in Dashboard.
-
As soon as the build is completed, refresh the page.
-
A new element is now visible on the dashboard now

The report will be visible to you in HTML format. So by concluding this tutorial we are all done on our journey to running Postman with Newman and Jenkins. You can explore Jenkins on your own to discover some great features it offers. We will continue to our next section now.