In the last article, we understood the basics of protractor scripts. This article is a continuation of previous articles, if you have not already read the previous, I suggest you to go through the SetUp of Protractor and Protractor Basics. In this article we will cover the following topics:
- Writing protractor spec file
- Writing protractor configuration file
- Execute protractor test scripts
- Understand directConnect option in the configuration file
Steps to write Protractor Test Script
To execute protractor tests we need at least one spec file and one configuration file, let's create these.
How to create a Protractor Spec file?
Spec files can be written in javascript or typescript let's stick to javascript until we discuss typescript.
Create a Project folder: Create an empty directory/folder so that we can place all of our files that are needed for the protractor test to execute. Consider this as our project folder. Let's create that with name protractor-test
Create a Spec file: Spec file is a javascript file. In order to create a javascript file create a file with extension .js. For example, in our case, we need a spec file which navigates to the demo page, so let us create a javascript file spec.js

A spec file contains test scripts or test code. The code in the file will look like below.
describe('Protractor Demo', () => {
it('Should navigate to Demo Page', () => {
browser.get('https://material.angularjs.org/latest/getting-started');
browser.getCurrentUrl().then((url) => {
expect(url).toBe('https://material.angularjs.org/latest/getting-started');
});
});
});
Let's look at above spec file line by line
- browser.get('https://material.angularjs.org/latest/getting-started'): This will navigate to the website.
- browser.getCurrentUrl().then( (url): Current navigated URL will be retrieved and stored in the variable called URL.
- expect(url).toBe('https://material.angularjs.org/latest/getting-started'): This verifies the value stored in the variable URL and the expected URL i.e https://material.angularjs.org/latest/getting-started are equal will be checked.
Based on the expect statement outcome test will be marked as pass or fail, i.e if expected URL and actual URL are same then the test will be marked as pass else marked as a fail. In our example test will be marked pass as both are same, you should see the test result as pass.
How to create a Protractor configuration file?
Create a Configuration file: The configuration file (also is known as simply config file or conf file) is a javascript file. In order to create the config file, navigate to the project folder created above and create a new file with the extension .js. In our example, we use the name conf.js.

You need to mention configuration information in conf.js file In order to do that simply copy and paste the below line of code.
// conf.js
exports.config = {
framework: 'jasmine',
specs: ['./spec.js'],
directConnect: true,
}
As discussed in the previous article configuration file tells protractor where your test is and other details. Let's look at the above code.
- We need to specify the test framework name using keyword framework. In our case its jasmine so we mentioned as a framework: 'jasmine'
- In order to execute tests, protractor needs to know which folder your tests are located. To specify spec file location we need to use specs keyword. In our case configuration file and spec file located in the same directory. We need to mention the current directory i.e ./ and name of spec file which is spec.js. Together now it is specs: ['./spec.js'].
- If we mention directConnect: true we do not need to start selenium server manually, selenium server will be started automatically and your test will be run when you execute the protractor test.
(Note: Scroll to the end of this article for detailed explanation).
How to execute the Protractor Test Script?
Browse to the project folder which we created in the first step and open command prompt

In the command prompt type protractor conf.js

Note: The command prompt will open and if you notice that is already directed to the project folder, as we type cmd in the project folder. This is a short cut to open CMD in the desired folder.

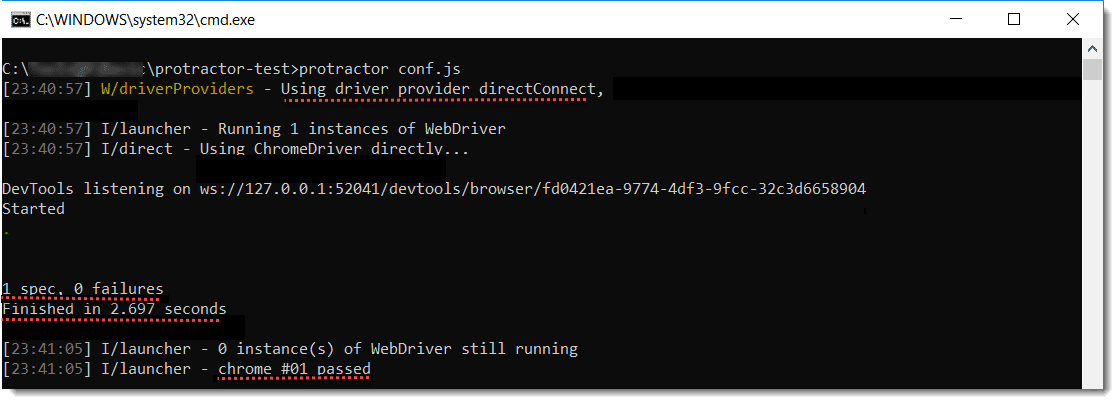
Let's see what command line log says.
- I/launcher - Running 1 instance of WebDriver: It has created one instance of selenium server using direct connect
- I/direct - Using ChromeDriver directly...: It is creating an instance of ChromeDriver and launching that instance at this point of time your chrome browser will be launched.
- If you look at the end 1 spec, 0 failures, that means there were a total of 1 spec or test and there are no failures, this log will be helpful when you run multiple specs and if there are some failures you can quickly get the number of failed tests.
- chrome #01 passed: Tests are run on the chrome browser and 1 test passed, this log will be helpful when you run on multiple browsers.
Note: In the upcoming article we talk more about browser functions, that helps you to understand better.
What is directConnect in Protractor?
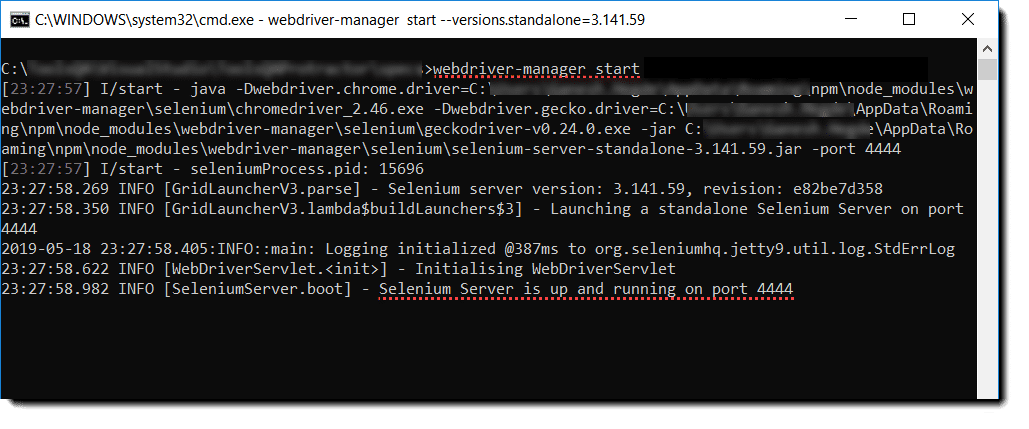
In the protractor basics, we mentioned seleniumAddress in the conf file. If we mention seleniumAddress and avoid directConnect:true then we need to launch selenium server manually by specifying the command: webdriver-manager start

When use directConnect: true, it is not required to start the selenium server manually. As soon as the protractor test starts executing, the selenium server will start and the test will get executed.
Note:
- Only Chrome and Firefox support directConnect: true. If you attempt to use a browser other than Chrome or Firefox, an error will be thrown.
- If the script contains both seleniumAddress and directConnect, the seleniumAddress will be simply ignored by the protractor and directConnect will be taken as a priority.