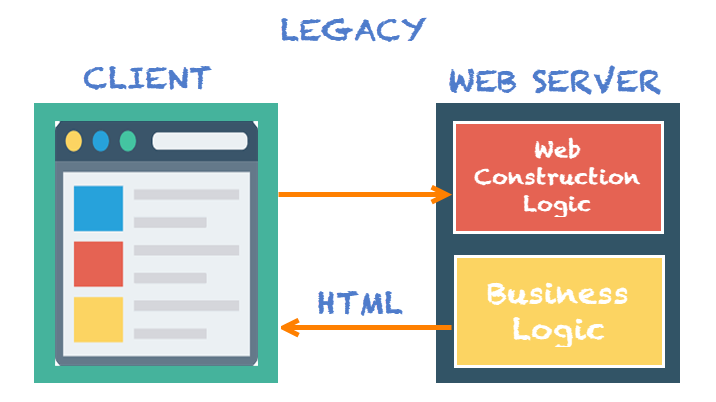
According to the very first and basic web app architecture, a server due to constant content reload and huge data exchange, it is more common for static websites than actual web apps consisting of web page construction logic and business logic interacts with a client by sending out a complete HTML page. To see an update, the user needs to fully reload the page or, in other words, to have the client send a request for an HTML page to the server and load its entire code once again. Look at this type’s web application architecture diagram.

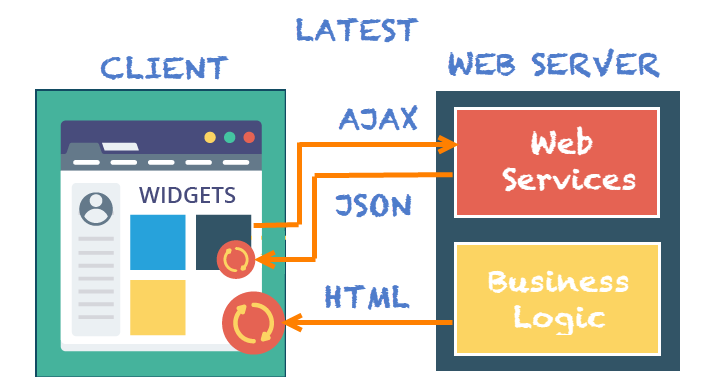
Nowadays many companies switching from traditional Client-Server Architecture to Modern, where after the first page loads, all interaction with the server happens through AJAX calls. These AJAX calls return data—not markup—usually in JSON format. The app uses the JSON data to update the page dynamically, without reloading the page.
In this type, the web page construction logic is replaced by web services and each page on the client has separate entities called widgets. By sending AJAX queries to web services, widgets can receive chunks of data in HTML or JSON and display them without reloading the entire page. With real-time widget updates, this type is more dynamic, mobile-friendly and almost as popular as the next type.

Angular is one of the frameworks which allows creating such applications. Angular comes with its own set of features so traditional locater strategy for automation testing will be time-consuming.
What is Protractor?
Protractor is an end-to-end testing framework for AngularJS applications and works as a solution integrator combining powerful tools and technologies such as NodeJS, Selenium WebDriver, Jasmine, Cucumber and Mocha. It was initially developed by Google Developers to support angular applications and later it is released as an open source framework. Now protractor supports both angular and Non-Angular applications. The protractor is wrapper written on top of Webdriver.js, all the features which are supported in Selenium Webdriver are supported by it, in addition to angular specific features.
WebDriverJs is the Official javascript implementation of selenium. It uses the Selenium JSON-Wire-Protocol to interact with the browser as selenium java does. Protractor depends on WebdriverJs to interact with the browser.
Why Angular JS web elements are hard to identify?
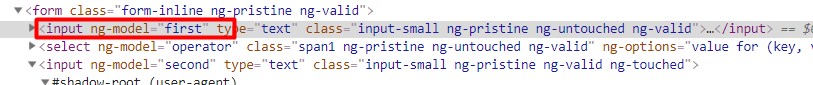
Angular JS applications have some extra HTML attributes like ng-repeater, ng-controller, ng-model.., etc. which are not included in Selenium locators. Selenium is not able to identify those web elements using Selenium code. So, Protractor on the top of Selenium can handle and controls those attributes in Web Applications.

Protractor Features
Supports Angular-specific locators: The angular application comes with angular specific locators such as ng-model, ng-bind, ng-repeat, etc. so protractor has extended support for these locators. You don’t have to create complex XPath for angular locators, in Protractor those locators are ready for you so you can just use by.model, by.repeater, etc.
Supports both Non-Angular and Angular applications: Protractor has extended support for angular, but it also supports for non-angular applications. That means if your part of the application is non-angular and part of it is angular you can still choose protractor framework and you can do full end-to-end automation test automation.
Supports Cross-Browser testing: We can run our scripts in multiple browsers such as Chrome, Firefox, Safari, IE11, Edge. Configuring for cross-browser testing is easy and doesn’t consume much time. We will be covering this topic in detail in our upcoming tutorials.
Supports Parallel-Execution: Consider we are having a huge number of test cases, If all test case needs to run sequentially i.e one after the another it consumes a lot of time. Parallel execution helps in this case. Parallel execution runs test cases in multiple instances of the browser for example if you have 4 test cases, in a run in two instances of the browser each executes two-two test cases at a single point of time, So in less time, more test cases will be executed.
Supports Headless Browser: A headless browser is a without the User interface. Protractor also supports the headless browser.
Supports Extensibility: Since protractor is a node.js application, can utilize the wide variety of packages that are available in the node. So one can extend his framework or add additional features by installing node packages. For example, if you need HTML report you can just use Jasmine HTML Reporter, for the clean code you can install eslint or tslint . Likewise, you can install node packages of your choice.
Supports Reporting plugins: Compared to non-node.js based open source automation framework it's easy to configure the report in protractor. Jasmine HTML Reporter is one of the report generation frameworks. Which produces HTML reports for your specs. Below is the example report
Supports Cloud Testing platforms: Cloud-based testing platforms allow us to run our specs on multiple browsers(Chrome, Firefox, Safari, etc.), multiple platforms (Windows, Mac, Linux, Mobile, etc.). Protractor is supported by major cloud testing platforms such as SauceLabs and CrossBrowserTesting.com.
Supports multiple Assertion libraries: Protractor supports multiple assertion libraries like Jasmine, Mocha or you can even use your custom libraries. By default, protractor uses Jasmine framework for assertions.
Supports Control Flow: API is based on promises, which are managed by a control flow and adapted for Jasmine. Protractor APIs are entirely asynchronous. All functions return promises. It maintains a queue of pending promises, called the control flow, to keep execution organized. (We will cover more about Promises in upcoming tutorial sections).
Supports various IDEs & Editors: There are tons of IDEs out there in the market you can choose from. Most popular editors are Visual Studio Code, WebStorm, Visual Studio Professional, Atom and sublime. (We will cover in detail on our upcoming tutorials)
Supports CI/CD: Once automation scripts are in place we don't need to execute manually and monitor. Every time new code goes to the repository the protractor tests should run automatically and get you the report. That means we need to automate the process, we can achieve this by integrating the protractor test to build tools such as Jenkins, TFS or Azure DevOps. Protractor supports build tool integration. (We will be covering step by step configuration details in our upcoming tutorials).
How Does Protractor work?

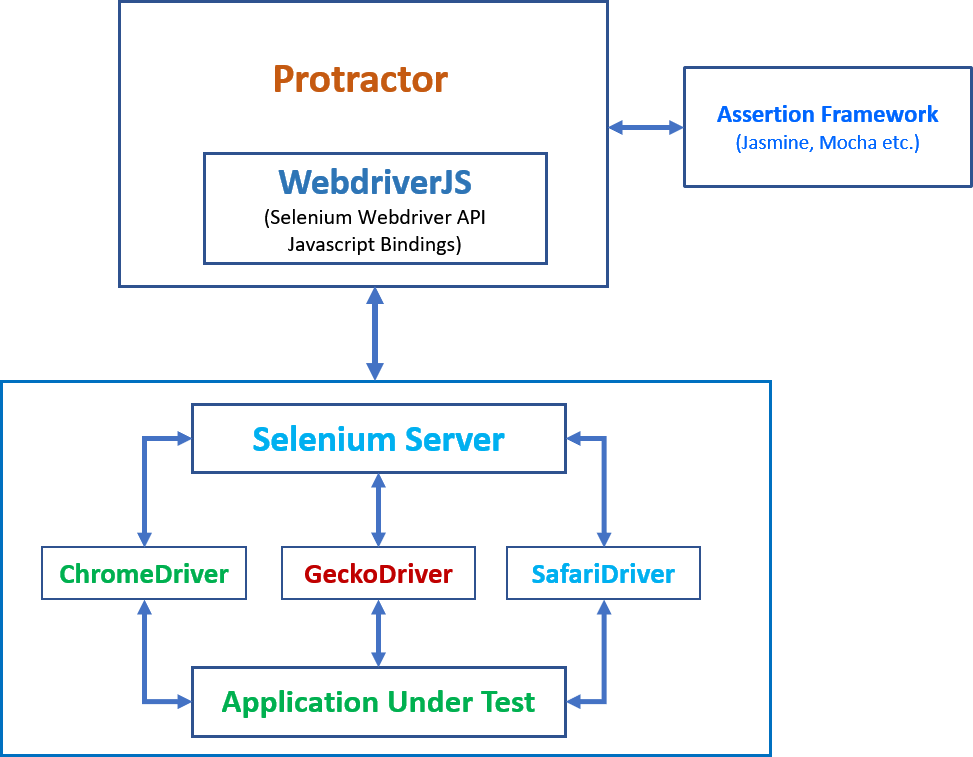
Protractor is an end-to-end Testing framework, Protractor is built on top of WebdriverJS, WebdriverJS is Selenium webdriver API javascript bindings. That means WebdriverJS API provides APIs for tests which are written in javascript. The protractor is a Selenium-based test framework which means protractor interacts with selenium server and WebDrivers such as ChromeDriver, GeckoDriver, SafariDriver, etc. to simulate the user actions.
When your test scripts send commands to Selenium server which in turn communicates with the browser driver and executes the commands (perform actions). Next is the assertion framework, Protractor supports various assertions frameworks such as Jasmine, Mocha, etc. This assertion framework helps us to validate or verify the values, in turn, your test will be marked as pass or fail. In Short Protractor, WebdriverJS, Selenium Server, Browser Driver, and Assertion Framework provides the infrastructure for writing and executing our end-to-end tests.