In the previous article, we have already seen what the client-server architecture is and how it works using the HTTP communication protocol. Moreover, we know that HTTP (HyperText Transfer Protocol) is a TCP/IP communication protocol used for data exchange on the web. Subsequently, now we will understand more about HTTP Request, which is one of the fundamental units used in API testing. Consequently, in this article, we will cover below points-
- What is HTTP Request?
- What are the different HTTP Request methods?
- And, what is the structure of an HTTP Request?
- GET vs. POST Method
What is HTTP Request?
As already understood in the client-architecture model, the client sends the request to the server to fetch some information or data. Additionally, the client's request is an HTTP Request, which communicates between the client and the server, or you may say, two different computer systems. Moreover, it is a simple text file formatted in either XML or JSON, which sends the client's binary data to the server. A simple GET HTTP request looks like below-

Moreover, the request URI in this case is -
https://bookstore.toolsqa.com/BookStore/v1/Books
What are the different HTTP Request methods?
HTTP request methods specify the action to perform through the request. These are also known as verbs and generally used for CRUD operations, i.e., Create, Read, Update & Delete. Moreover, HTTP request methods are case-sensitive and should always be uppercase. Subsequently, let us see some commonly used HTTP methods:
1. GET - As the name suggests, the Get method fetches the information from the server. Moreover, it is the most commonly used method which does not have a request body. Every time you open a website, the Get request fires to retrieve the website contents. Additionally, it is equivalent to the read operation. Some of the main features of the GET method are-
- We can easily bookmark the data using the GET method.
- The limit of the length of values is generally 255 characters for the GET method.
- GET supports only string data types.
- GET requests are cacheable.
- The parameters passed in GET methods store in the browser history.
An example GET request would look like this -
GET https://bookstore.toolsqa.com/BookStore/v1/Books HTTP/1.1
2. HEAD: The Head method is similar to the Get method, but it retrieves only the header data and not the entire response body. Moreover, we use it when you need to check the document's file size without downloading the document.
3. POST: The Post method works to send data to the server. You may add or update data using the Post request. We send the information that needs to update in the request body. In the real world, the form data on website updates using the Post request. Some of the critical features of a POST method are-
- Data passed through the POST method is not visible in the browser URL.
- Additionally, values passed through POST are not stored in browser history.
- Moreover, there is no restriction on the length of data sent through the POST method.
- Also, POST method request supports different data types like String, binary, integers, etc.
4. PUT: The Put method is similar to the Post method since it updates the data. The only difference is that we use it when we have to replace an existing entity completely. Also, PUT methods are idempotent, i.e., they return the same result on executing repeatedly.
5. PATCH: This method is again similar to Post and Put methods, but we use it when we have to update some data partially. Moreover, unlike the Post and Put methods, you may send only the entity that needs updation in the request body with the Patch method.
6. DELETE: Like its name, the Delete method deletes the server's representations of resources through the specific URL. Additionally, just like the Get method, they do not have a request body.
7. OPTIONS: This is not a widely used method when compared to other ones. It returns data specifying the different methods and the operations supported by the server at the given URL. Moreover, it responds with an Allow header giving a list of the HTTP methods allowed for the resource.
Let us now see how the structure of a simple HTTP request looks.
What is the structure of an HTTP Request?
The next step is to understand how an HTTP request looks like and how it is structured. An HTTP request consists of-
- Request Line
- Zero or more headers
- An optional request body
Let us now see what these components are, but before doing that, let's see a simple BookStore REST API developed by ToolsQA.
- Resource URL: https://bookstore.toolsqa.com/
- Parameter: BookStore/v1/Books
On combining the above two parts, our Request URL becomes-
https://bookstore.toolsqa.com/BookStore/v1/Books
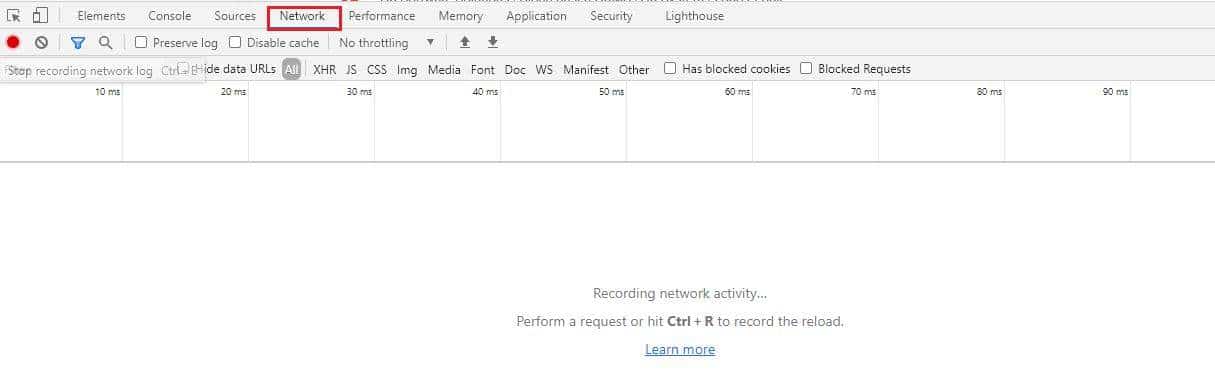
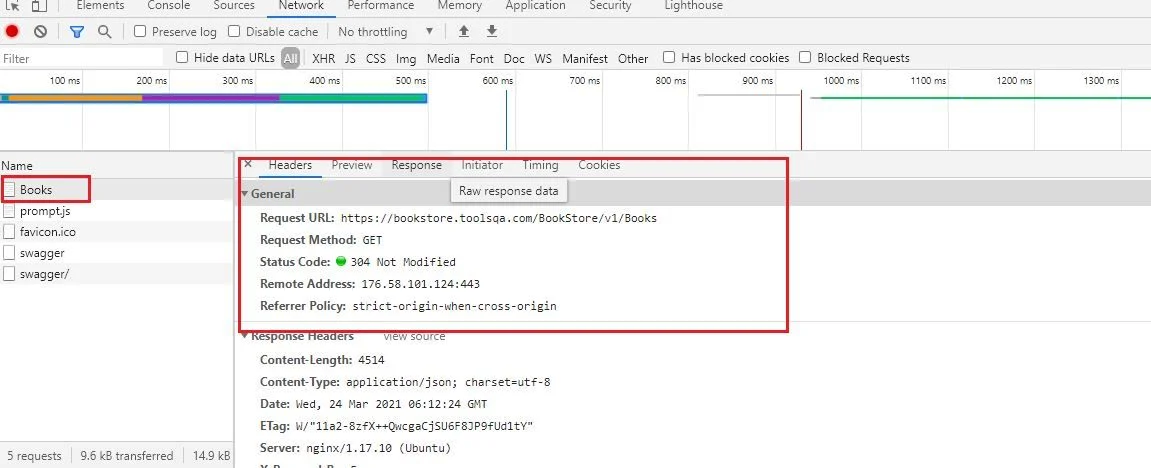
Now you need to open a browser window and hit this URL. Subsequently, you can open the browser developer tools and navigate the Network tab as highlighted in the image below before you hit the URL.

Once you hit the URL, you will see some requests being sent; you need to click on the first one highlighted below and see that a detailed request description shows up on the right side.

Conclusively, we are now ready to understand the different components of the HTTP request.
Request Line
Request Line is the very first line in an HTTP request. The combination of three parts forms it-
- The HTTP method used
- The request URI
- The HTTP protocol version
Looking back at our example, the Request-Line for our case would look like this:
GET /BookStore/v1/Books HTTP/1.1
HTTP Method
As discussed above, the HTTP Method specifies the action that should perform through the request. Moreover, the most common methods that you would come across are GET or POST. Subsequently, we will see the difference between the two later in this post.
Request URI
The Request URI, i.e., the Uniform Resource Identifier, helps identify the resources on which the request applies. Request URI has a general format, as shown below.
Request-URI = "*" | absoluteURI | abs_path | authority
Let us see some examples of how one can use the above request URI.
- When we use an asterisk, ',' it implies that the request is going directly to the server and not to a particular resource. Also, we must use it when the method in the request does not apply to a resource. For example-
OPTIONS * HTTP/1.1
- Additionally, the abosulteURI form is a must when we make a request to a proxy, which forwards the request to the valid cache and returns a response. Moreover, an absolute path cannot be empty. If nothing is present, it should be given as "/ " (the server root) in URI. Example-
GET https://www.toolsqa.com/ HTTP/1.1
- Moreover, the most common form of the Request-URI is the one that we used in our example. The client fetches the resource directly from the origin server by creating a TCP connection to port 80 of the host "bookstore.toolsqa.com", and below lines are sent in request-
GET /BookStore/v1/Books HTTP/1.1 Host: bookstore.toolsqa.com
HTTP Protocol Version
The HTTP Protocol version allows the sender to specify the format of the message as well as its ability to understand further communications. Additionally, HTTP/1.1 is the standardized protocol version that we use commonly.
Request Header
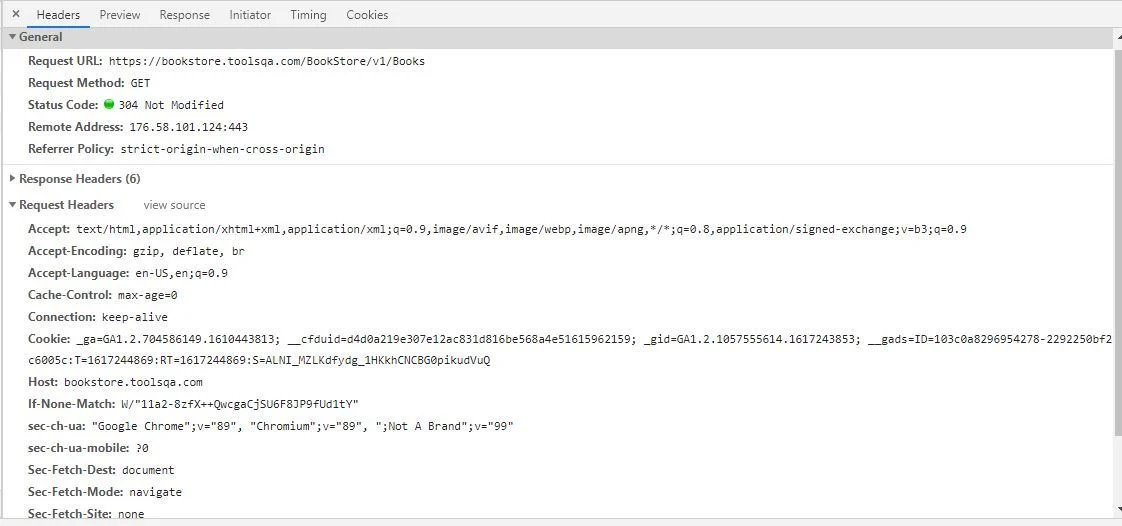
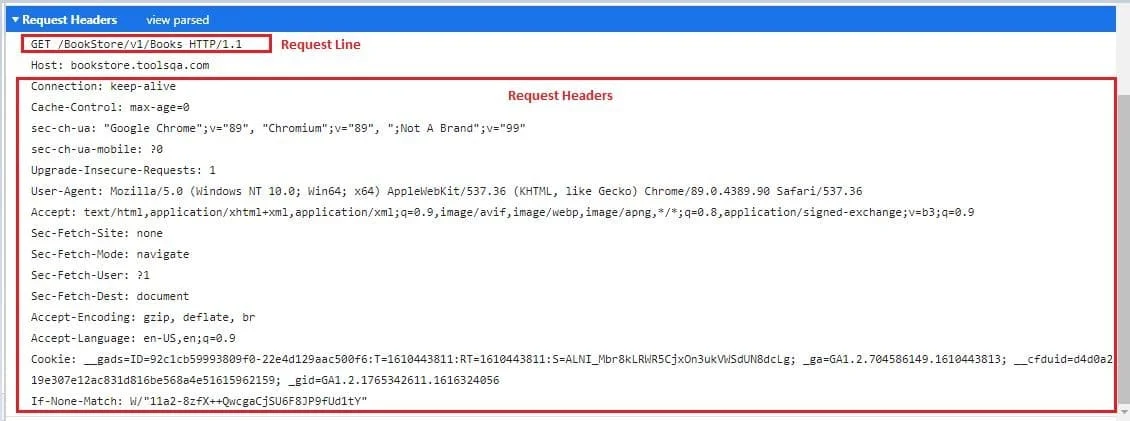
Using the request header, the client can send additional information to the server about the request as well as the client itself. Additionally, there can be either zero or more headers in the request, which can define the content type, authorization specification, Cookie information, etc. Moreover, we can also define the custom headers using the x-syntax as per requirements. The below snapshot shows the different headers for the HTTP Request we are using as an example. Additionally, the Request Line is also in a highlight.

In the above request, there are some header fields that you will come across quite frequently while testing APIs. Consequently, let's have a quick look at them-
- User-Agent: lets the server identify the application, operating system, vendor, and version.
- Connection: controls the network connection. In other words, kill or continues the connection after the transaction.
- Cache-Control: specifies browser caching policies.
- Accept-Language: indicates what all languages(natural) the client can understand.
Other than the above, some of the common request-header fields used as per the requirement are-
- Accept-Charset
- Accept-Encoding
- Authorization
- Content-Length
- Content-Type
- Cookie
- Expect
- From
- Host
- If-Match
- If-Modified-Since
- In-None-Match
- If-Range
- If-Unmodified-Since
- Max-Forwards
- Proxy-Authorization
- Range
- Referer
- TE
Request Body
The request body sends additional information to the server to fetch data from the request correctly. In our example, we did not send any Request body after the request header, as shown in the snapshot above. Additionally, the request body may either be in the form of XML or JSON. Subsequently, in the upcoming articles, we will see these requests in more detail.
GET vs. POST method
The difference between the GET and the POST method is the most common question in the interviews. Let us see some main points that differentiate both these methods.
| GET | POST |
|---|---|
| Data goes through the header | Data flows through the request body |
| The size of data is limited to 255 characters | No limit on the size of data |
| Since the data passes through the URL, it becomes insecure | Data is secure since it is not exposed |
| GET requests wait for the response of the previous request before sending the next request | The POST request does not wait for a successful response from the previous request before hitting the next one. |
| Can be cached | It cannot cache. |
| Can be bookmarked | It cannot bookmark. |
| Better in performance as compared to POST since the values append to the URL by default | Less efficient in performance as compared to GET as we spend some time on including request body values in the POST request |
| Only string data type is allowed | No restriction on data type |
| Parameters get stored in browser history | Parameters don't get stored in browser history |
| No impact on data if we hit the reload button. | The form data reset if we hit the reload button. |
| Uses application/x-www-form-urlencoded encoding | Uses application/x-www-form-urlencoded or multipart/form-data for binary data |
Key Takeaways
- The HTTP requests send requests to the server for desired information.
- Moreover, we saw different request methods and what utility do they have.
- Additionally, we saw how the HTTP request structure looks like and what the different components are.
- Moreover, the GET or the DELETE request does not require the request body.
- Subsequently, in our next article, we will discuss HTTP responses.