In the automation era, developing test scripts is just one of the overall test automation cycle parts. We can develop the test scripts to validate whether the functionality is working fine or not. Still, execution results matter a lot because test scripts are only understandable by technical people. If we talk about higher management or stakeholders or non-technical person, they don't care about the technical aspects of test scripts; they only care about execution results at the end. So, we need to summarize all our execution results into one report so that anyone can analyze the final status of execution results by just seeing that report. This is where Test Reporting comes into the picture, and Jenkins Reporting capabilities is one of the most known features of Jenkins.
Subsequently, in this article, we will try to understand a few of the reporting formats supported by Jenkins. Then, we will understand how to configure and use those Jenkins reportings by covering the details in the following topics:
- What are reports in Jenkins?
- How to Publish JUnit report in Jenkins?
- What is Jenkins HTML report?
- How to set up a plugin for HTML report in Jenkins?
- How to publish HTML reports in Jenkins?
What are reports in Jenkins?
Reports are basically the structured as well as a graphical way to produce the execution results of tests. As we discussed in the introductory part that we generate reports so that higher management, stakeholders as well as other team members who have less technical knowledge can also easily understand the success ratio of our scripts, and based on that, they can analyze the quality of our test scripts as well as product.
In Jenkins's perspective, different formats of reports are available. It depends on us that in which format we want to publish our results. These reports can be graphical, tabular, or in other detailed formats. The Jenkins reporting capabilities majorly depend on third-party plugins. So, we will need to install and configure a compatible plugin for the same whatever the report's expected format. Let's quickly see how we can integrate and view JUnit reports in Jenkins:
How to Publish JUnit report in Jenkins?
In this section, we will see that how to publish JUnit test result reports in Jenkins. Please follow the below steps to achieve this part:
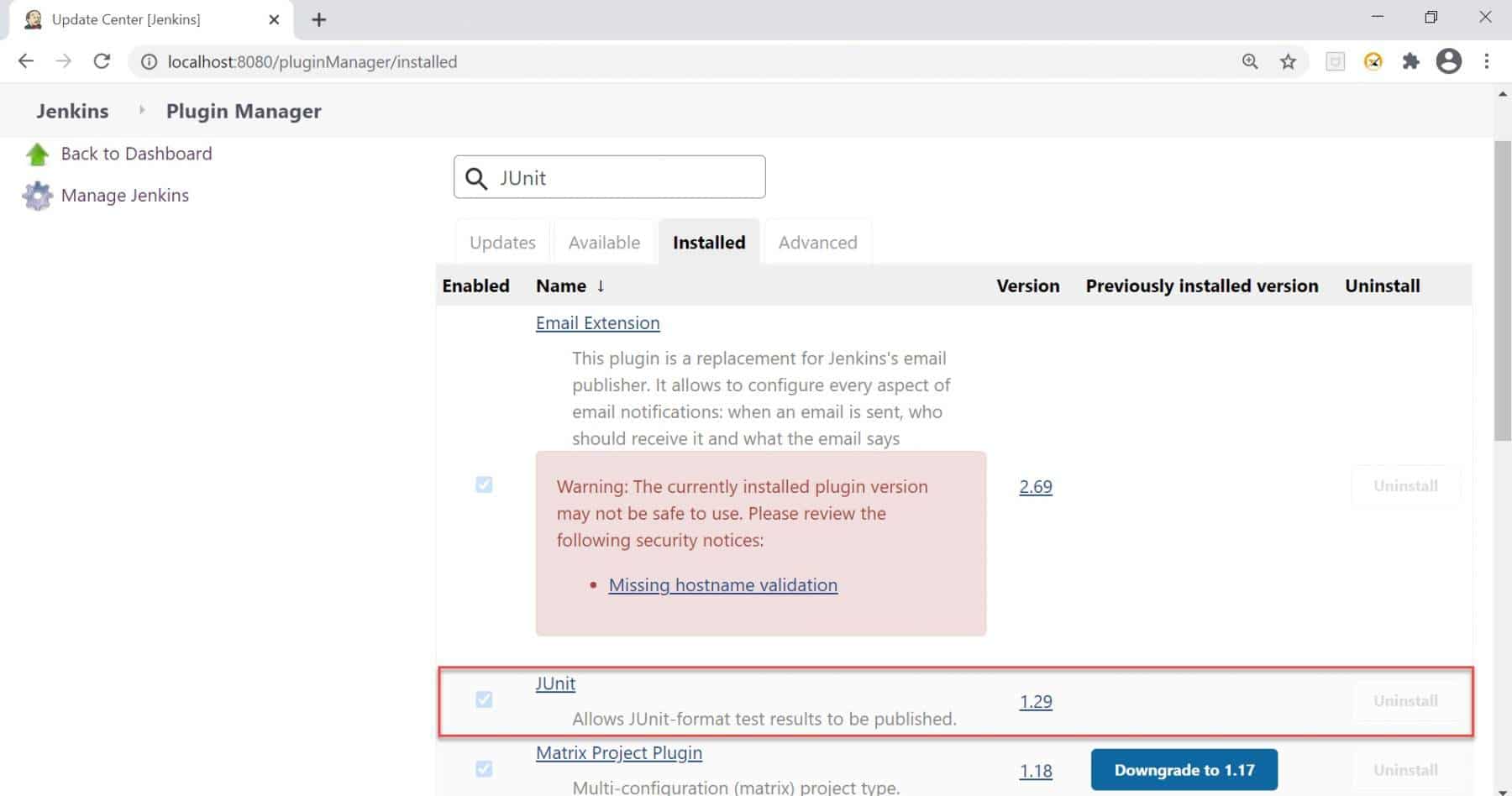
Step 1: Before moving to further action, please ensure that JUnit Plugin is properly installed in the Jenkins machine. By default, it is automatically installed in Jenkins, but then we can go to Plugin Manager and install it if it is not installed. Once it is installed, then it will be displayed under the installed tab like the below image:

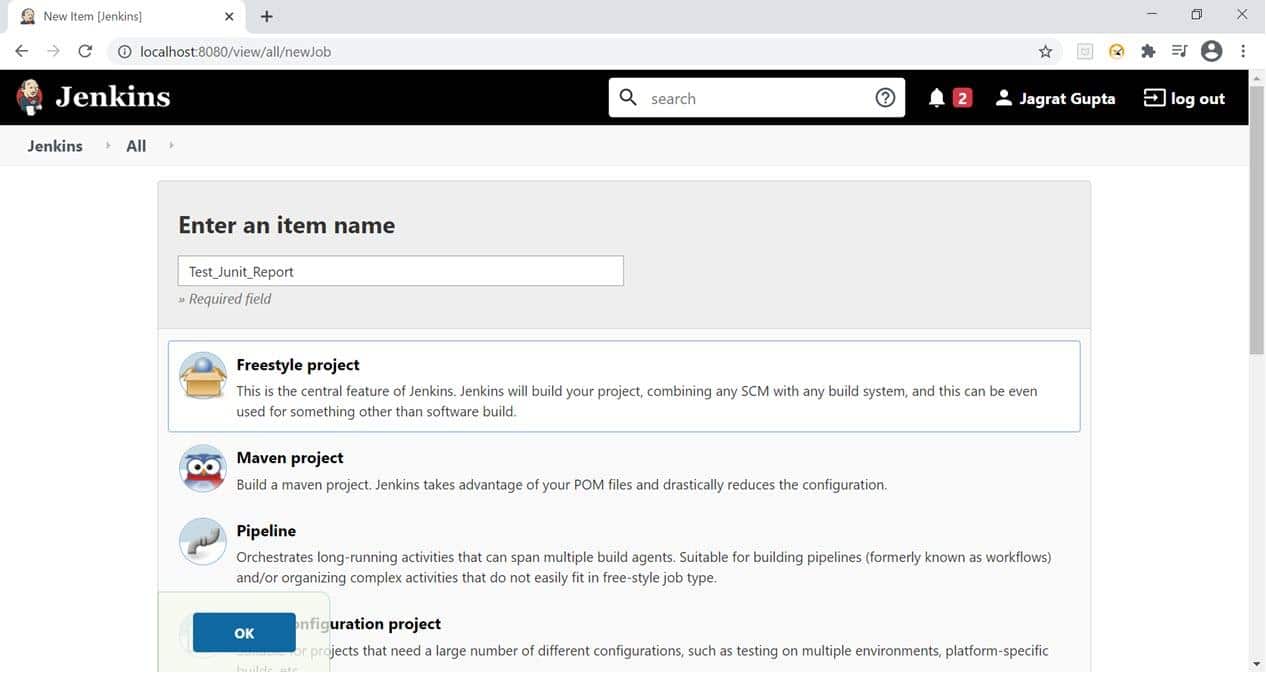
Step 2: For publishing the Junit report, let's take the example of the freestyle project. I created the project as "Test_Junit_Report", as shown in the below image:

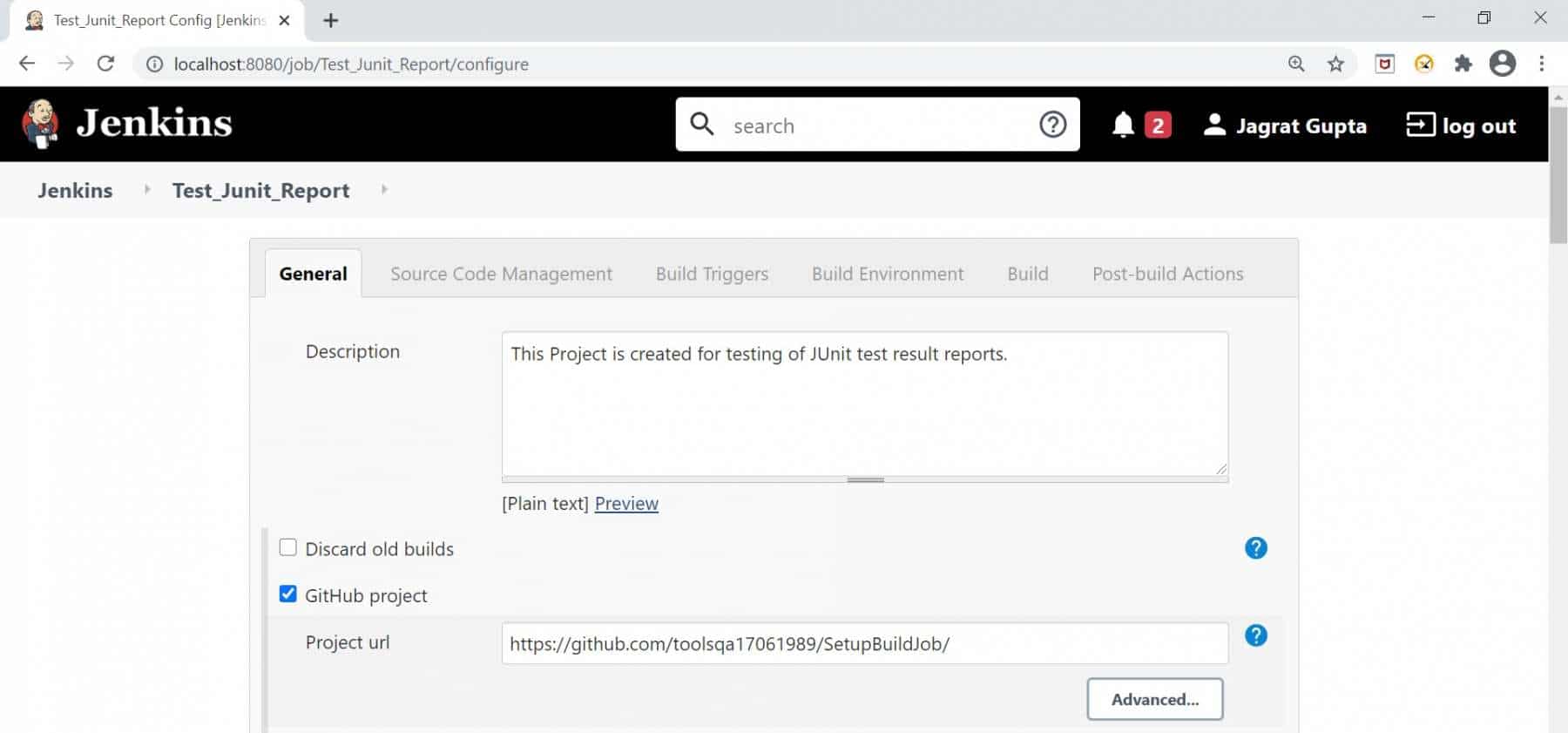
Step 3: Now, go to configure section and Put the description of the project and the GitHub Project URL as we put our script in GitHub. Please find the GitHub repository URL [https://github.com/toolsqa17061989/SetupBuildJob/.

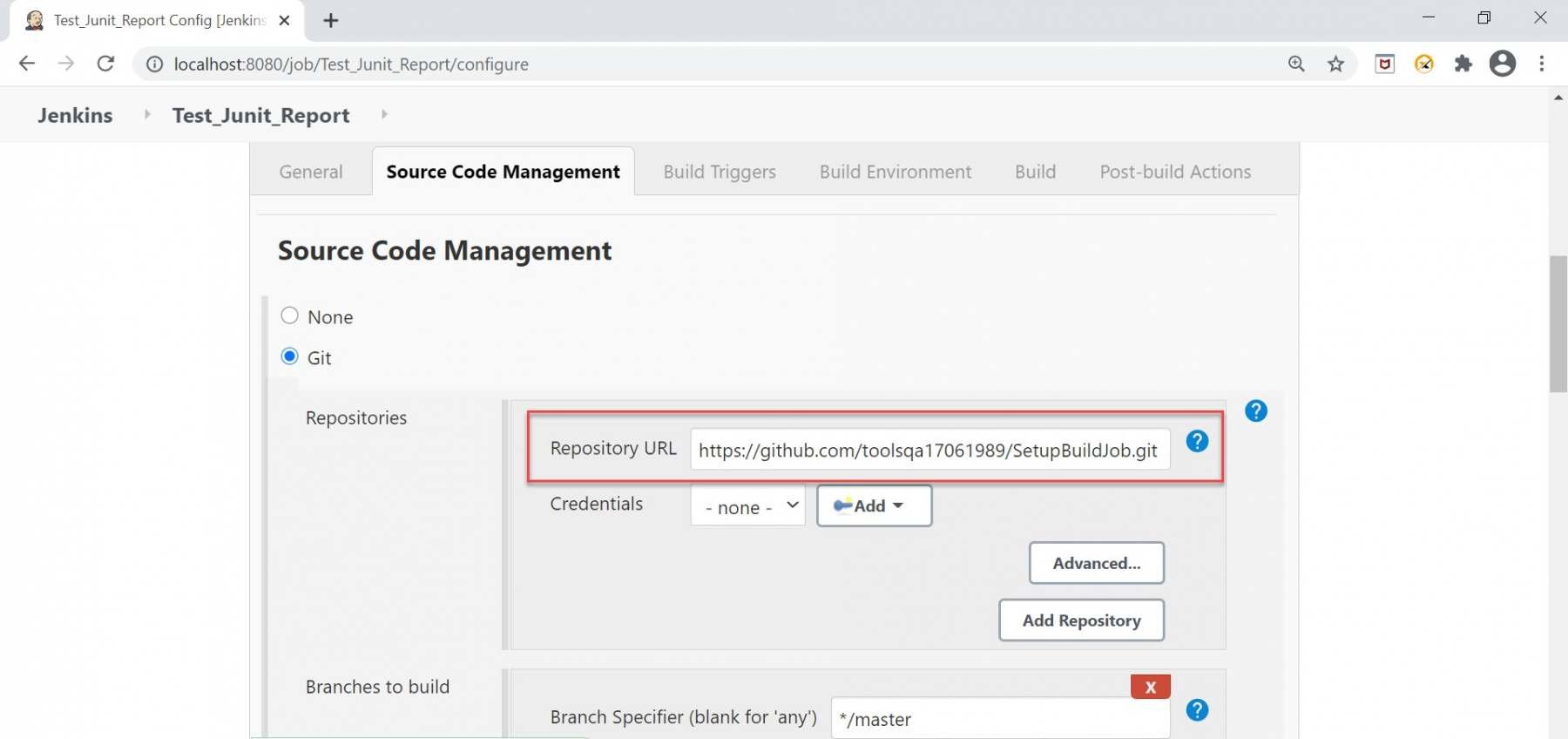
Step 4: Go to the Source Code Management section and put the repository URL mentioned in the below image.

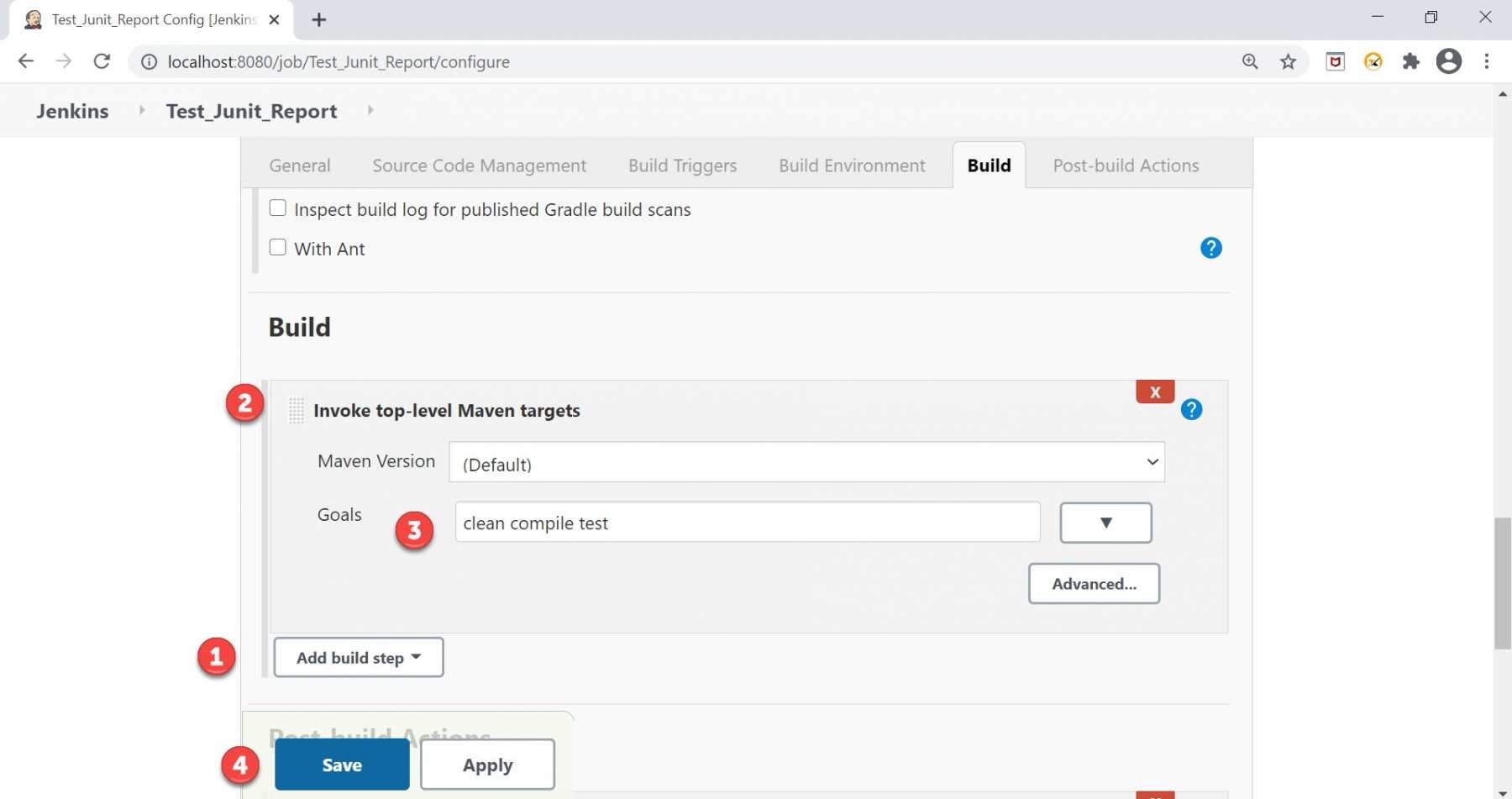
Step 5: Now, go to the Build section and do the following steps:
- Click on the "Add Build Step" dropdown.
- Select option "Invoke top-level Maven targets".
- In the Goal textbox, write the command like "clean compile test".
- Click on the Save button.

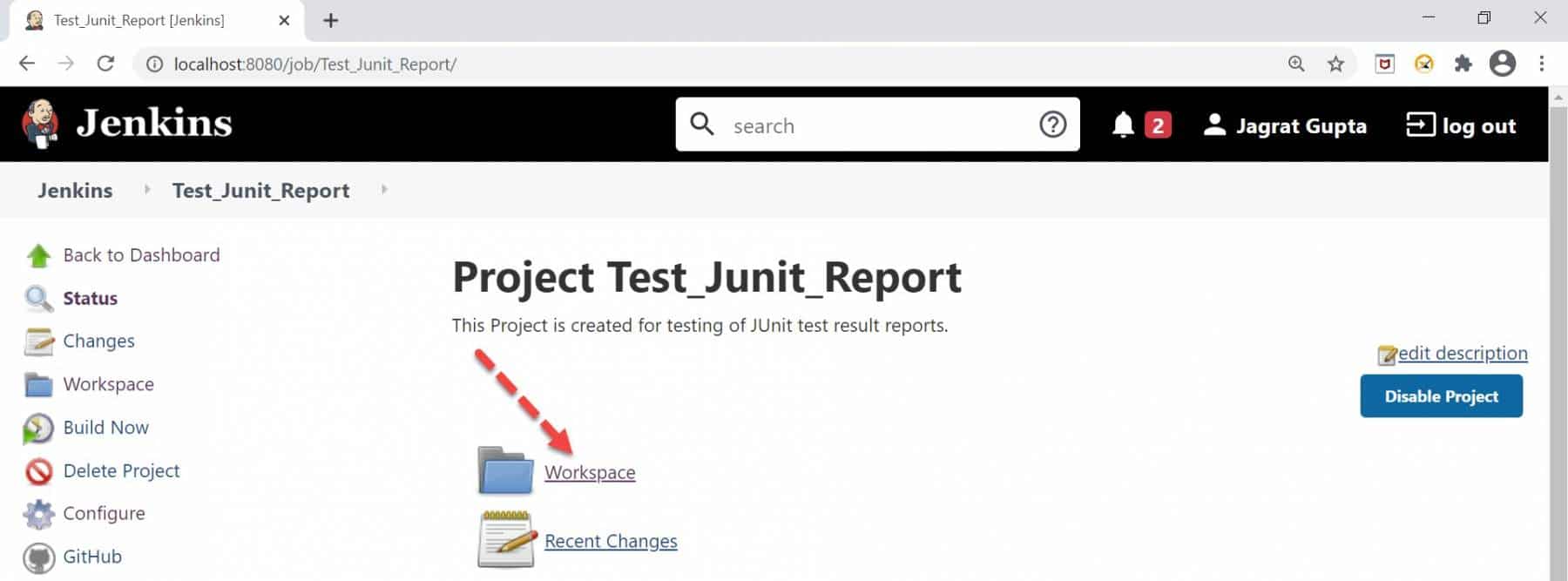
Step 6: Now run the build to check whether the build result is successful or not. After running successfully, go to the job and click on the "Workspace" link.

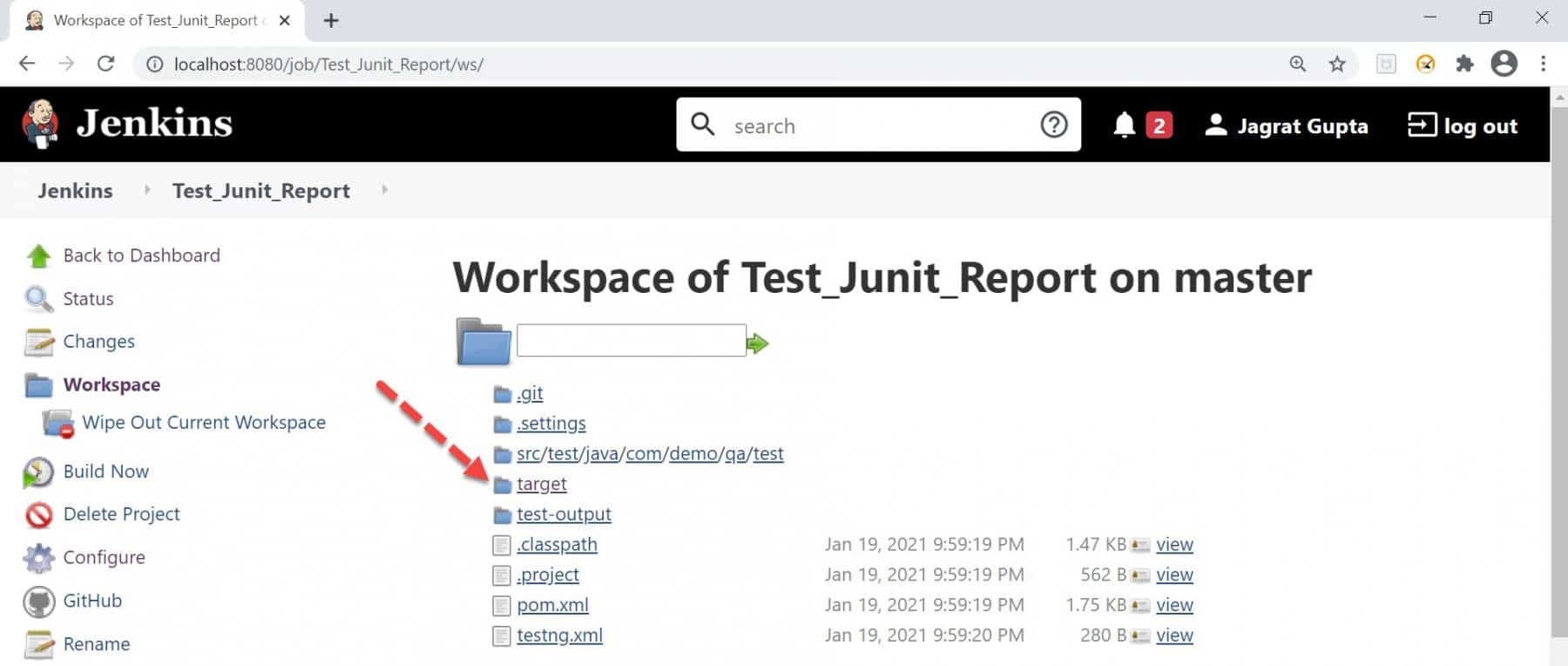
As soon as we click on the above-mentioned link, we will be inside this directory. Now click on the "target" link.

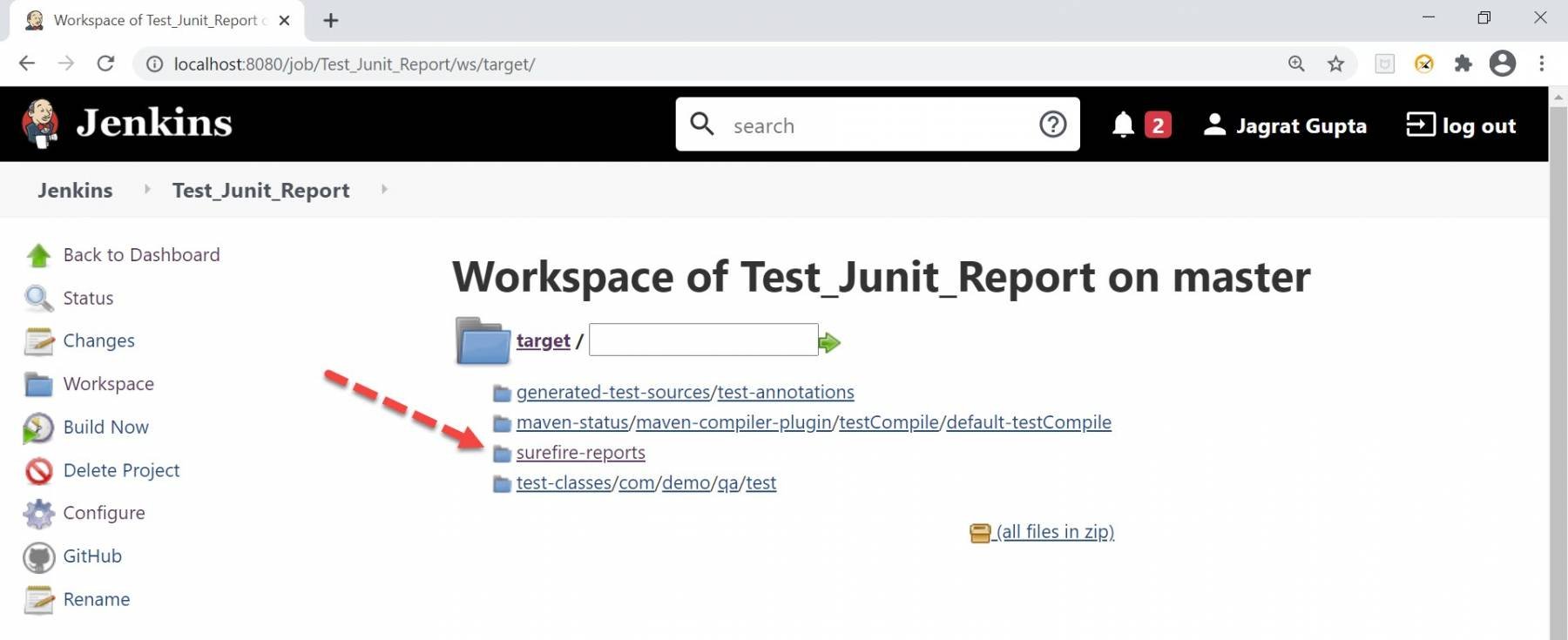
As soon as we click on the above-mentioned link, we will be inside this directory. Now click on the "surefire-reports" link.

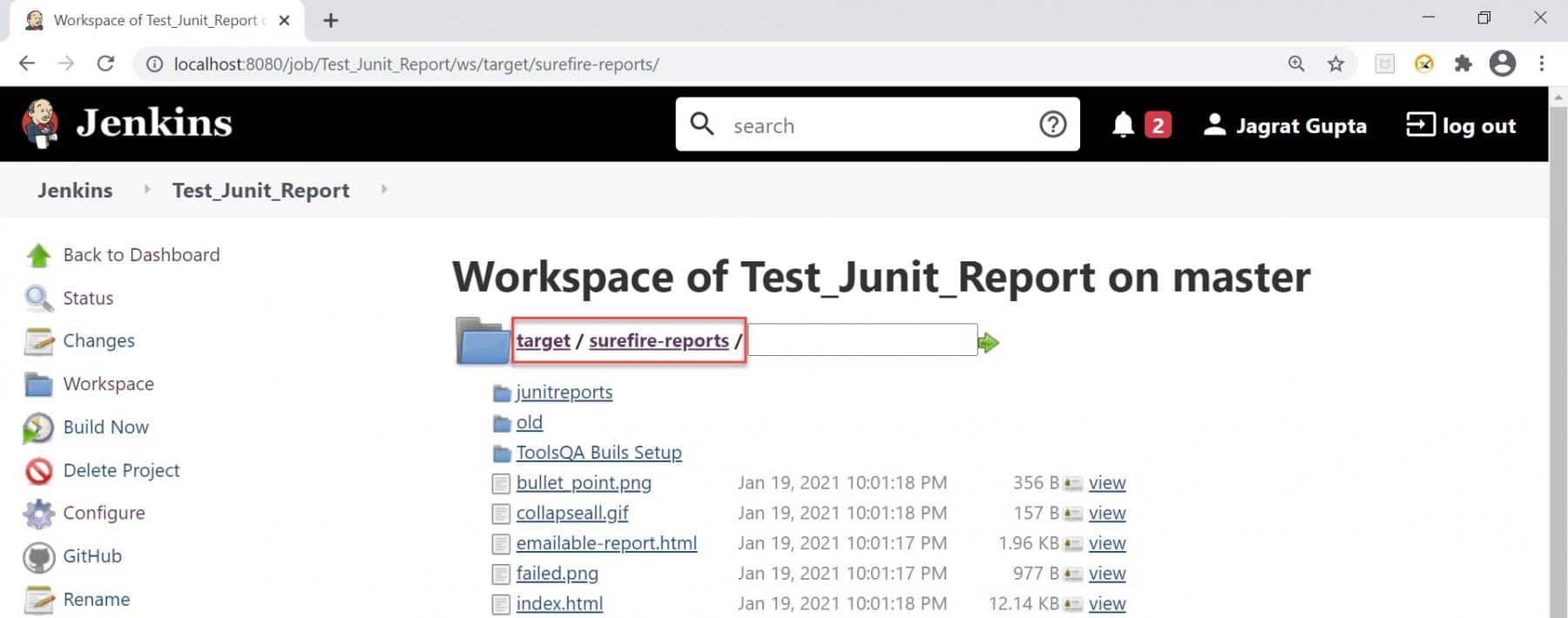
Step 7: As soon as we click on the link mentioned in the previous step, we will be inside this directory. Now, we need to copy the path highlighted in the below image:

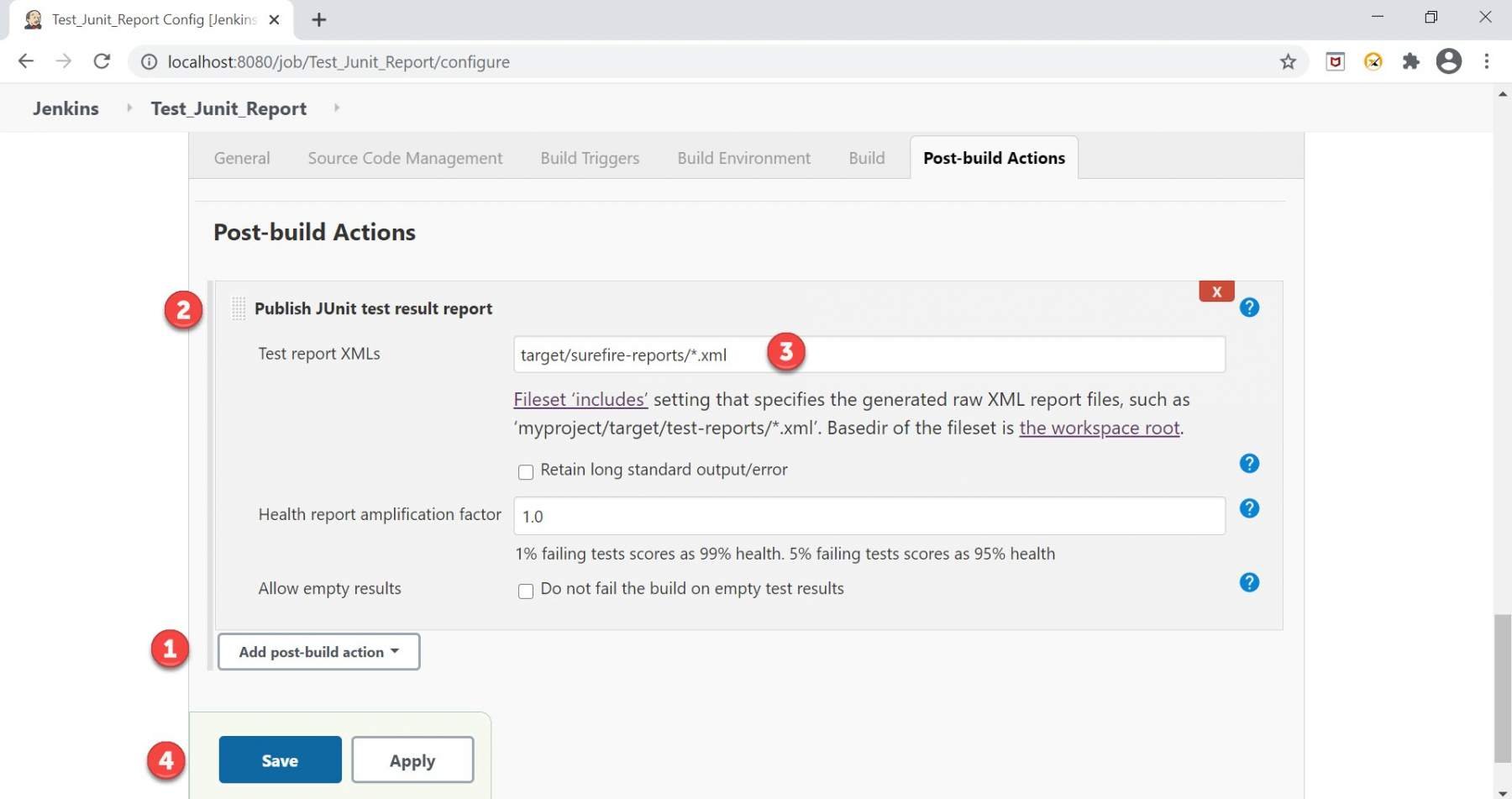
Step 8: Go to Job configuration and move towards the "Post Build Actions" section. Now do the following steps:
- Click on the "Add post-build action" dropdown.
- Select option "Publish JUnit test result report" option.
- In Test report XMLs textbox, copy the same path following by .xml so complete path would be target/surefire-reports/.xml.
- Click on the Save button.

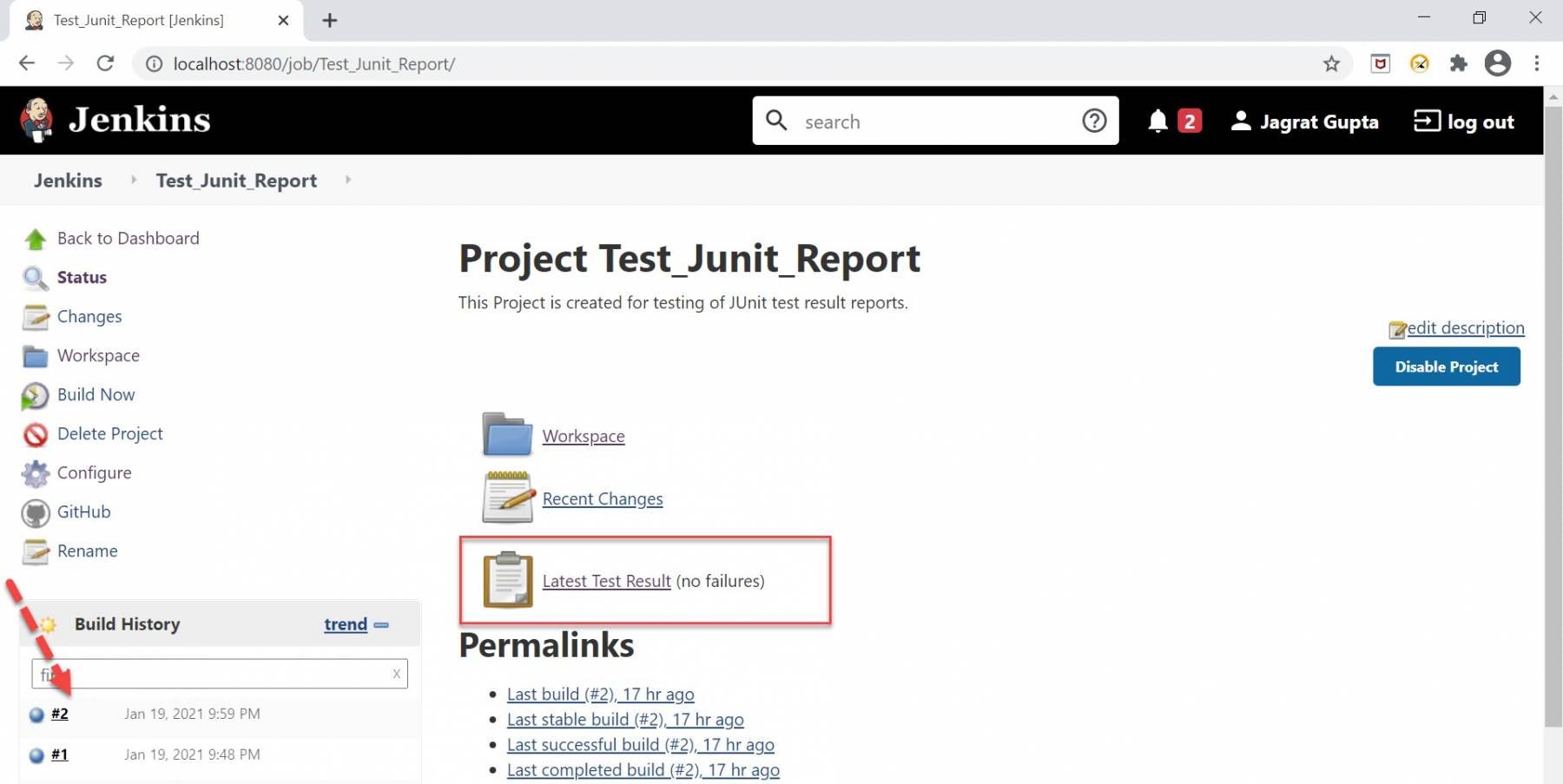
Step 9: Now trigger the build. Once it is completed, go to the respective job, and we can see the new item named "Latest Test Results", and this is our JUnit Test result report.

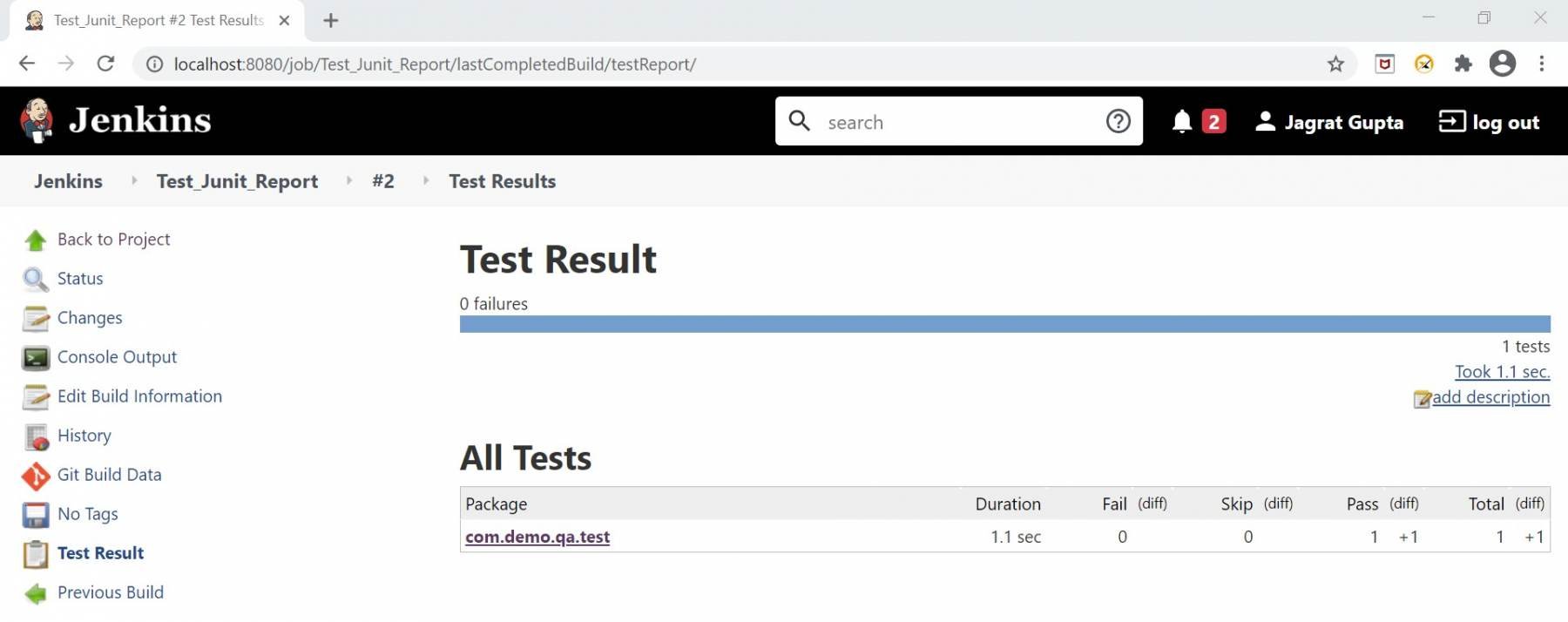
Step 10: We can click on the above highlighted link and see the test results.

So, in this way, we can publish the JUnit test result report. In the next section, let's see one more type of report supported by Jenkins, i.e., HTML.
What is Jenkins HTML report?
In the previous section, we saw that how to publish a Jenkins JUnit Report. So, in this section, we will talk about another format, i.e., HTML Report. The HTML report is the better way to represent the test results and can be easily integrated with Jenkins reporting capabilities by enabling the HTML reporting plugin. As the name suggests, this report is in HTML format and gives us a better look and feel to analyze the results. Let's see in the next subsection that what plugin is required in Jenkins to publish HTML Report.
How to set up a plugin for HTML report in Jenkins?
For getting the option for HTML report in Jenkins, we need to install the "HTML Publisher" plugin in Jenkins. Please follow the below steps to install the above plugin in Jenkins:
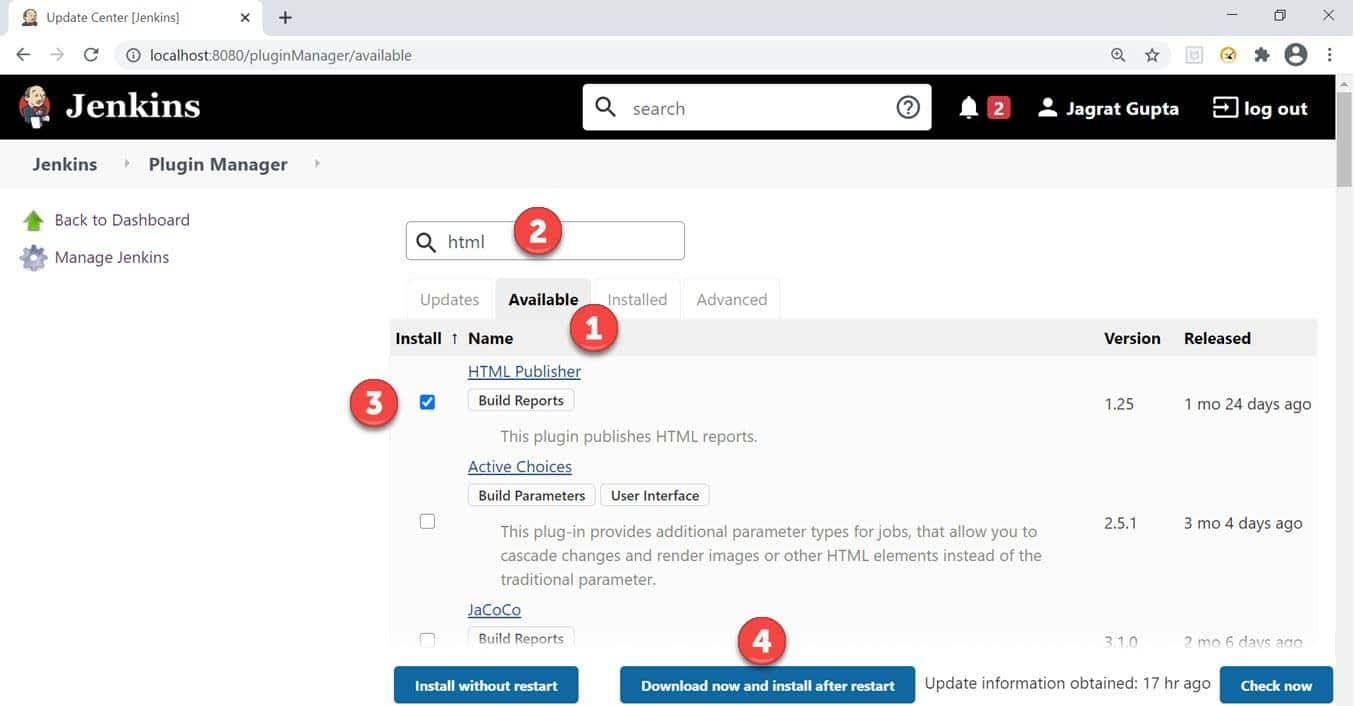
Step 1: Go to the Manage Plugin section and do the following steps:
- Click on the "Available" tab.
- Type text "HTML" in the search box.
- Check the checkbox against the HTML Publisher plugin.
- Click on the " Download now and install after restart" button. It is recommended to restart Jenkins for the effective installation of this plugin.

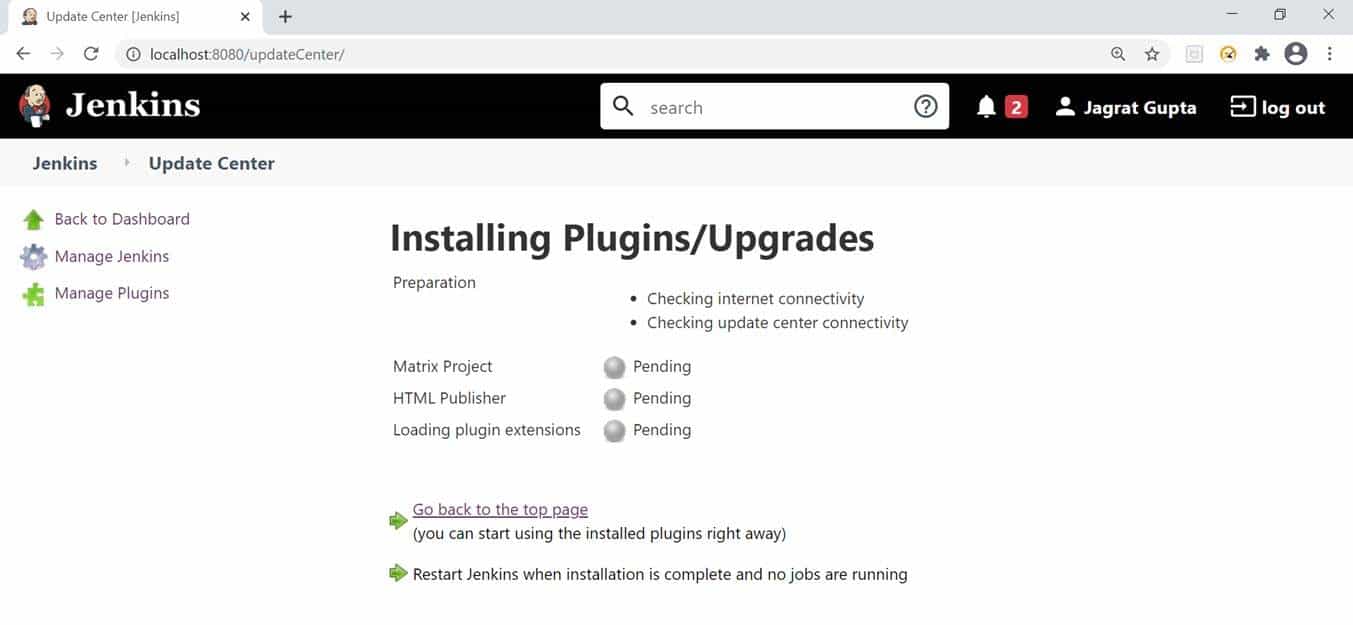
Step 2: As soon as we click on "Download now and install after the restart" a new window will be open in which we can see the progress of the installation of this plugin.

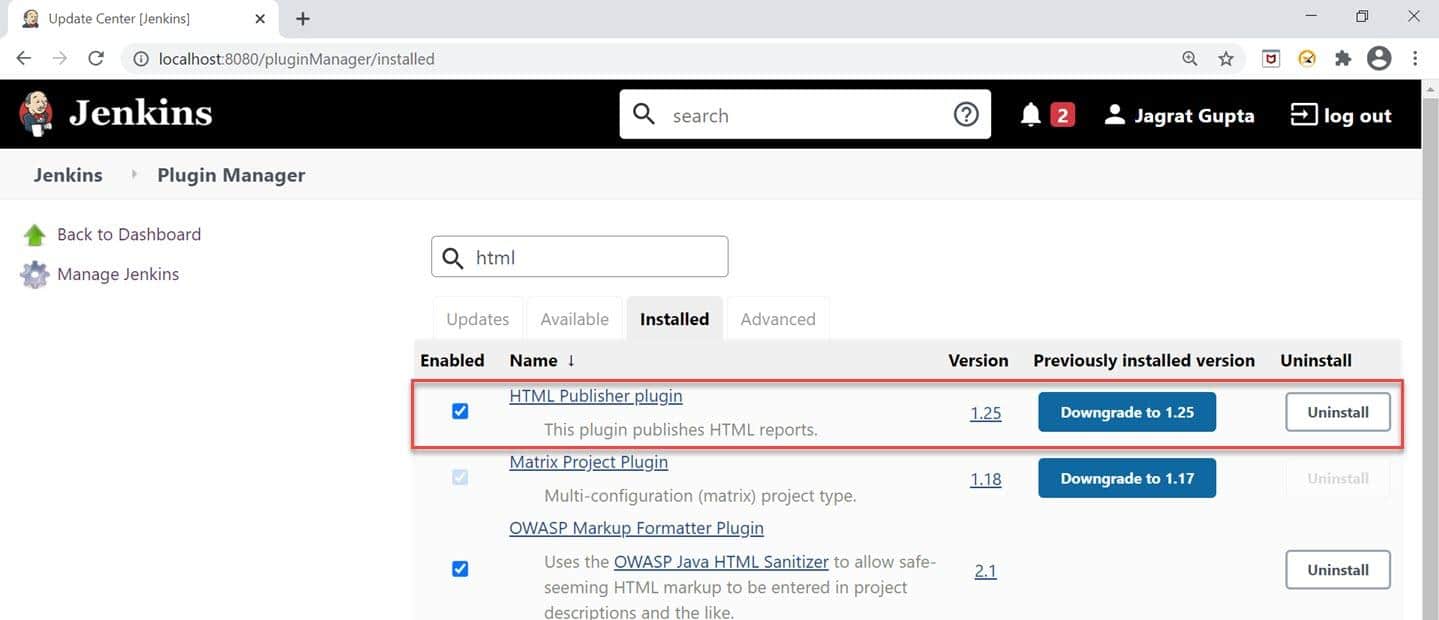
Step 3: After successful installation, we can see this plugin under the "installed" section.

So, in this way, we can install the HTML publisher plugin in Jenkins. In the next subsection, let's see how to publish HTML reports in Jenkins.
How to publish an HTML report in Jenkins?
In the previous subsection, we saw that how we can install the HTML publisher plugin in Jenkins. So, in this subsection, let's see how to publish HTML reports in Jenkins. This time, we are taking an example of the maven project. So, please follow the below steps to achieve it:
Note: For knowing more regarding maven, please visit the article "Jenkins Maven Configuration".
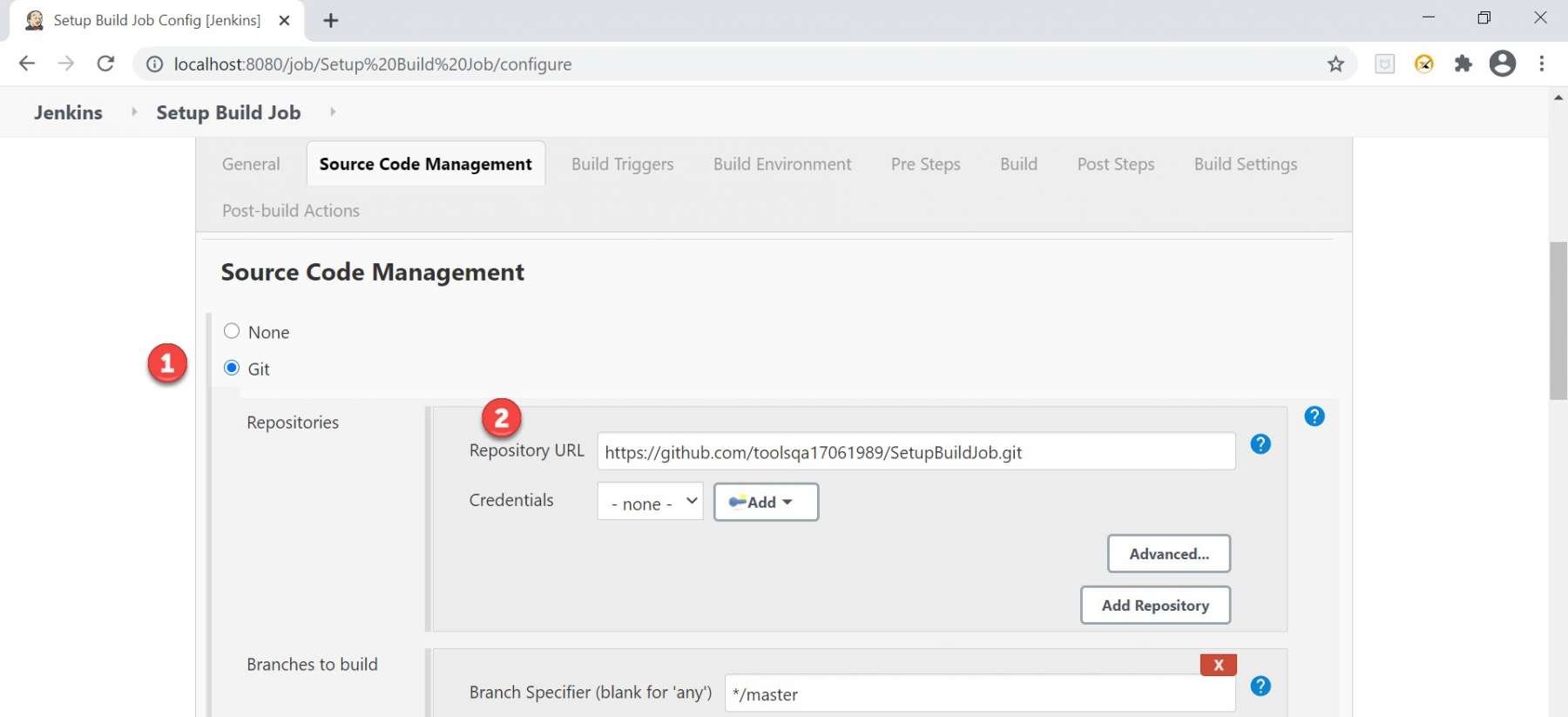
Step 1: Create a maven job as we created as "Setup build Job". Now go to configure section and then go to directly "Source Code Management" section and do the following steps:
- Select option "Git".
- Put the repository URL as https://github.com/toolsqa17061989/SetupBuildJob.git as we have a GitHub repository already for it.

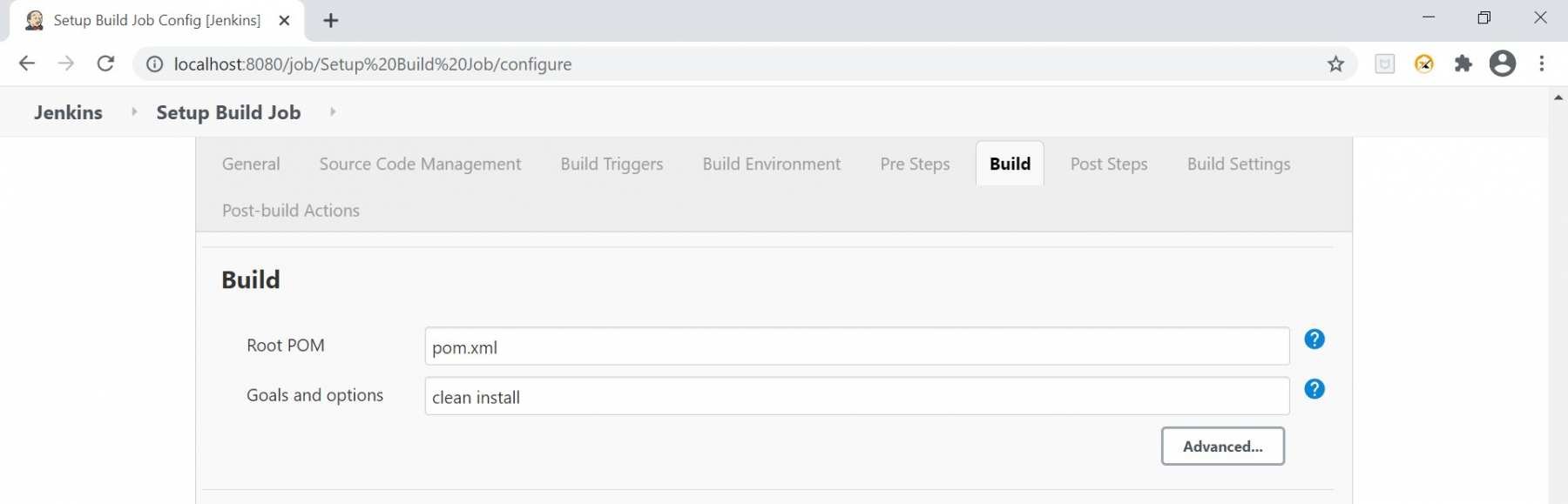
Step 2: Go to the build section, put "pom.xml" text in the Root POM textbox, and put the command "clean install" inside the Goals and options textbox.

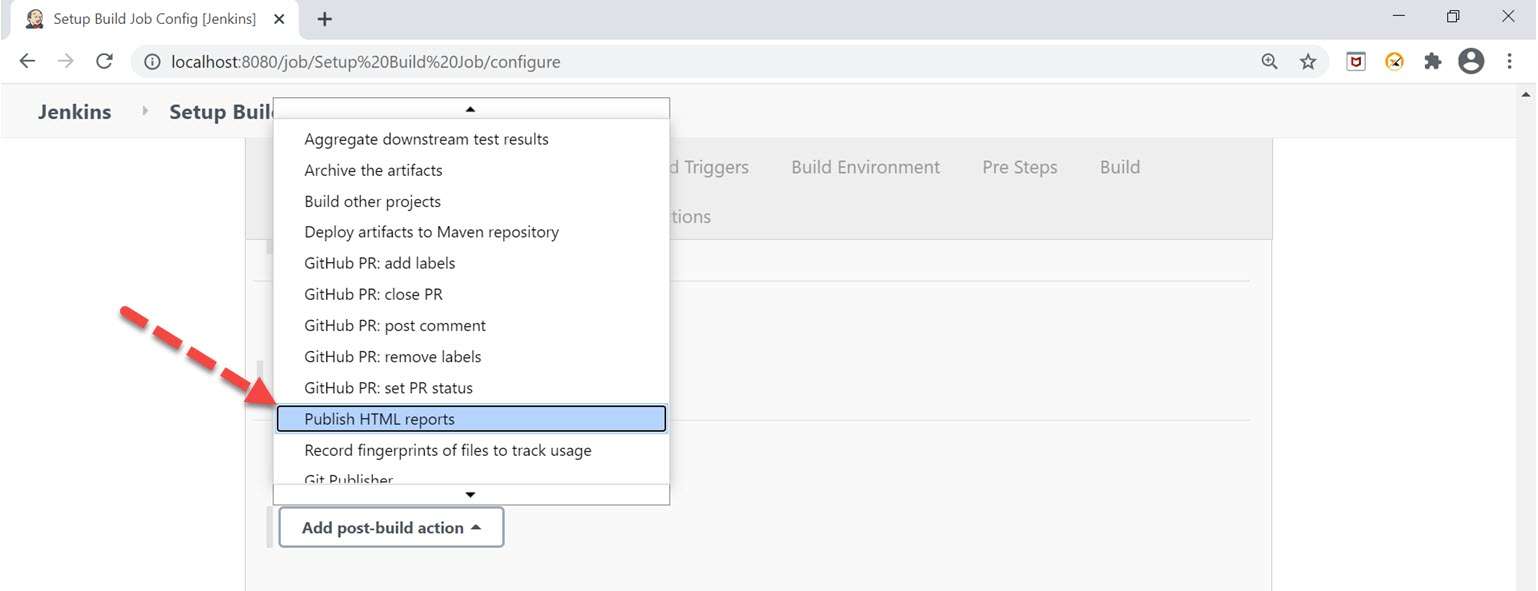
Step 3: Go to the "Post-build Actions" section, click on the "Add post-build action" dropdown, and here we can see the option "Publish HTML reports".

Now click on the above-mentioned option of "Publish HTML reports".
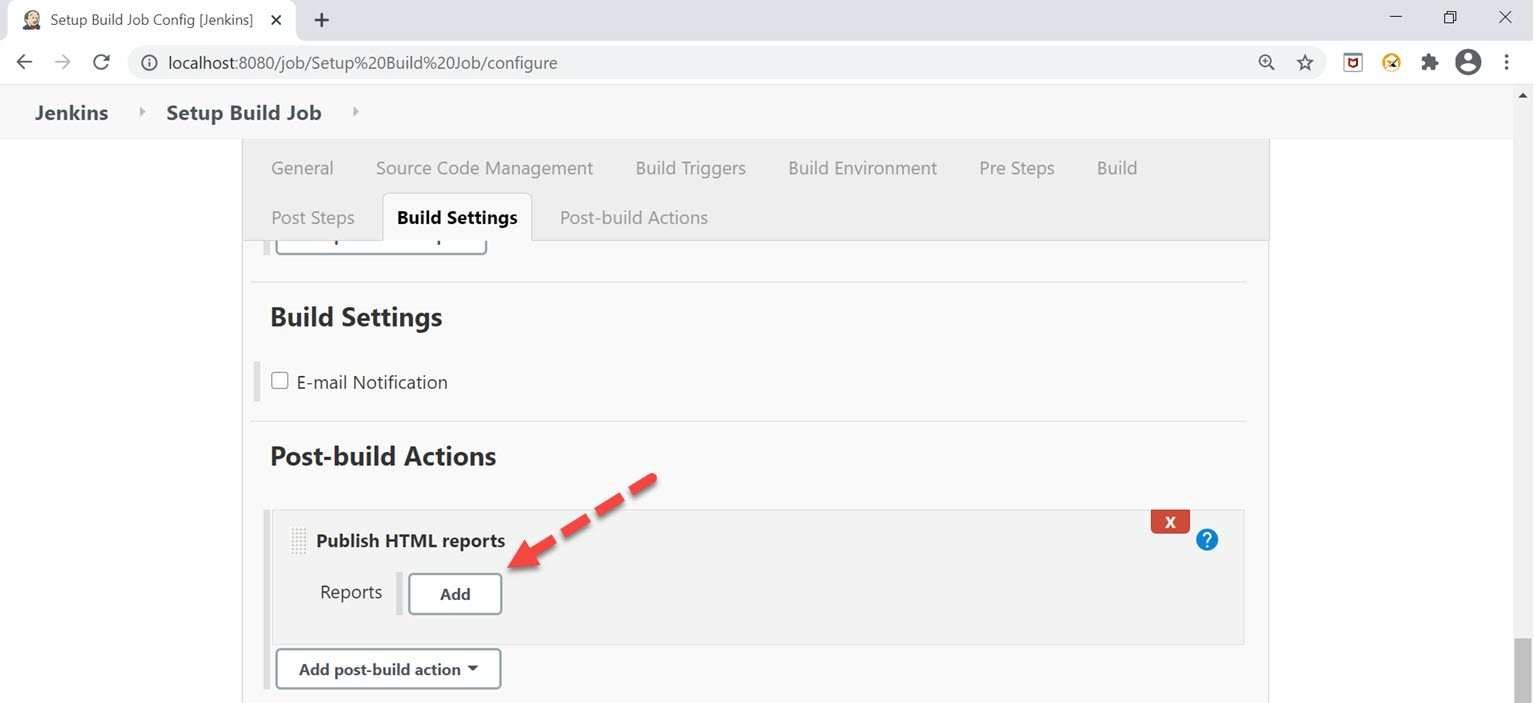
Step 4: As soon as we click on the above-mentioned option, we can see the publish HTML reports section. Now, click on the "Add" button.

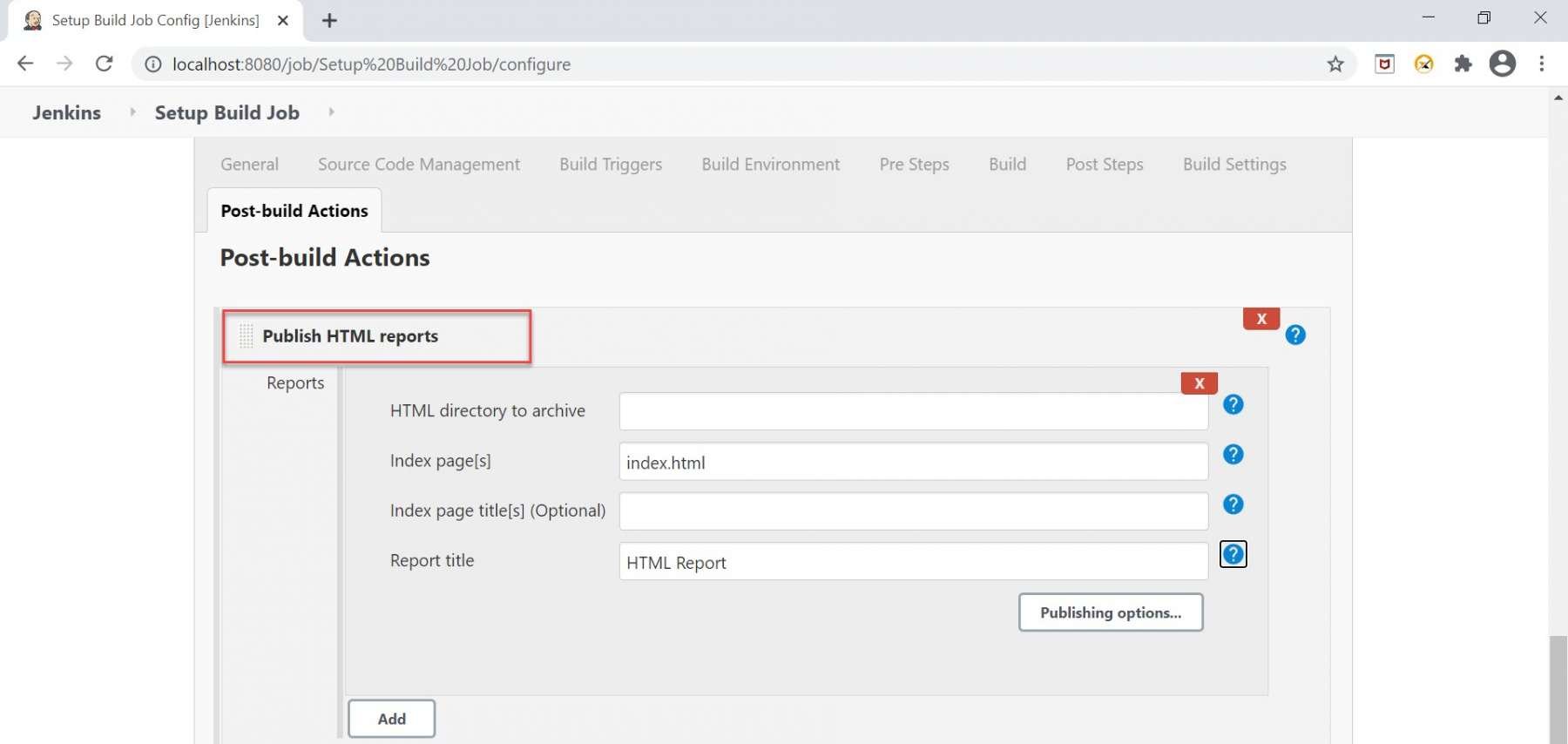
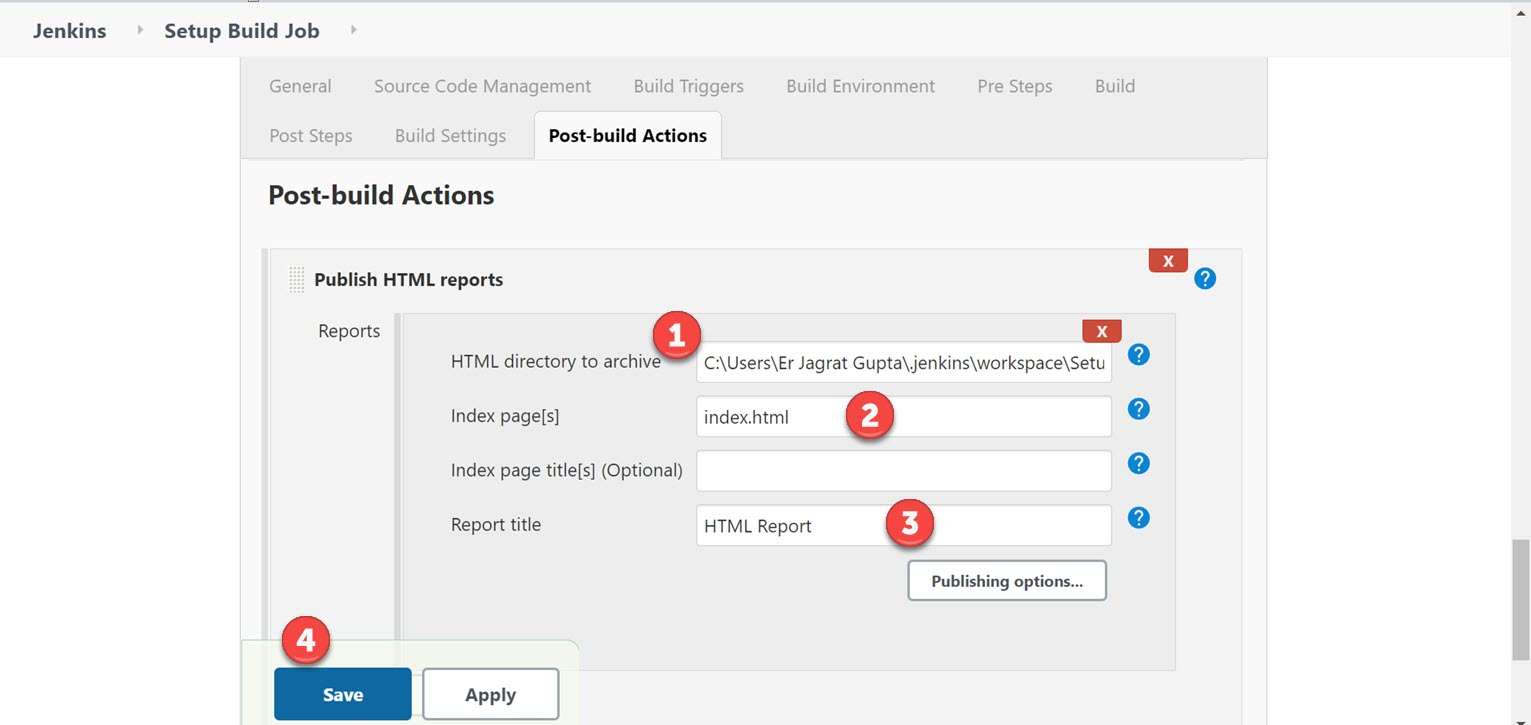
Step 5: As soon as we click on add button, Publish HTML report section is displayed, and where we need to give some information.

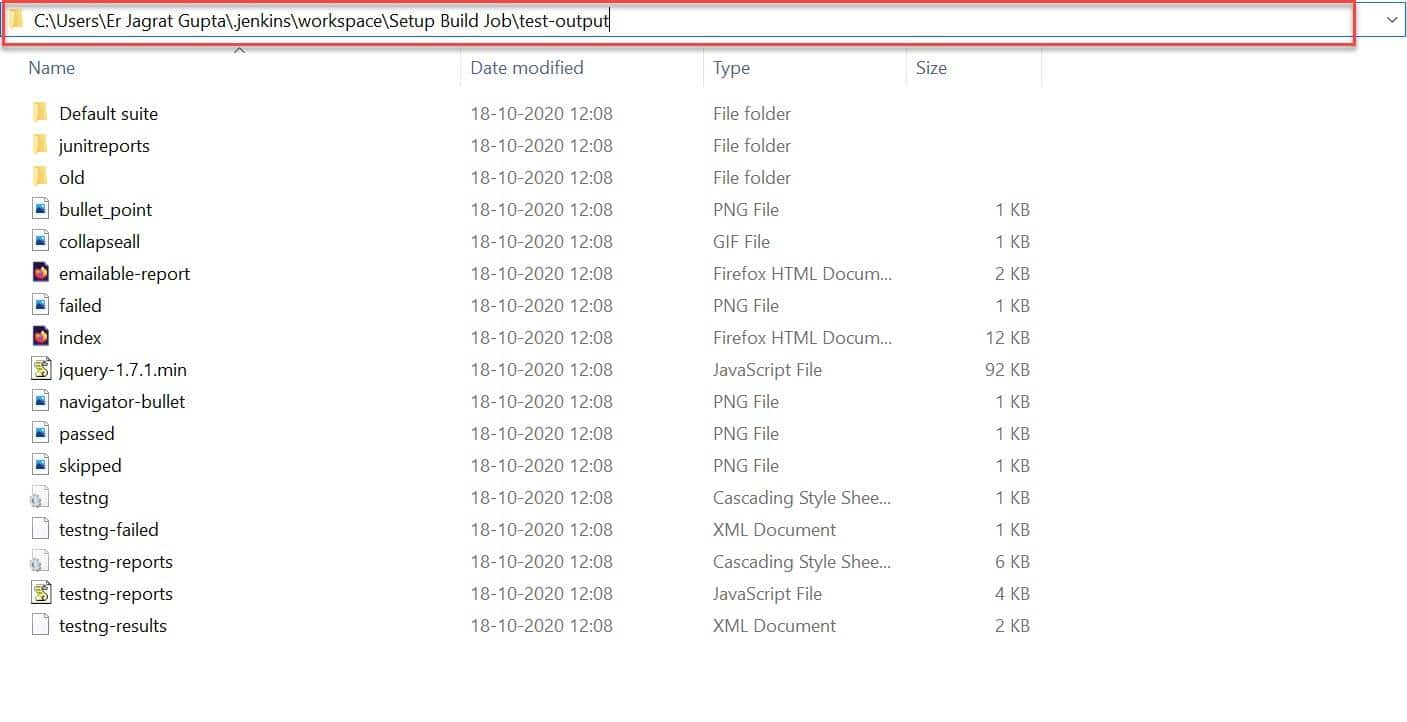
Step 6: First thing that we need to fill in is the HTML directory path. To extract this path, go to Jenkins workspace, move towards the project and then go to the test output folder. this is the path that we will use to give the HTML directory path.

Step 7: Now, we need to fill in the information under HTML publish report section. Please do the following steps to do it:
- Put the HTML directory path extracted from the above step.
- Keep the value of the Index page text box as it is, i.e., index.html.
- Put the Report title whatever you want as we set by default title as HTML Report.
- Click on the Save button.

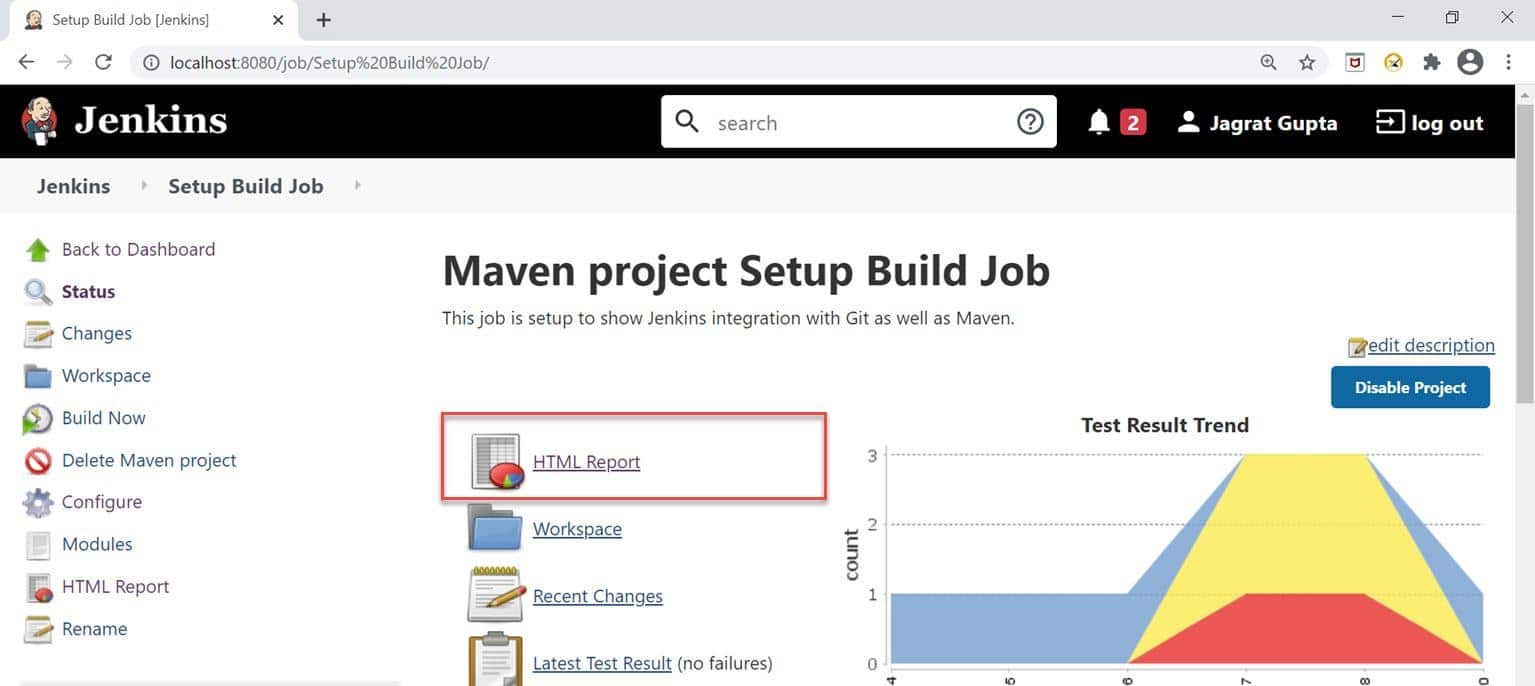
Step 8: Now trigger the job and after the run, go to the job, and here we can see the "HTML Report" link highlighted in the below image.

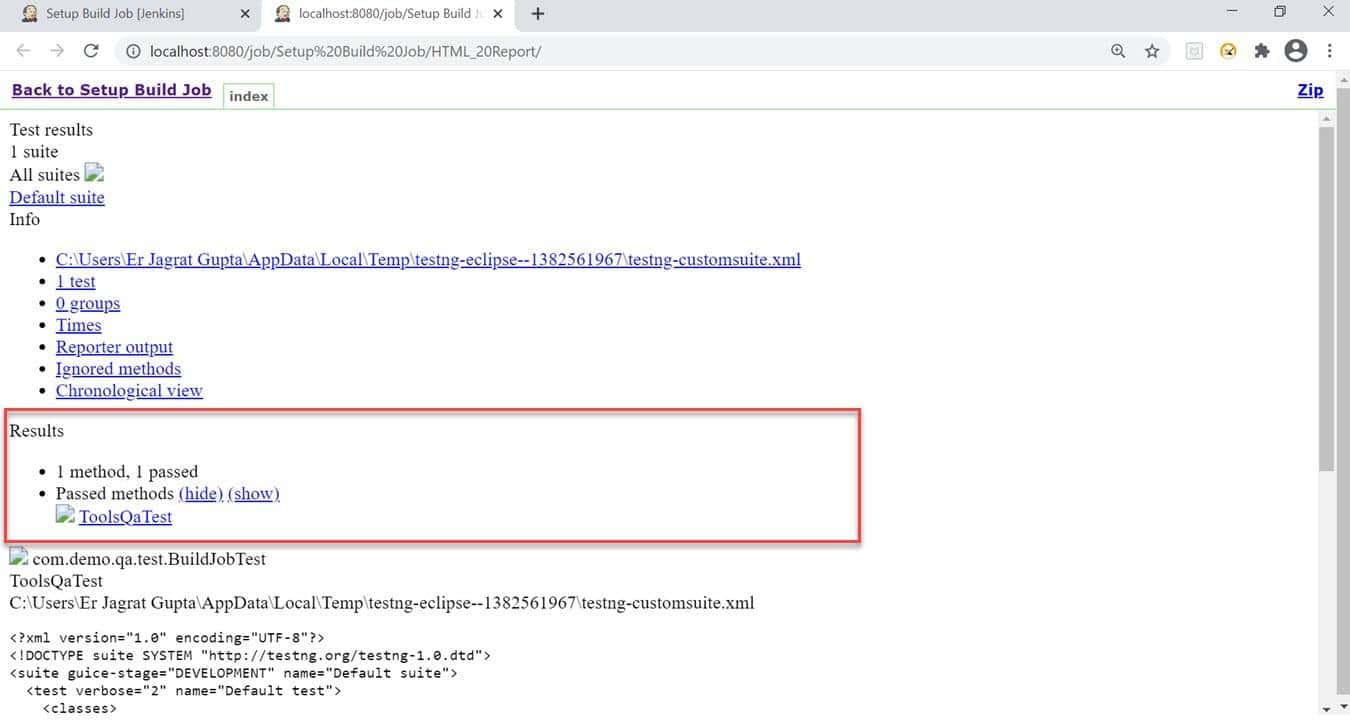
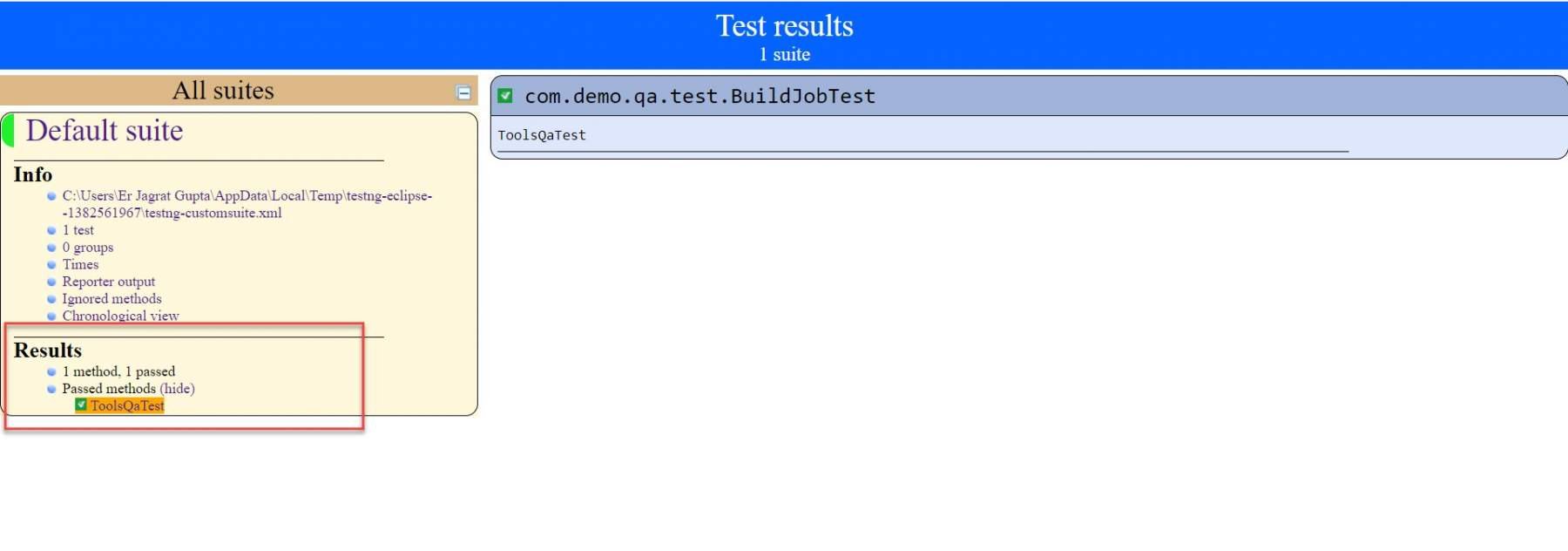
Step 9: When we click on this link, a new tab opens in the same browser, and in that tab, our HTML report displays.

We can click on the various links present in the report to see other results. So, in this way, we can publish our HTML report in Jenkins. The problem with the above report is that it is not well displayed because CSS properties are not loaded for this file. Please follow further steps to resolve it.
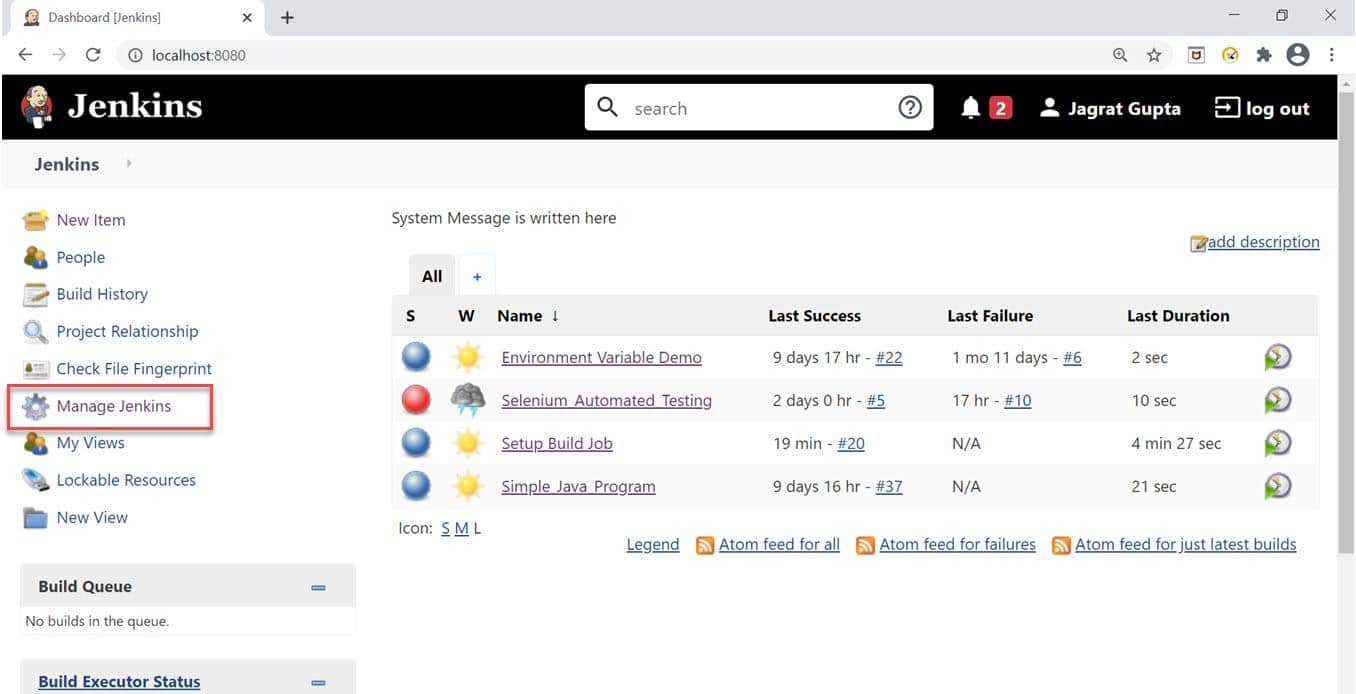
10th Step: Go to Jenkins dashboard and click on "Manage Jenkins".

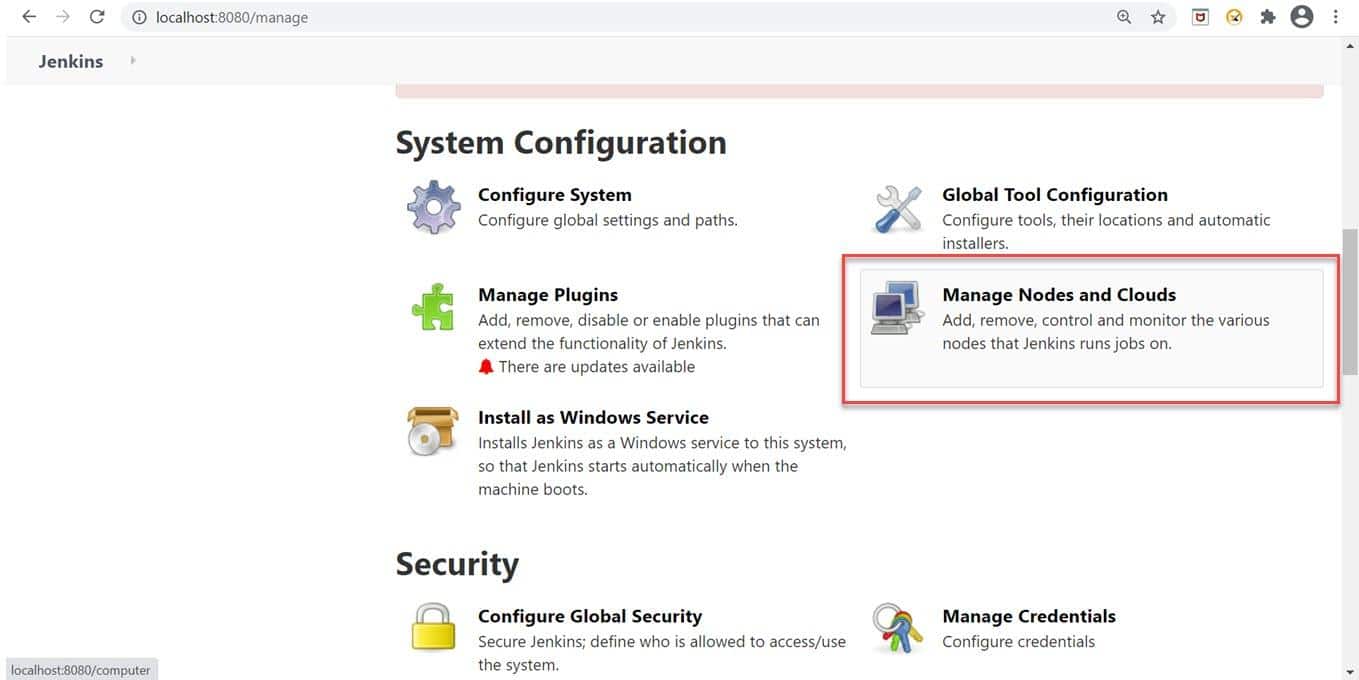
11th Step: Click on the link named "Manage nodes and clouds".

Step 12: Click on the gear icon displayed in the top right corner.
![]()
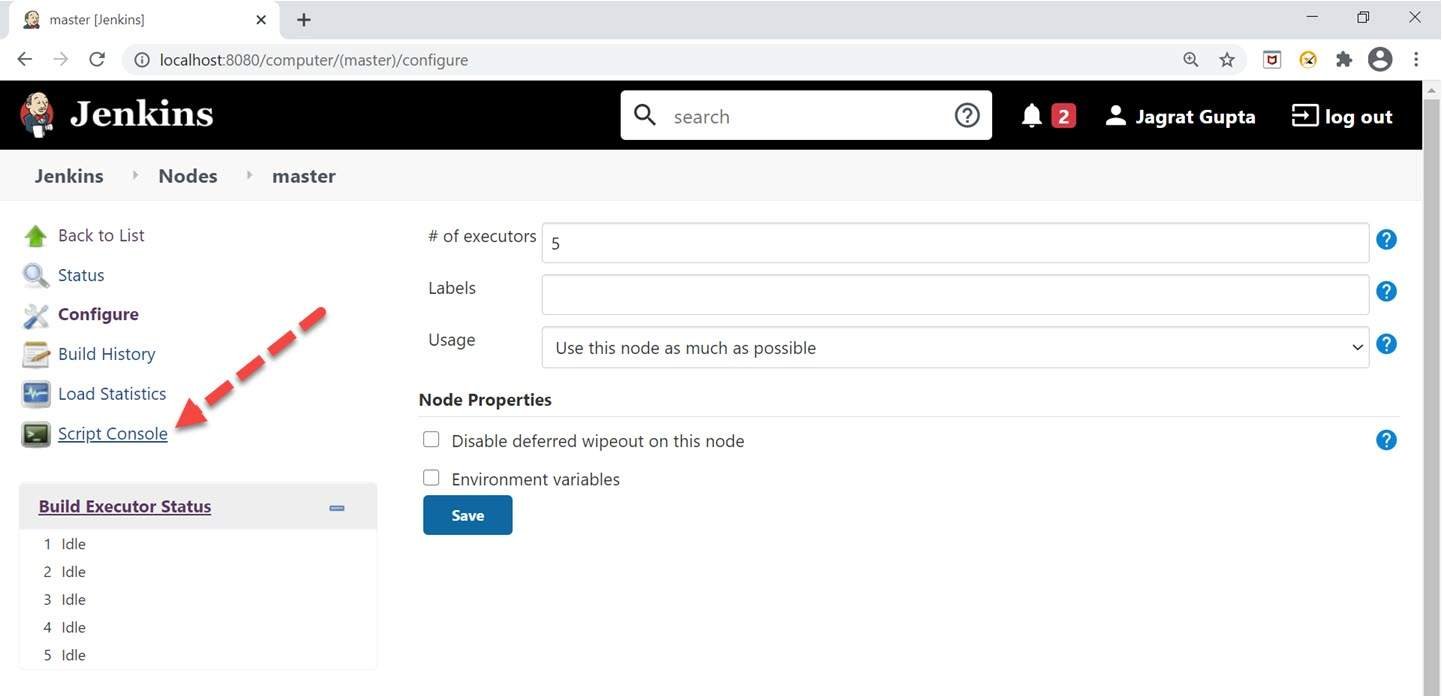
Step 13: Click on the "Script Console" link highlighted in the below image.

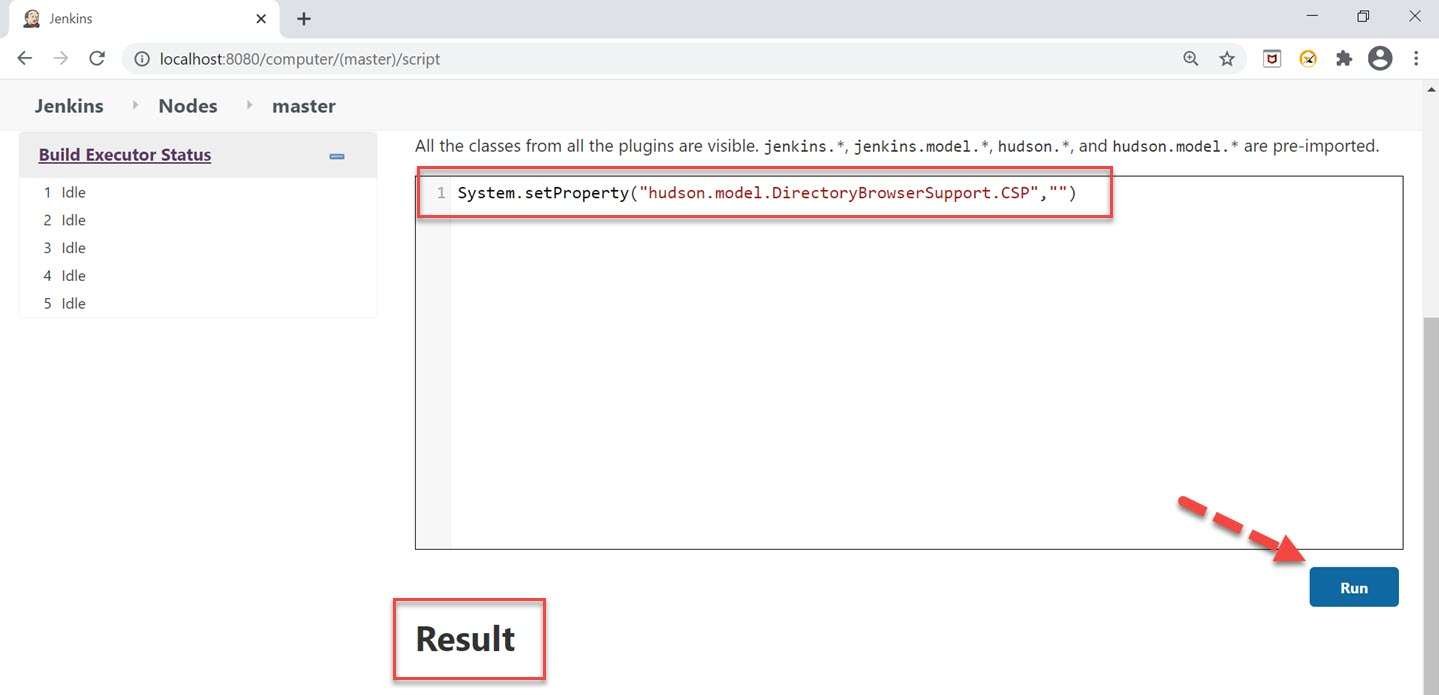
14th Step: Now, we need to write a one-liner below groovy script in the script console and click on the run.
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP","")

As soon as we click on the Run button, we will see the "Result" text, and if we can see this text, then it means that our script worked fine.
Step 15: Now go to the respective job again and either refresh the page or trigger the build again, and this time, we can see the well-versed report.

So, in this way, we can publish an HTML report using the Jenkins reporting capabilities.
Key Takeaways
- Jenkins reporting capabilities depend on the third-party plugins, and we can integrate multiple reporting plugins on a need basis.
- Reports are basically the structured as well as a graphical way to produce our execution results of tests.
- To publish JUnit Test result reports, JUnit Plugin needs to be installed on Jenkins.
- Under Post Build action, we can see the option of the JUnit test result report, and after giving relevant information, we can trigger build and see the report.
- To publish HTML reports, HTML Publisher Plugin needs to be installed on Jenkins.
- Under Post Build action, we can see the option of HTML publish the report, and after giving relevant information, we can trigger build and see the report.
- If reports are not properly displayed, we need to run the groovy script, and after that, we can see a well-formatted report.