Katalon Studio is a simple and powerful test automation solution for not only web, desktop, and mobile applications but also for API. API is a revolution of the Selenium and Appium frameworks. Additionally, it enables users with less experience in programming to work effortlessly by providing a predefined automation framework with hundreds of built-in keywords. Consequently, this guide explains all the necessary steps, from downloading to activating the build, so that new users can start Katalon Studio for the first time. In this article, we will be covering the following topics:-
- Download Katalon Studio
- Environment Configuration
- Configurations for Web UI Testing
- Configurations for Mobile UI Testing
- Start Katalon Studio
- How to Activate it?
- Introduction
- Create a Project
- Create your first test case
Download Katalon Studio
Katalon Studio is available in both free and licensed versions, supporting both Windows 7, 8, 10, Linux (Ubuntu 14-tested), and macOS 10.11+. , supporting both Windows and Mac. Additionally, you can visit the website (https://www.katalon.com/) to download the latest version.

Environment Configuration
First, you need to verify if your computer meets the System Requirements (https://docs.katalon.com/display/KD/System+Requirements).
Configurations for Web UI Testing
If you do Web UI testing, then no additional settings are needed except making sure the required browser installation is complete. Moreover, check the Supported Environment list (https://docs.katalon.com/katalon-studio/docs/supported-environments.html) for all supported browsers.
In addition to the above, Katalon Automation Recorder extension captures the objects in Active Browser. Subsequently, you can refer to Spy Web Utility and Record & Playback for more details. Please, refer to this guide (https://docs.katalon.com/katalon-studio/docs/katalon-addon-for-chrome.html).
We must configure the Internet Explorer to run automation tests on IE. Additionally, please refer to the IE configurations guide (https://docs.katalon.com/katalon-studio/docs/internet-explorer-configurations.html).
Configurations for Mobile UI Testing
For Mobile testing, you need to install Node.js and Appium. Moreover, enable the USB Debugging mode on your device. Additionally, please refer to the Installation Guide (https://docs.katalon.com/display/KD/Installation+and+Setup) for more details.
Please refer:
Start Katalon Studio
For Windows
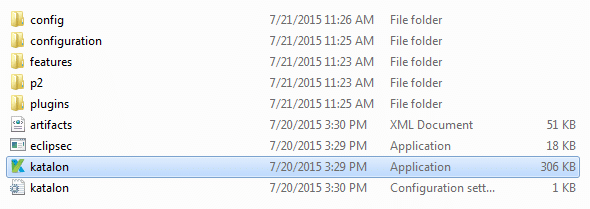
To start, firstly, double-click on the katalon.exe (Microsoft Windows) or katalon (Mac) file in the directory where you unpack Katalon Studio. For example:

Secondly, ensure you are using the default font size set to 100% in both Katalon Studio and your current OS. Additionally, it avoids the name field to not display on some > pop-up windows:
- ***Windows: https://www.pcworld.com/article/242942/how_to_change_font_size.html
- Katalon Studio: Window → Preferences → General → Appearance → Colors and Fonts. After that, select Dialog Font and edit its font size.
For macOS
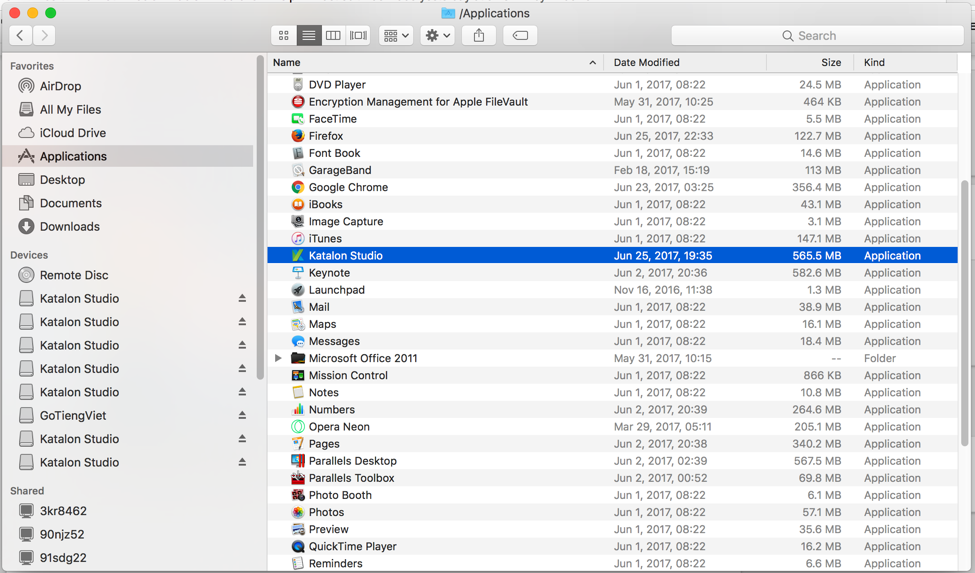
Select Katalon Studio (macOS) file in the directory where you unpack it.

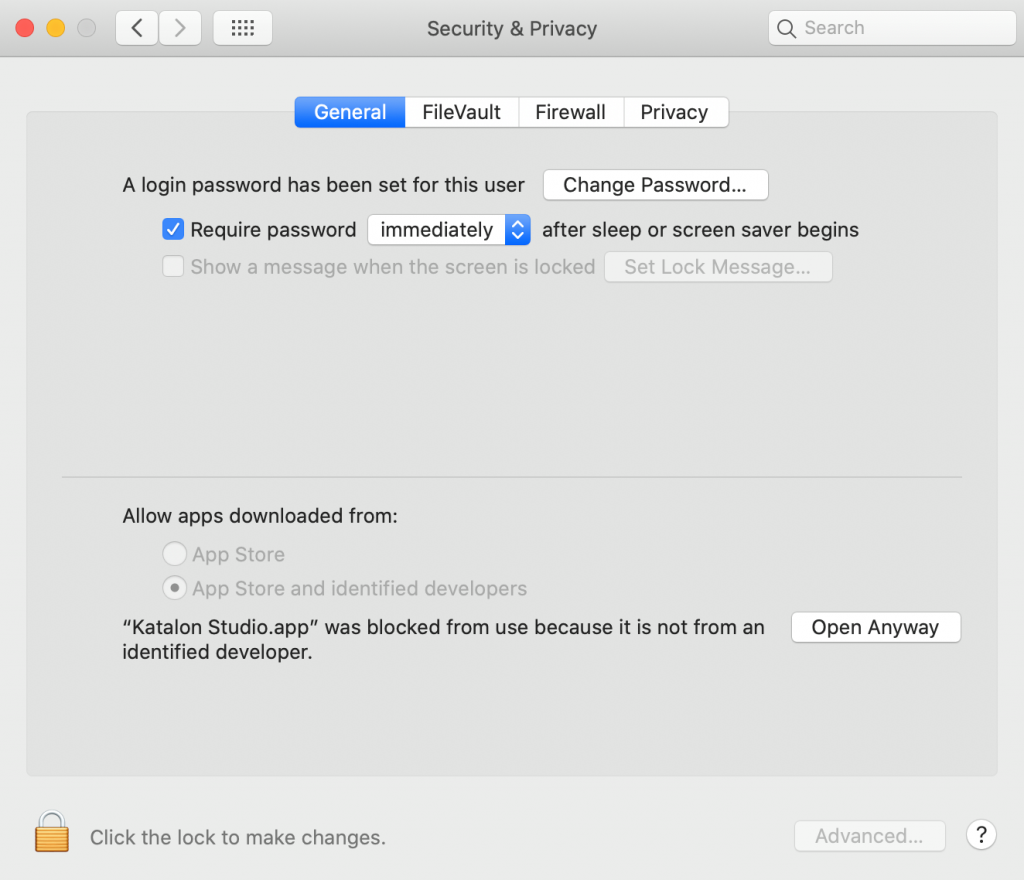
For macOS Catalina users
If macOS Catalina is currently in use, you have to enable Katalon Studio and it's Engine applications in System Preferences/ Security & Privacy/ General.

Once it begins, the application should display the splash screen similar to the following screenshot:

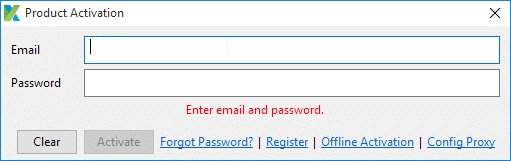
Activate Katalon Studio
After launching, give your registered username and password to activate it. Moreover, the username and password are the same as the ones you created on its registration and download from https://www.katalon.com/.
If you are activating the licensed version, please read more about licenses and how to activate each license under Licensing (https://docs.katalon.com/katalon-studio/docs/license.html).

Introduction
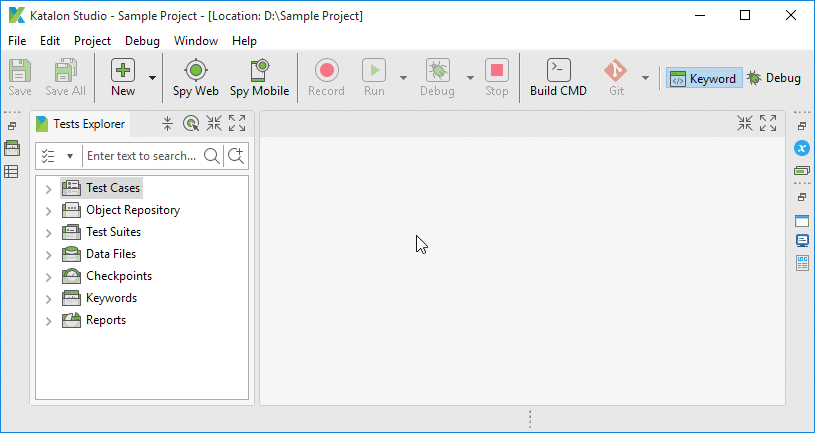
When your build is activated, the Quick Guide screen is displayed to guide you through all significant features. Additionally, you can skip this and view the Quick Guide later from the Help menu.
At the end of the introduction, Katalon Studio suggests creating a new project. Finally, click OK .
Create a Project
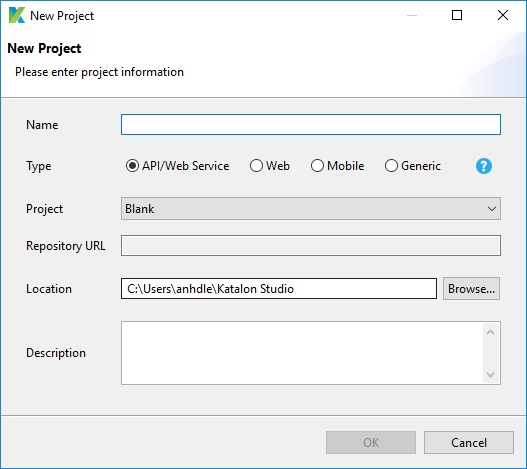
Select File > New > Project from the main menu. Subsequently, the New Project dialog will be displayed. Here you can choose the desired project type:
- Generic, Web, Mobile: All standard-features for Web, Mobile, and API Testing are available.
- API/Web Service: Exclusive features for API/Web Service Testing are enabled, including Quickstart wizard, Import Swagger/WSDL definition from File or URL, Request History list, and much more.
Specify the Name, Location, Description for the new project, and click OK.

A new project will generate at the specified location.

Create your first Test Case
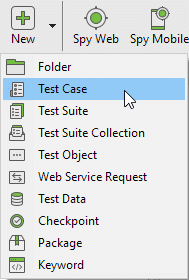
Select File > New > Test Case from the main menu.

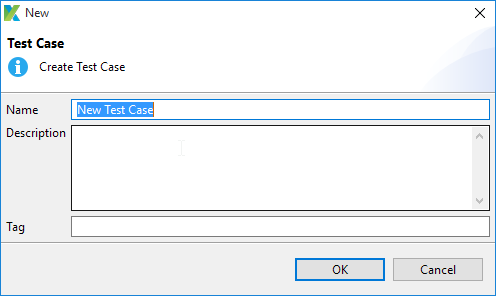
Enter the name for your test case then click OK.

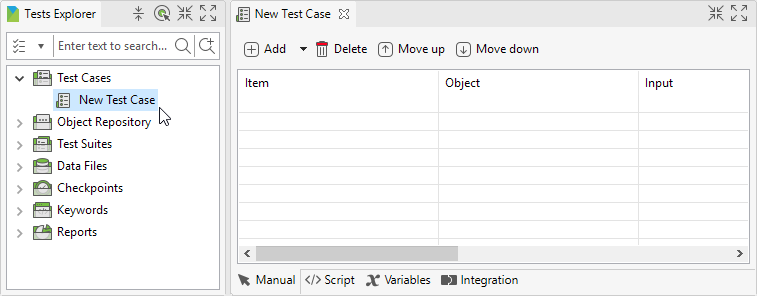
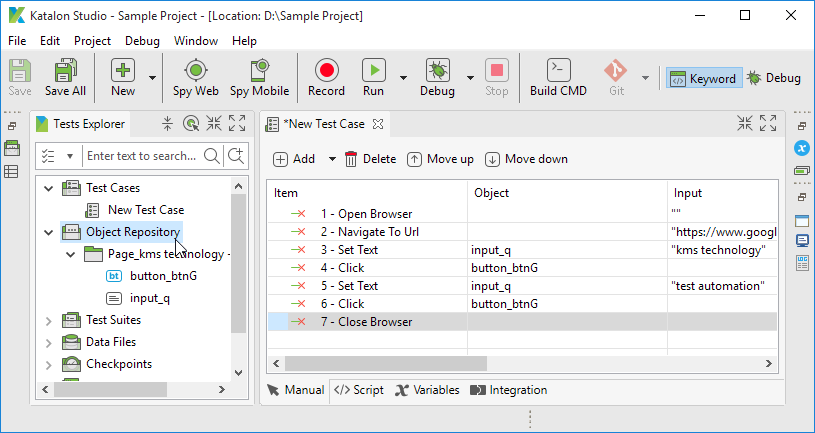
A new test case will create accordingly. You now can edit the test case using the editor:

You can create the test case by recording, scripting, or manually entering test steps. For now, let's quickly generate the test script using the Record feature.
Click on Web Record icon to open Web Recorder:
![]()
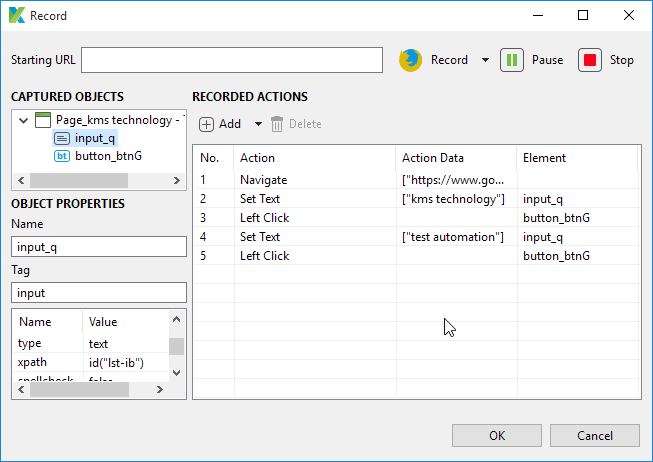
The Record dialog is as shown below:

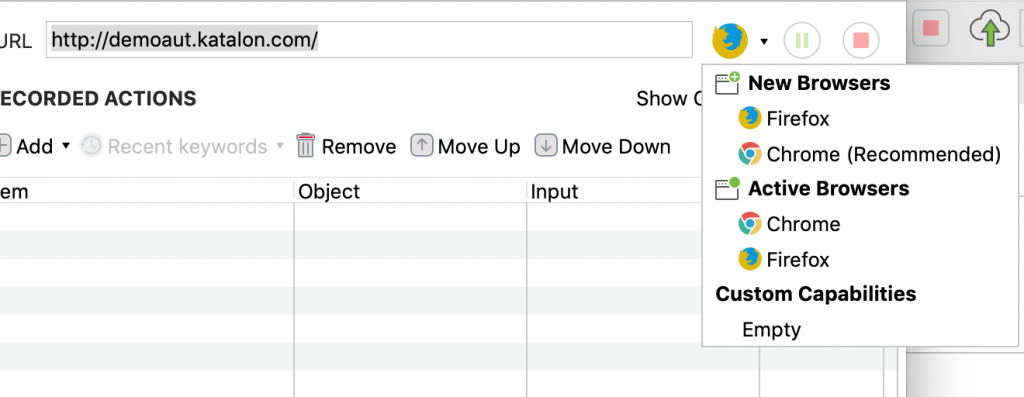
Click on the drop-down button at the top right corner to select the browser you want to use. During recording, actions performed on the browser will be captured and generated into test steps.

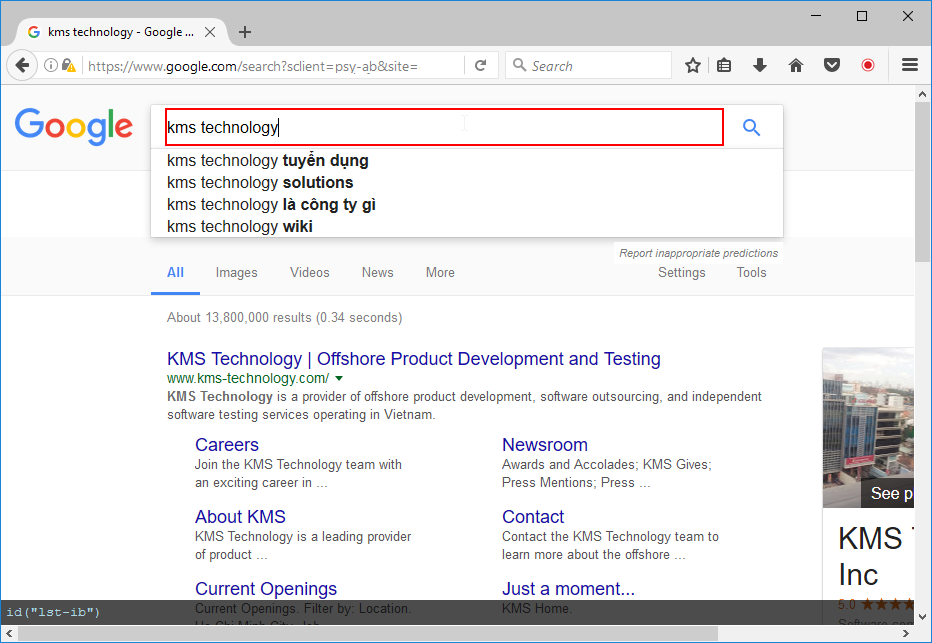
Let's create a simple script by going to Google Search and type a search string, as illustrated on the screen above. Click OK on the Record dialog when you finish recording.

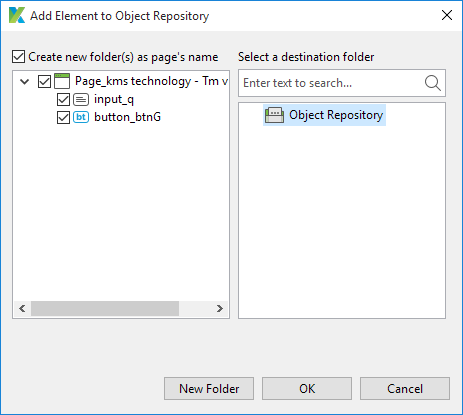
You get a prompt to confirm saving all captured objects to Katalon Studio. Click OK.

Captured actions and objects are generated accordingly.

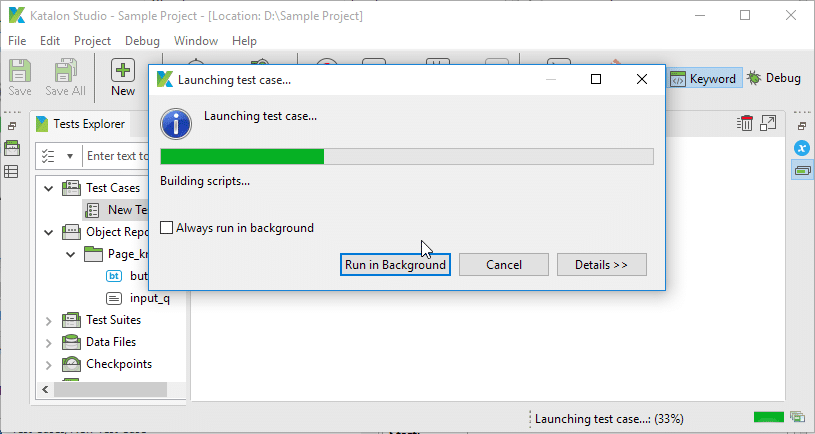
Now you can click on the Run command from the main Toolbar to execute the script.
Note: You can also click on the drop-down button at the top right corner to select the browser you want to use

Congratulations! You just created and executed your first test case successfully!
![[Infographic] 2021’s Continuous Testing Navigator to Maturity](/gallery/Katalon/Katalon.png)