Scroll To Text
This tutorial illustrates Scroll to text behavior in the mobile app. The demonstration uses API demos, which you can download from here. The application apk file also comes with the sample project packaged with your product installation. We will be using Android O.S for this tutorial, so make sure that your Android device API is greater than 18.
Scenario
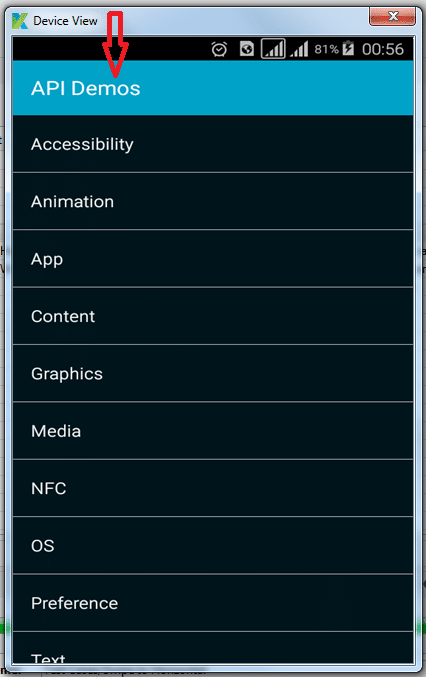
The screenshot of the app below has a listview containing ‘n’ number of rows. Our goal is to scroll down to the text ‘Views’, and to tap on it. When the user taps on Views, the app navigates to another screen.

We can easily automate this scenario in two ways: manual and script modes.
Manual Mode
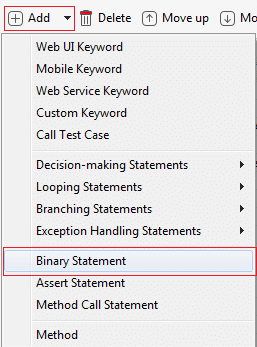
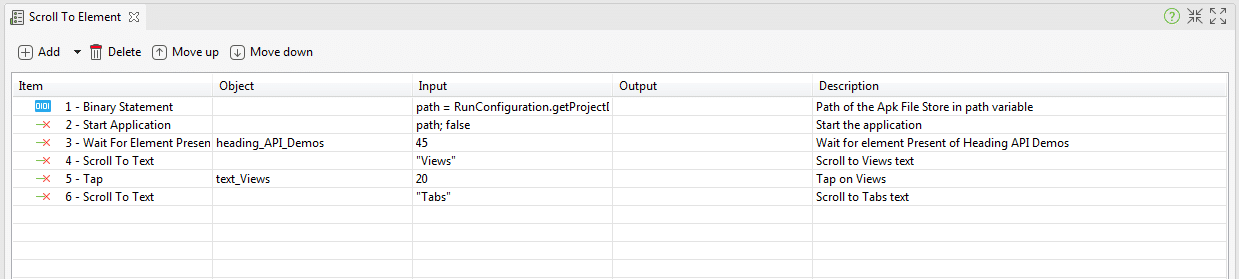
- Step 1: Click on Add and select Binary Statement.

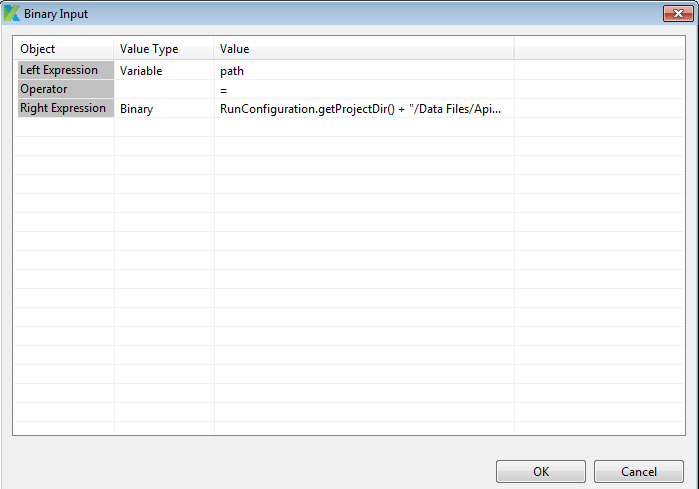
- Step 2: Go to Input field. Select value type as Variable in Left Expression and name the variable as ‘path’. This name will show up in Value.

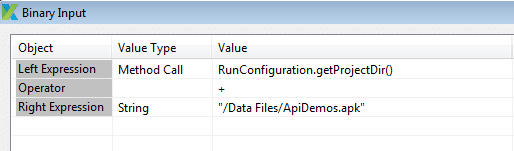
- Step 3: Select Value Type as Binary in Right Expression. Next, click on the Value field. In the new window, enter Left and Right Expressions.
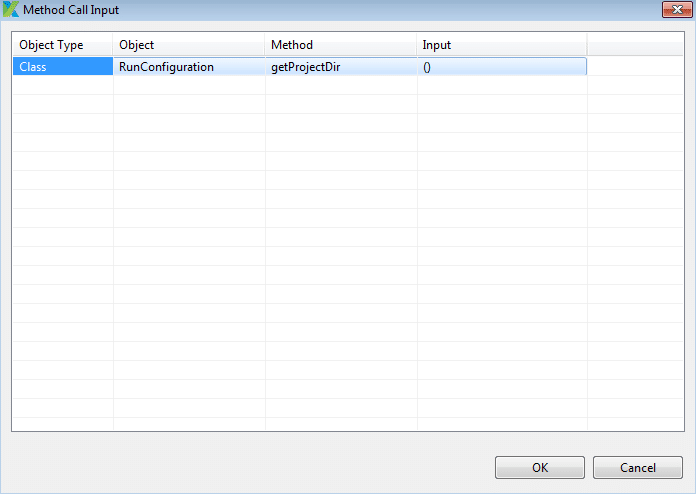
- Step 4: Select value type as Method call in Left Expression. Click on the Input field, a window will pop up where user can select an Object Type as Class, Object as RunConfiguration, method as getProjectDir() to continue.

- Step 5: In Right Expression, select String as Value Type and pass the path of the “/folder name/apk file name with extension”.
For example, if the apk file is stored in Data Filesfolder in File Explorer, the passed path is “/Data Files/ApiDemos.apk”

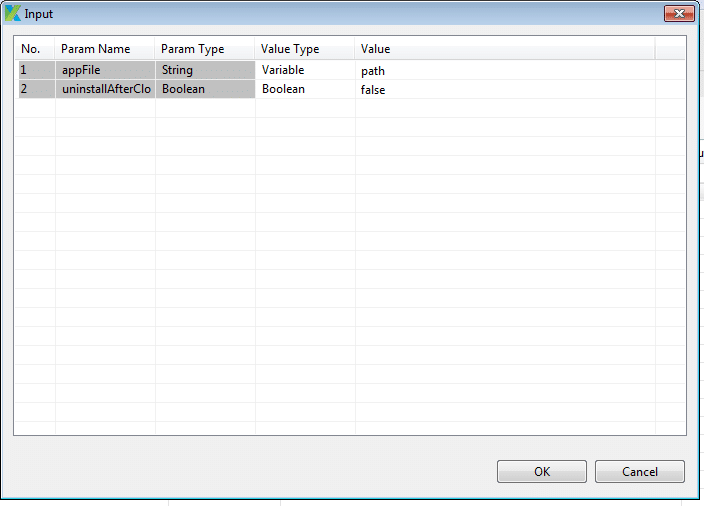
- Step 6: Seect Start Application from mobile keyword andclick on Input. A new window will appear. In appFile, select ‘Value Type’ as Variable. In Value, pass the variable name as path.

- Step 7: Add Wait For Element Present item.
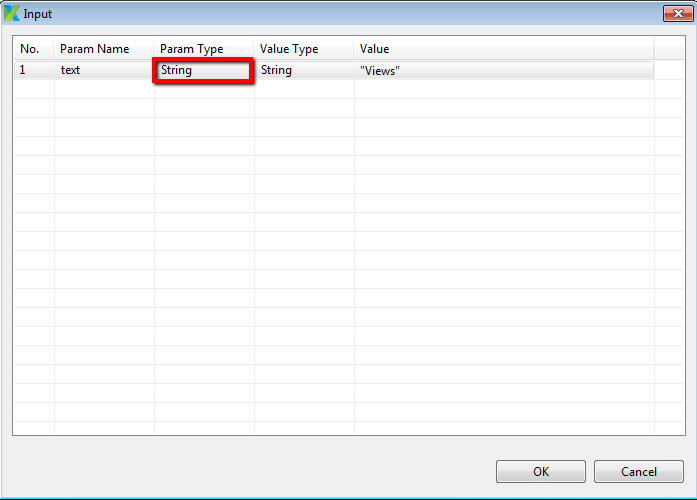
- Step 8: Call Scroll To Text from mobile keyword to pass Input as Views. Scroll To Text accepts String type parameter (Text of the element to scroll to)

- Step 9: Call Tap method and pass the object of Views from Object Repository
- Step 10: Select Scroll To Text method and pass input as ‘Tabs’

The step-by-step guide above can be achieved through Script mode (switch to Script Mode by clicking on Script tab).
Script Mode
import static com.kms.katalon.core.testobject.ObjectRepository.findTestObject
import com.kms.katalon.core.configuration.RunConfiguration as RunConfiguration
import com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords as Mobile
import com.kms.katalon.core.model.FailureHandling as FailureHandling
'Path of the Apk File Store in path variable'
def path = RunConfiguration.getProjectDir() + '/Data Files/ApiDemos.apk'
'Start the application'
Mobile.startApplication(path, false)
'Wait for element Present of Heading API Demos'
Mobile.waitForElementPresent(findTestObject('API Demos Objects/heading_API_Demos'), 45)
'Scroll to Views text'
Mobile.scrollToText('Views', FailureHandling.STOP_ON_FAILURE)
'Tap on Views'
Mobile.tap(findTestObject('API Demos Objects/text_Views'), 20)
'Scroll to Tabs text'
Mobile.scrollToText('Tabs', FailureHandling.STOP_ON_FAILURE)
Note: Steps 1 to 6 in Manual mode can be optimized by adding a single line in script mode; i.e.,
def path = RunConfiguration.getProjectDir() + '/Data Files/ApiDemos.apk'
The source code is available here.