In this article, we are going to discuss Integration testing. Integration tests are performed to ensure that the components that were working in Unit testing are still working when they are integrated to form a sub-system.
- What is Integration Testing?
- Describe the objectives of Integration Testing.
- What are the Levels of Integration Testing?
- Integration Test Approach and Responsibilities
What is Integration Testing?
Integration testing is testing of a subsystem which comprises two or more integrating components. It is carried out once the individual components have been unit tested and they are working as expected. It is carried out with an objective to find defects in the interfaces and the interactions between the integrated components.
Let's understand it with the example of the Amazon website. Let's take a look at some of the modules of the Amazon.in site.
- Your Account (Your Orders, Your Address, Login, Payment Options)
- Search
- Product Listing page
- Product Details Page
- Cart
- Checkout Flow (Login, Address Selection, Delivery Options Selection, Payment method Selection, Review Order, Order Confirmation)
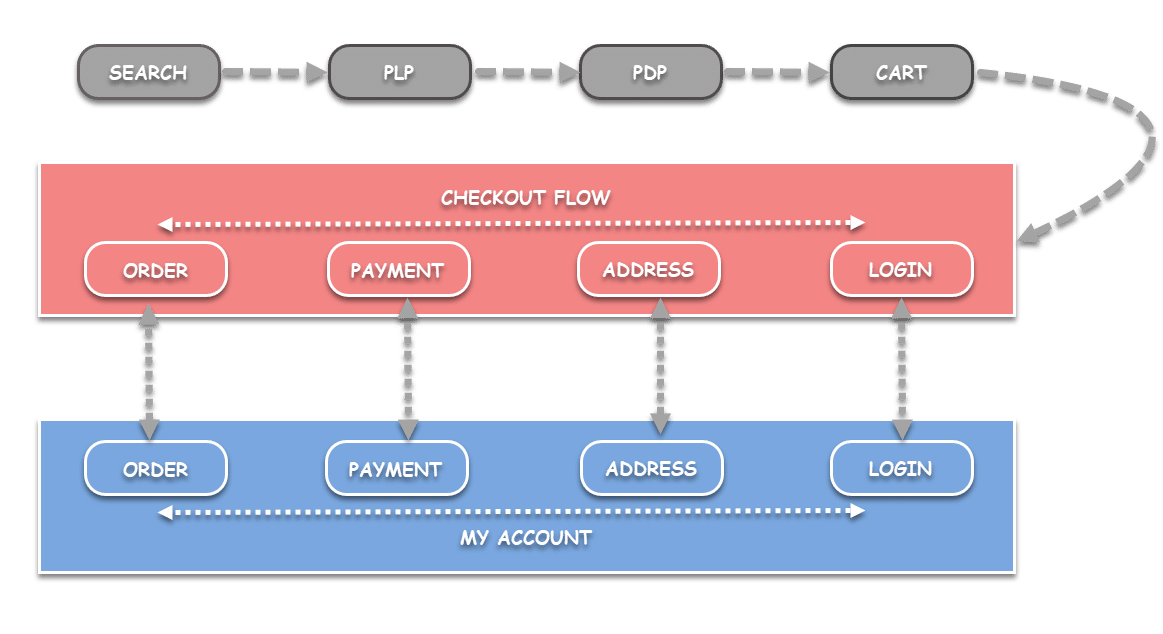
A basic user workflow for an Amazon website is depicted below. Each of the arrows represents the integration between the modules.

- The user will search for an item/keyword on Amazon and he will be taken to search results page which is also called as PLP (Products Listing Page).
- Once the user selects a product, he will be taken to PDP (Product Details Page).
- User can select size and color of the product and add the product to his Cart.
- There-after the checkout process will start where the user will be asked to log in.
- Post login, the user will be asked to select an address (The address on checkout is populated from the address given in My Account module).
- After address selection, the user will be asked to select a payment method (Again the payment method comes from the Payment Methods that are saved in My Account).
- Once the user has done the payment, the order confirmation page will be displayed with an Order ID (The same Order ID goes to My Account Order details)
With the above workflow, you can see how different modules of the Amazon website are integrated, and how the data flows from one module to another.
Testing each of these modules in isolation is called component testing but when we test these modules in an integrated fashion then it's called Integration testing. E.g. to ensure that the payment method saved in My account is reflected in payment method options of Checkout is a form of integration testing (called as Component Integration testing - more details on that below)
Test Basis for Integration Testing
Test basis refers to all the documents from which the requirement of a component or a system can be inferred. Each of the test levels has a Test Basis which should be referred to create scenarios for that test level. Let's have a look at the test basis for Integration Testing:
- Software and System Design that shows how each of the modules is connected to another one.
- Sequence Diagrams that show how each module/interface interacts with another one. It shows the sequence in which the interaction happens, and also the information that is passed
- Interface and Communication protocol specifications that show how each module will communicate with another one. Some of the interaction mechanisms could be XML or JSON based.
- Use Cases: A use case defines the actions that are done by an actor to achieve a goal. The actors represent different user types. For e.g. for a train ticket booking application, the actors could be Customer, Agent, and Admin. The use case for an Agent could be to book a ticket on behalf of a customer.
- Architecture Diagram: An Architecture diagram represents the overall system and shows the interaction between components and systems. This also includes interaction with Third parties and external systems.
- Workflows: It shows different variations of end to end journeys that are possible in a System. These can be used to create System Integration scenarios
- External Interface Definitions: This shows the interaction mechanism with external systems that are integrated. E.g. the product reviews that are shown in e-commerce sites are managed by an independent third party like Bazaarvoice. The interface definition would include the JavaScript API details that Bazaarvoice provides for integration.
Test Objects for Integration Testing
Test Object describes what should be tested in a test level. This refers to the component, integrated components or the full system. As each test level has a different object to test so let's have a look at some of the key test objects:-
- Subsystems: When two or more components of a system are integrated, they form a sub-system. This subsystem is tested as part of integration testing. E.g. for a Flipkart website, as soon as the login and profile page is ready, they form a subsystem, and component integration testing can start without waiting for address or payment features in my account.
- Databases: It's often tested as part of component integration testing and any UI action that results in DB updates is tested here.E.g. When you register on a Flipkart website, the account details are created and stored in a DB. These account details are validated when a user tries to register another account with the same user id. Also, the profile page fetches some of this information. As such validating whether correct entries are stored in DB becomes important as part of component integration testing.
- Interfaces: An interface defines how a component interacts with another component. It also defines the interaction between the Systems. Integration testing verifies whether these interfaces are working as per specifications. E.g. The stock information on a site could come real-time from a DB, or it could come as part of nightly batch jobs. It's important to consider how the interface is defined so the integration testing can be done accordingly.
- APIs: An Application Programming Interface defines methods of communication among various components. These API's are tested as part of integration testing.
- Micro-services: It is an approach where a single application is developed as a suite of smaller services, each running its own processes. These services are individually deployable and maintainable. Integration testing focuses on testing the interaction between these services.
Typical Defects and Failures in Integration Testing
As the testing objectives differ for each test level, the type of defects that are found in these levels are different as well. Let's have a look at some of the common defect types:
- Interface mismatch and wrong sequencing: Going back to our earlier example of Amazon website, let's assume that in My Account the phone number is optional for a person when he adds the address, but when he goes to checkout and tries to select the same address, the checkout flow expects it to be mandatory. The selected address will not work in this case. This is a classic example of an interface mismatch for a component integration test. In other cases, an interface might go wrong in sequence in which it calls other components. E.g. On a Flipkart site, when a user clicks on order confirmation for placing an order, the stock check component is invoked first to ensure the stock is still present, once this check happens, then the payment component is invoked to authenticate the payment method. Imagine if the developer has messed up with the sequence, then your payment will get deducted even if stock is not present and the order doesn't get placed.
- Communication Failure between the components: When two components or systems are integrated, there is a communication protocol that is established, it could be XML or JSON, etc. Often there is an issue in establishing this communication, and components are not able to communicate with each other. This is one of the most generic and common occurring integration defects. The other defects arise when these communication failures are not handled properly. E.g. if the payment system is down, and if the failure is not handled properly, it would result in a 404 error page, but if it's handled, the user will stay on check out page, and an informative error message will be displayed for trying again later.
- Incorrect assumptions: Often the integration defects arise when the integrating systems make assumptions that prove incorrect. E.g. for an address lookup integration with Google Address API, the assumption is that the user can input an address, and google API will confirm if the address is correct, otherwise, it will show the modified address. This assumption would fail when google API cannot understand the address at all, and it will be forced to give an error that it cannot give any results. In such cases, the website has to give an option to manually enter the address, otherwise, the integration will fail, and functionality to enter an address will not work.
Objectives of Integration Testing
Integration testing reduces the risk of finding the defects in integrated components in the System testing phase. Integration defects can be complex to fix and they can be time-consuming as well. Finding them early in the cycle eliminates the risk of making too many changes at the System testing phase. As each of the integrating components has been tested in the integration phase, the System testing can focus on end to end journeys and user-specific flows.
- Reducing risk by testing integrating components as they become available.
- Verify whether the functional and non-functional behaviors of the interfaces are designed as per the specification.
- To build confidence in the quality of the interfaces.
- To find defects in the components, system or in the interfaces.
- Prevents defects from escaping to higher test levels of testing i.e System testing.
Levels of Integration Testing
Integration testing can be component integration testing or System Integration testing.
Component Integration Testing
It focuses on the interaction between the components of a System. E.g. for a Flipkart website, the interaction between the Order Details page and the Cart page can be classified as Component Integration testing. The component integration testing is done when the individual components have been certified as part of component testing. This is usually done by developers and is often automated. In agile development, component integration testing is usually part of the continuous integration process.
System Integration Testing
It focuses on the interaction between the systems or micro-services. Typically all the third party integrations are covered under it. E.g. Flipkart product details page has an option to share the product via Twitter and Facebook. Both of these are third-party applications and this integration with Twitter and Facebook comes under System Integration Testing.
Some of the key considerations for Integration testing are listed below :
- Ensures that the functional and non-functional behavior of the interfaces is working as per design.
- Interfaces, API's and micro-services are typically covered in it.
- It is carried out as soon as two interacting components are ready to test, without waiting for the entire system to be ready. This ensures early detection of defects and also helps in isolating the defects to particular component interaction.
- Component Integration testing is often the responsibility of developers, though the testing team can equally participate. System Integration testing is usually the responsibility of the testing team.
- The developing organization does not control the external interfaces, which can create various challenges for testing (e.g., ensuring that test-blocking defects in the external organization’s code are resolved, arranging for test environments, etc.). System integration testing may be done after system testing or in parallel with ongoing system test activities (in both sequential development and iterative and incremental development).
Integration Test Approach and Responsibilities
Integration testing is one of the most important test levels and we must understand its approach and objectives. It should only focus on the integration aspects and not get carried away by testing the individual components. For e.g. for an Amazon website, if the Cart module is integrated with Checkout then the focus should be to test the integration and not Cart and Checkout itself. The individual modules should be checked at component level testing.
A Component integration test is often done by the development teams although the testing team can help them. System Integration is usually the responsibility of the testing team.
The Integration approach and test strategy are finalized before starting the integration test. This approach includes test data, communication protocol, whether we are using real services or mock services (E.g for testing payment integration, dummy cards will be used)
The scope of integration testing should be kept minimal. Let's say a system comprises 20 components so as soon as 2 integrating components are ready, the integration testing should start and not wait for the rest of the components. This helps in isolating any integration defects to just 2 components and it helps in easier debug and fix time. This continuous integration testing approach has become very popular these days as compared to a big bang approach.
Integration testing should be carried out with real integrations wherever possible but often in the interest of time, a stub is used. A stub is a program that mimics the behavior of a software component. E.g. When the tester places an order, the Checkout components call the Payment component for credit card authentication. Once the authentication is successful, the Order Confirmation page is displayed. Now imagine that Checkout and Order Confirmation page is ready but Payment component is still being developed. In such cases, the Payment component can be stubbed so it will always give a successful response and the tester can test the checkout flow and order confirmation page. While stub gives the advantage to test a component early in the life-cycle, it has the disadvantage that the integration needs to be tested again once the real integration is ready. The test approach should balance out both stub and real integrations.
Let's have a look at some of the integration strategies that can be followed in our projects.

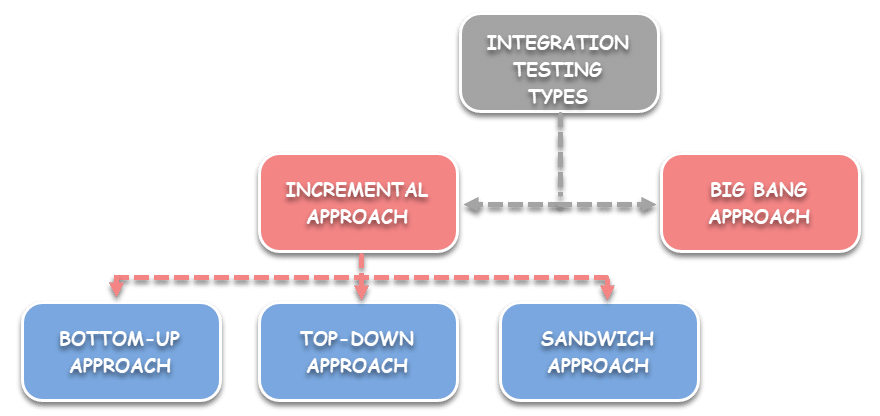
Big Bang Integration Testing
It means that we wait for all the components to be ready and integrated and then testing is performed on all of them in one go. This was often used during the waterfall model which worked sequentially, but it's avoided in agile models.
Incremental Integration Testing
In this approach - integration testing begins as soon as two or more components are integrated, rather than waiting for additional components to be made available. This approach helps in keeping the scope to minimal, which ensures that a defect can be easily isolated to these components. Also, incremental integration ensures that defects are caught early in the cycle, which results in a lower cost to fix the defect.
Incremental testing can be further classified as:
- Bottom-up Integration Testing: Bottom-up testing means that integration means that the modules at lower levels are tested with modules at a higher level until we cover the entire system.
- Top-down Integration Testing: Top-down is just the reverse, here we test the modules at the top level with the ones at lower levels till the entire system is covered.
- Sandwich Integration Testing: Sandwich integration is a hybrid approach where we test in parallel from both top and bottom until we reach the middle layer and the entire system is covered.