In our discussions over executing test cases in testRigor and exploring various features of it, till now, we have focused only on the desktop side. This means whatever test cases we were executing were run on the desktop. However, as a tester, it is rare that you will only use a web version for testing - especially considering that mobile internet traffic exceeds desktop's. We need to add one more step in our testing phase devoted just to mobile testing, and testRigor seems to be the perfect tool for this. If we can achieve both web and mobile testing on a single platform, we can make use of previous data and test cases, and get all our progress in a single place. This proves to be the best strategy in the long run and in this post we will try to explore how to do that in detail.
- What is mobile testing?
- How to perform mobile testing in testRigor?
- How to perform mobile web testing in testRigor?
- How to perform mobile app testing in testRigor?
What is mobile testing?
When we develop a web application, it goes through various testing phases. Earlier when only desktops could connect to the internet and used for browsing, mobile testing was not so relevant. But today, users love to open a website on a mobile device more than they do on a desktop. So we included these devices in our list of target devices to capture more users and hence called this process "mobile testing".
In technical terms, mobile testing is when we need to test the application on mobile. Since a mobile device provides a significant change in the specifications, desktop testing cannot be equated to mobile testing. Neither we can conclude mobile testing by rescaling the web pages on a desktop. For this, we take two approaches depending on the type of application. When the application is a web application, we term it mobile web testing; and when it is a native application, we term it mobile app testing. However, both of them are the subset of "mobile testing".
So, if they originate from a single term, can we correlate them somehow during testing? When we dig a little deeper into the process of mobile testing, mobile web and mobile app are too different to be combined into the same topic. In the mobile web, we consider browsers and their versions along with screen size. On the other hand, mobile app testing considers the operating system, its version, screen size, device model, and the app version. Therefore, we need to perform them separately on the platform. In the next section, we will show you how to implement an environment for mobile testing in testRigor.
How to perform mobile testing in testRigor?
As we discussed above, mobile testing constitutes of two parts:
- Mobile web testing
and
- Mobile app testing
We can perform both of them on testRigor with single login credentials. However, to demonstrate each of them, we need to consider them individually.
How to perform mobile web testing in testRigor?
Mobile web testing is the process of performing web application testing on mobile browsers run on mobile devices. They give us an idea of how the application will look when it is operated on a smaller screen. Also, whether its elements will behave in the way they are intended to.
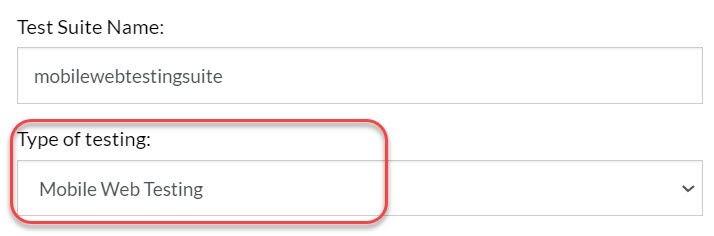
To perform mobile web testing on testRigor, we need to create a test suite. But this time, we choose "Mobile Web Testing" in "Type of testing":

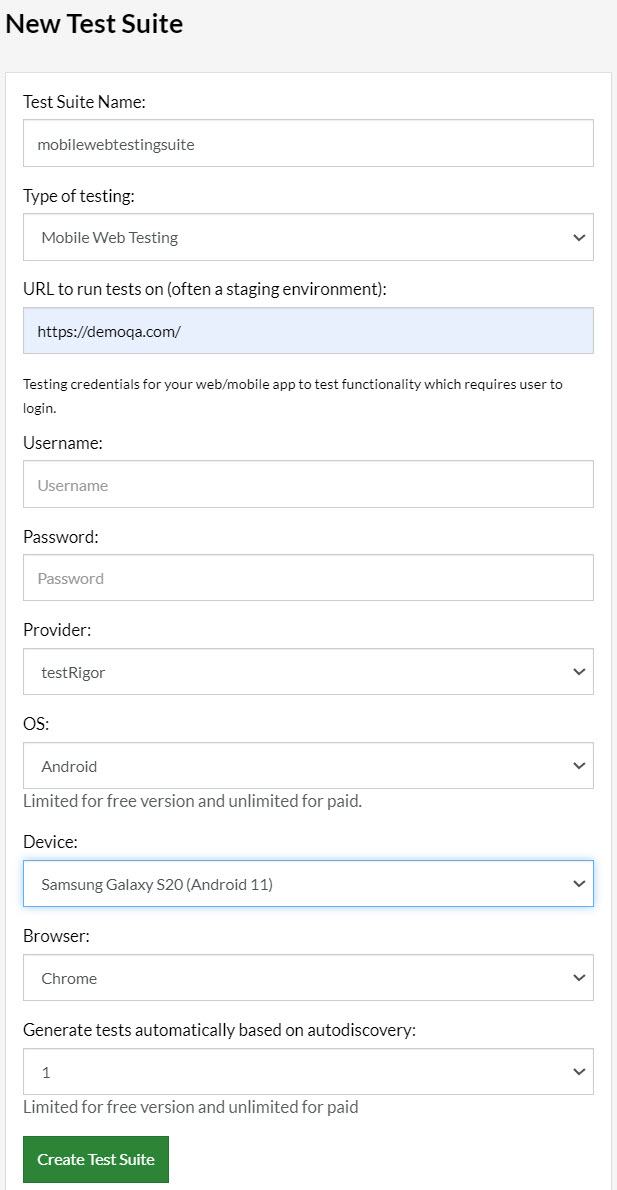
The rest of the changes are as follows:
- Provider - testRigor (Note that testRigor also has integrations and can be used with BrowserStack, LambdaTest, SauceLabs, and Kobiton. You will need to enter credentials for any of these platforms if you decide to execute to run your testRigor tests on them)
- OS - Android
- Device - Samsung Galaxy S20 (Android 11)
- Browser - Chrome
So all our fields look as follows at a glance:

Click on "Create Test Suite" to create the test suite for mobile web testing in testRigor.
Now we land at the empty dashboard as there are no test cases to execute. So, let's create one to execute on the web application demoqa.com. The steps we will follow are:
- Open the home page of demoqa.com
- Click on the tab "Forms".
- Click on "Widgets" available on the side panel.
- Click on "Accordian".
- Click on "Where does it come from?" from the list that appears.
- Check if the page contains "Richard McClintock".
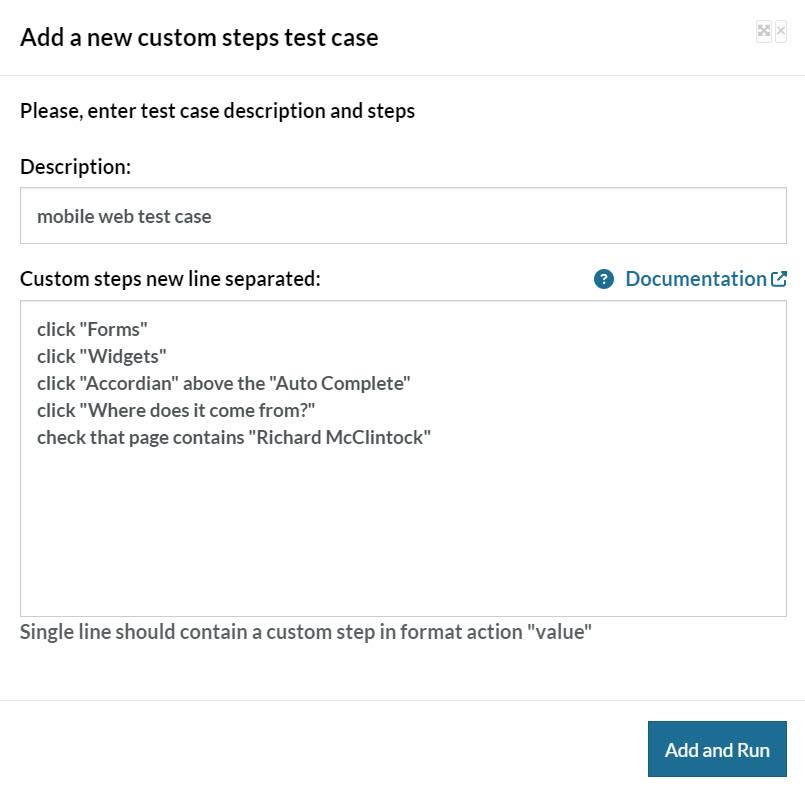
Since testRigor works in plain English to construct test cases, our test case steps will look almost similar to the above steps:
click "Forms"
click "Widgets"
click "Accordian" above the "Auto Complete"
click "Where does it come from?"
check that page contains "Richard McClintock"
Insert these steps to create a test case in testRigor.

Click "Add and Run" to run these steps on the selected mobile device.

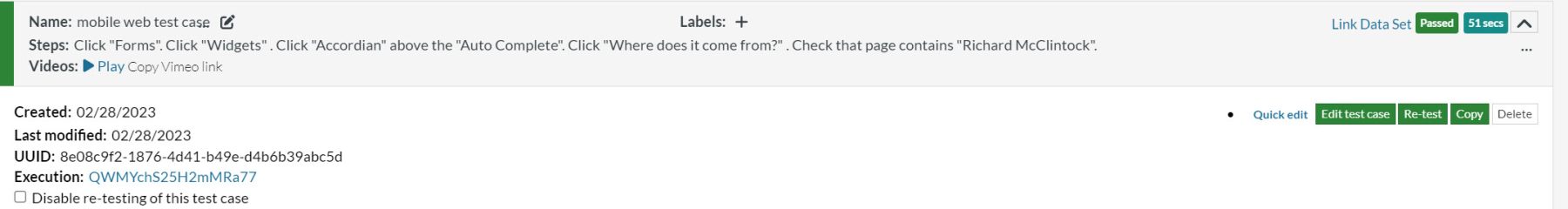
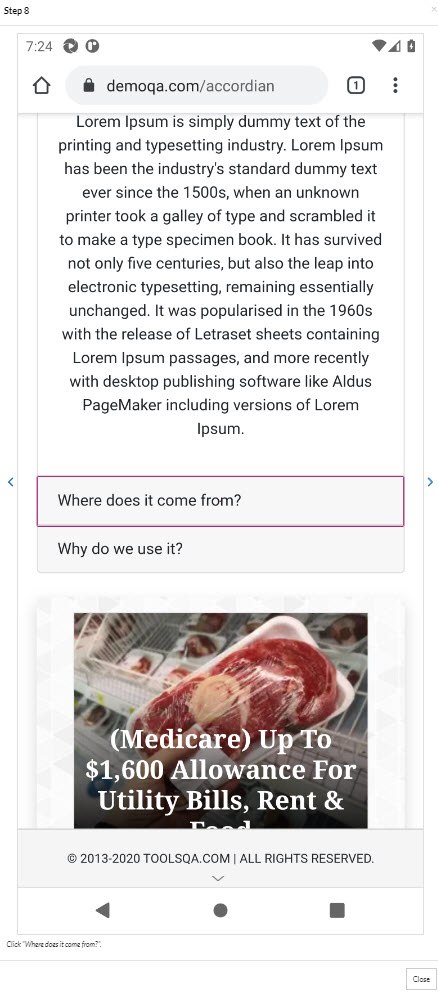
The test cases executed successfully. Let's open any screenshot to verify the device:

As we can see, the tests executed on an Android device using the Google Chrome browser selected while creating the test suite. Now, we can reuse these tests and create much more complex cases using global variables or reusable rules in testRigor.
How to perform mobile app testing in testRigor?
For users who are just focused on a web application, the above section should be enough to conclude their testing phase. However, if you are planning to release a native application, a hybrid application, or both, along with a web app or in isolation, browser testing will not be enough. For such scenarios, you need to install binaries on relevant devices that host Android or iOS and then proceed with your automation testing. Choosing to test mobile apps manually is typically not the most cost-effective solution, and will usually push your project deadlines. You will also save hours, if not days on each test run - when the same automated test suite will execute on all selected devices without manual intervention.
The best solution is to go with a platform that is available on the cloud network and can rent devices as per need without you ever owning any actual physical device. This will also eliminate any maintenance overhead for the devices, as well as infrastructure. Thankfully, testRigor provides the option to test our mobile applications on their platform.
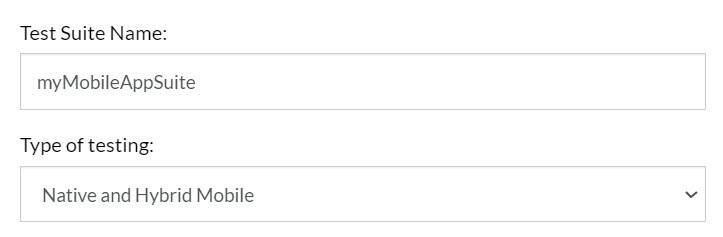
To proceed, we need to create a new test suite and this time choose "Native and Hybrid Mobile" in "Types of testing":

All the other fields will remain the same as in the previous section of mobile web testing:
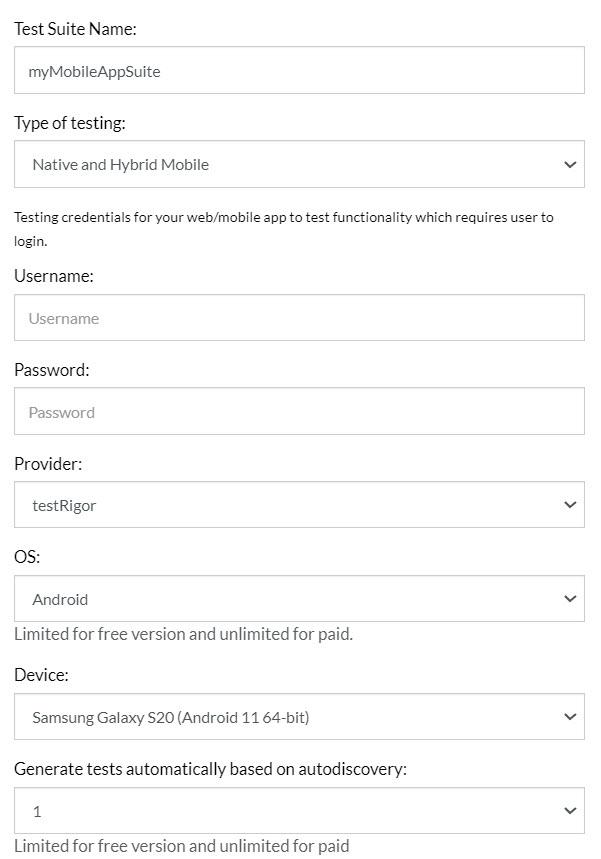
The complete test suite creation form will look as follows:

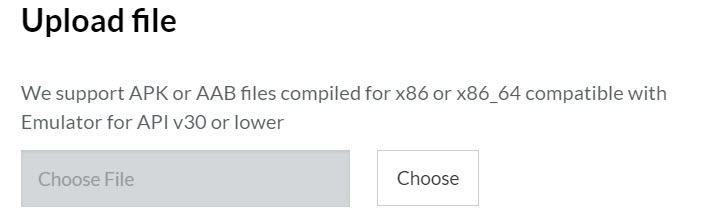
Below these options, the platform will ask you to upload the binary file for the chosen mobile operating system.

Select "Choose" to select the file from your local system through the dialog box. Once done, select "Upload and Create" to create the test suite successfully.

Now we will be back in the same place with the same options as we were in the mobile web testing example. The steps for creating a test case will be largely the same. You can even reuse the same steps - if the UI for your mobile app vs mobile browser is the same. Just remember that this time, the test cases will execute on a native application rather than on a browser. If you wish to explore a few more commands to run on your mobile app, you can explore testRigor's official documentation page.
Conclusion
Mobile testing is not an option today; rather it is a mandatory choice especially when we notice the current internet usage trends. In general, mobile testing is divided into two types. First is mobile web testing where we run the web application on mobile browsers. The second is mobile app testing where we test against native applications. Both of these tests help us ensure that no matter what device a user has, they will have no problem operating on the web app or mobile app. But the tricky part is that the list of mobile devices currently present in the market is so long that only the procurement budget can become too heavy to handle. Practically, having an on-premise setup does not seem like a viable option.
The best thing to opt for is a cloud-based system that not only provides devices, but also eliminates maintenance overhead by providing a ready-to-use infrastructure. We picked up testRigor for this exact purpose, and can conclude that it did its job very well. This post tries to explore automated mobile testing in testRigor using demonstration and practical examples. I hope it will help you in your future automation testing projects. If you have any queries, suggestions, or feedback on its execution, do let us know at [email protected].