In the last tutorial focusing on creating test cases in testRigor, we got a slight introduction to validations in testRigor in one of the test cases. Validations act like a checkpoint during the program execution and check (verify or confirm) for a specific thing. For instance, as a user, we have seen validations often while signing up on a form. When we create a weak password, we are sometimes reminded that our password does not contain a numeric or a capital letter, etc. On the other hand, validations within testRigor test cases help us confirm that the application's output matches desired requirements. All test cases should have validations, as that is the way for us to verify the required output. For example, if a button has to be in a disabled state before a certain input field is not filled, we can validate this using testRigor. In this post, we will discuss various validation types along with a demonstration to test things out on the platform.
Table of contents
- What are validations in testRigor?
- Element validations in testRigor
- How to use element validations in testRigor?
- Page validations in testRigor
- How to use page validations in testRigor?
What are validations in testRigor?
Validations, in general, help us confirm a certain condition within the program. This, however, can be associated with any part of the web application. For instance, to refer to the user side, you can validate if the checkbox is checked or not and if it is, what else should be displayed. But, on the more technical side, a tester may also encounter a scenario where they would want to test the presence of a CSS class on the page. A powerful automation tool helps accomplish all these scenarios irrespective of the domain to which it belongs on a web application.
testRigor, as we got familiar with in the introduction to testRigor tutorial , is an intelligent test automation tool that aims at speeding up test cycles and eliminating time invested in script-writing compared to any conventional tools. To accomplish this, the tool expects test cases to be written in plain English language which is then converted to the machine-readable script automatically by the tool behind the scenes. All we need to take care of is writing the logic steps along with validations in testRigor. You need to be familiar with the testRigor terminology in order to write your test cases clearly and achieve your goals. To understand validations in testRigor, we divide them into two sections:
- Element validations.
- Page validations.
Both of them will help you achieve your goals, but each type suits certain scenarios best. In the next few sections, we will highlight such scenarios and the use of these validations.
Element validations in testRigor
As the name suggests, the element validations in testRigor apply to the element level only. For example, checking for a string on an element like an input box. testRigor provides these validations in multiple forms that help a tester remember syntax easily. So, you may find a positive element validation in testRigor as follows:
check that "submit" color is #1803fc
Or you may find a negative element validation as follows:
check that checkbox "Terms and Conditions" is not checked
Let's analyze the element validations in testRigor using a small example.
How to use element validations in testRigor?
Before starting the testing part, please sign up on the platform if you haven't already. A detailed step-by-step guide is available for the same on automation testing with testRigor post.
Once you have an account set up with testRigor, create a new test case and write the following instructions:
click "Forms"
click "Practice Form"
check that checkbox "Male" is not checked
As you probably already guessed, we are trying to check whether the checkbox "Male" is checked or not. We start from the home page of demoqa.com and navigate our way through.
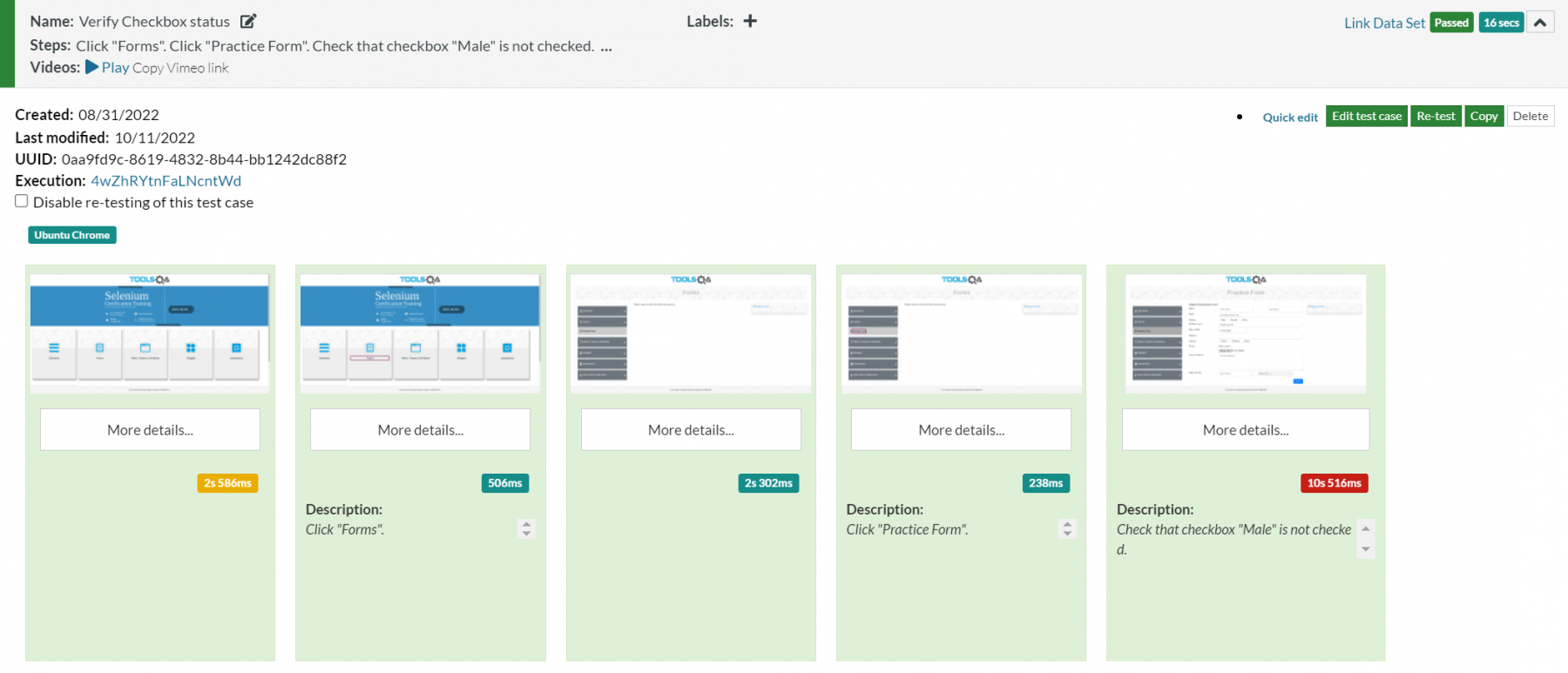
Executing the above instructions returns the following output:
 The test case has passed indicating that the checkbox "Male" is not checked. In the above screenshot, there are a lot of different sections that provide various types of information to the tester. For a beginner, it can be a bit intimidating which is quite normal. Therefore, we have created a separate post just to brief you on these sections and their meanings in the test case results. Do check out the test case in testRigor to know more about it.
The test case has passed indicating that the checkbox "Male" is not checked. In the above screenshot, there are a lot of different sections that provide various types of information to the tester. For a beginner, it can be a bit intimidating which is quite normal. Therefore, we have created a separate post just to brief you on these sections and their meanings in the test case results. Do check out the test case in testRigor to know more about it.
You can also try out the positive side of this validation to check if the checkbox "Male" is checked or not as a practice.
The element validations in testRigor are as follows:
- contains/doesn’t contain (text)
- is blank/is not blank
- matches regex/doesn’t match regex
- has value/doesn’t have value (for inputs/text areas)
- is checked/is not checked
- is disabled/is enabled
- is visible/is invisible
- color is
- is clickable/is not clickable
- cursor is
- has CSS class
- background-color is
- has property
- has options selected (for selects)
However, there is a lot more to explore that can be learned in the official documentation.
Page validations in testRigor
The second type of validation is page validation, which is as descriptive by its name as the element validation. The page validation works on the complete page and not on a single element. For instance, in the previous section, we were focussing on a single element i.e. a checkbox with the value "Male". We did not try to find an element on the page but were directly instructed to "check that checkbox "Male" is not checked". Here, our intentions are clear around the element, and looks like we already know that such an element exists on the page. In such cases, it is a good practice to directly use the element validations.
A page validation is used in scenarios where you need to validate certain things on the complete page. For instance, a webpage's title is a page-level element. Hence, you can validate the title of the page for certain string matches.
How to use page validations in testRigor?
In this section, we will pick up the URL part of the web page and check whether the URL is as expected or not. The typical approach is to have a URL similar to the page topic so that it is easier for the user to remember. For example, if the user has opened the signup page, the URL should end with "signup".
To perform the above tasks, we can rely on the following instructions:
click "Forms"
check that url contains "form"
click "Practice Form"
check that url contains "practice-form"
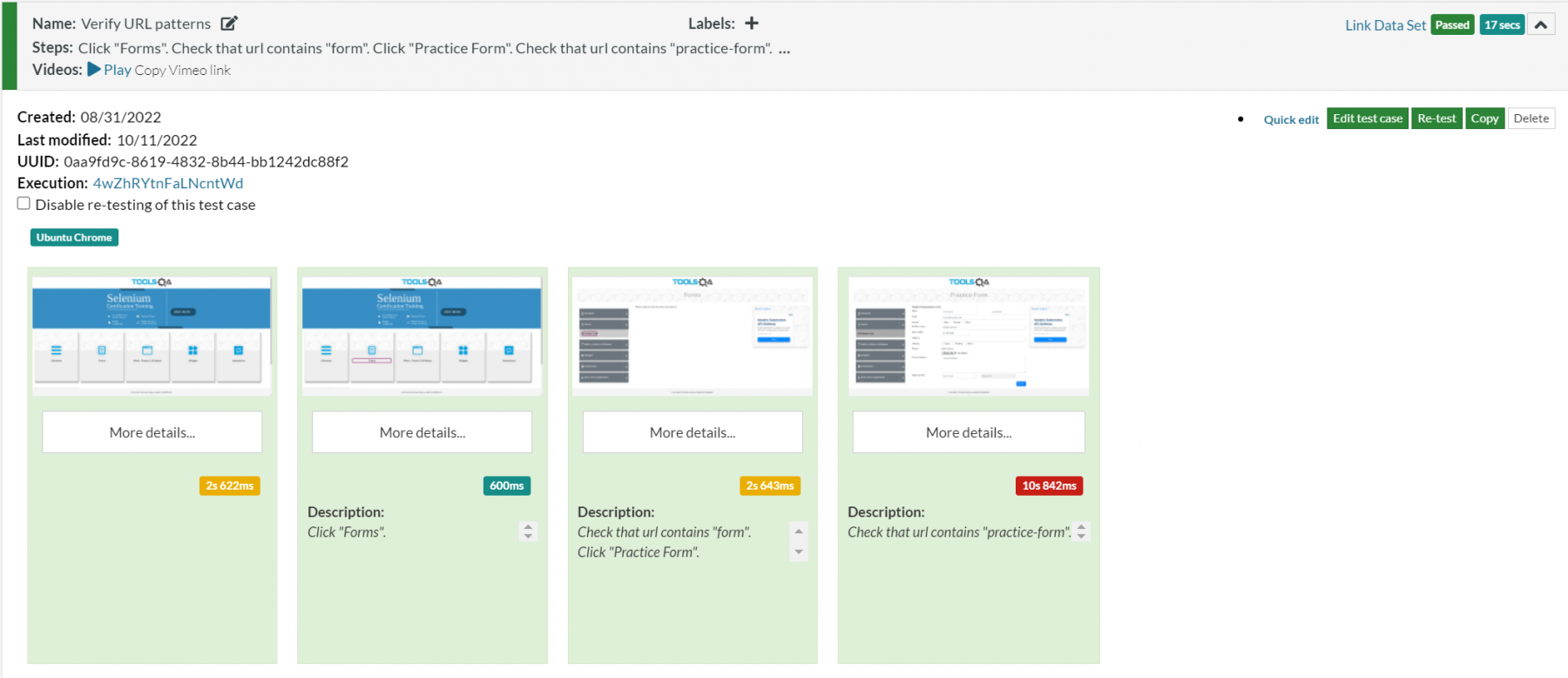
Run the above test case instructions and check the results:
 The test case passes as the URLs had the string we wanted. The other types of page validations include:
The test case passes as the URLs had the string we wanted. The other types of page validations include:
- page contains/page doesn’t contain
- page has regex/page doesn’t have regex
- page’s return code is
- title is
- title contains
- url is/url is not
- url contains/url doesn’t contain
- url starts with/url doesn’t start with
- url ends with/url doesn’t end with
- url matches regex/url doesn’t match regex
These are a few among a long list available in testRigor.
We encourage you to try 2-3 different validations for yourself from the list above, and see how easy it is to instantly make your test more valuable.
What's next?
Validations are an important concept to grasp while we are testing our web application. It lets us validate certain criteria in a single line that would have taken us toward the complex web of searching for elements, their IDs, and their values. In the next post of this series, we will focus on failed test cases, the information we get from a failed test case, and how to rectify them quickly from the UI. We recommend subscribing to our newsletter to get the latest updates on testRigor. Also, let us know for any queries or questions at [email protected].