Running Selenium tests in Safari Browser is exactly same as with other browsers. However you have to prepare your Safari browser to be capable of understanding Selenium WebDriver commands. Lets learn how to set up your Safari browser and how to write your first test.
How to run Selenium tests in Safari browser?
Step 1 - Set Up WebDriver Extension for Safari browser
-
Download the Safari Browser Extension - Download the latest version of Safari browser extension.
-
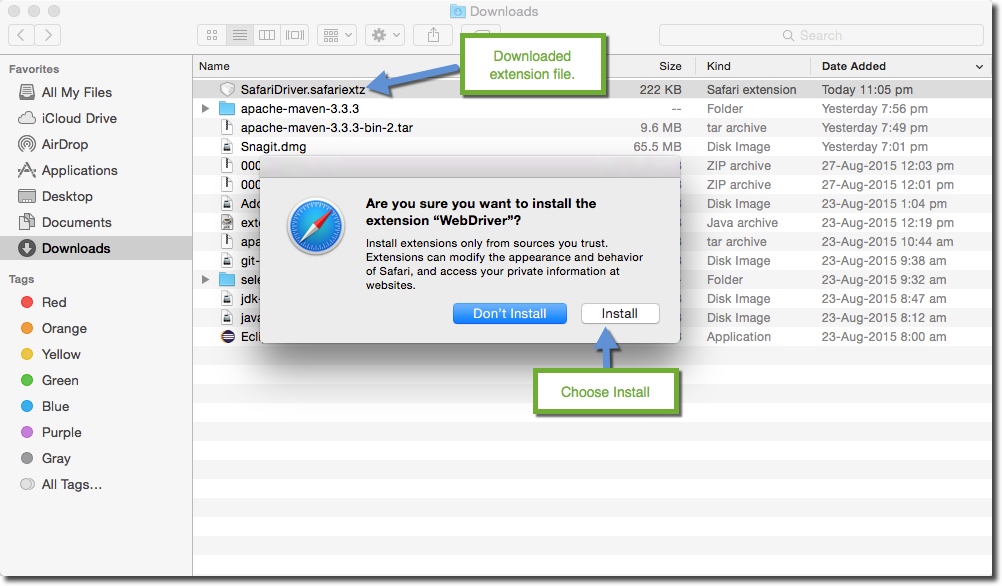
Install the Safari Browser Extension - Go to the folder where the file has downloaded and double click on it. You will get a prompt, as shown in the image below, there select "Install"

Download folder image
- Enable WebDriver Browser Extension - Now open the preferences pane on the Safari browser. Go to Safari >> Preferences and open the preferences window.
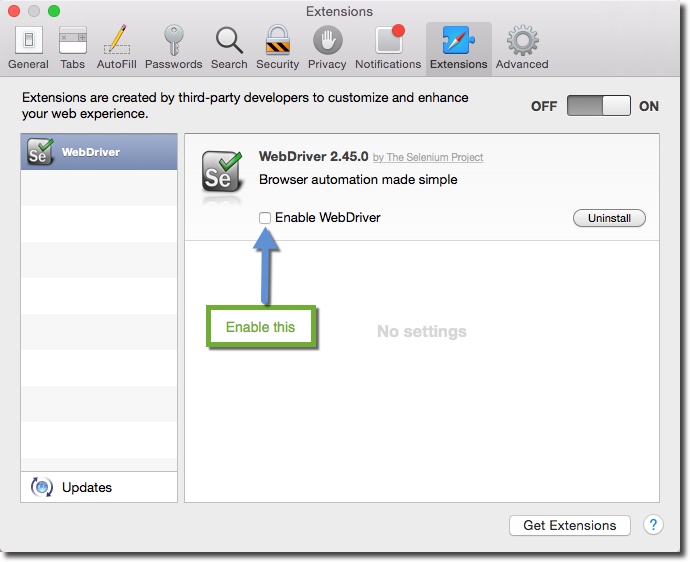
In the preferences window select Extension. There you will find Selenium web driver listed in the extensions list, select the checkbox. As shown in the below image

Safari extension window
Note: Make sure that you have an "Enable WebDriver" check-box enabled.
- Restart your Browser - All you have to do here is to restart your browser.
Write Selenium WebDriver code to Launch Safari
As I said earlier running selenium tests in Safari is exactly similar to working with Firefox or IE. Safari browser is represented by a class called SafariDriver in the org.openqa.selenium.safari package. All we have to do is create an instance of the SafariDriver class. Below is a sample code to do that
package Usage;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.safari.SafariDriver;
public class SafariUsage {
public static void main(String[] args)
{
WebDriver driver = new SafariDriver();
driver.get("https://store.demoqa.com");
//Find some element on DemoQa.com
WebElement element = driver.findElement(By.id("login"));
element.click();
}
}
Here you can see that all we have to do is create an instance of SafariDriver and use it like a regular WebDriver that we have been using it like for other browsers.
Issues:
- Only http:// and https:// protocols are supported on Safari.
- Safari is not able to handle alerts, so we have to suppress alerts in the case of Safari. We will learn this in another chapter.














