Selenium users know the importance of locating elements for automation script. Although we have different tools like Browser Inspector, FirePath & FireBug to help us and make our lives easy in the Selenium Automation world. Still location an element and then fit that element into the language script is a crucial task of automation activity. Sure you can create locators manually or use Selenium IDE to get details of these element locators. However, wouldn’t it be nice if you can get element locator details in your browser’s context menu itself?
WebDriver Element Locator
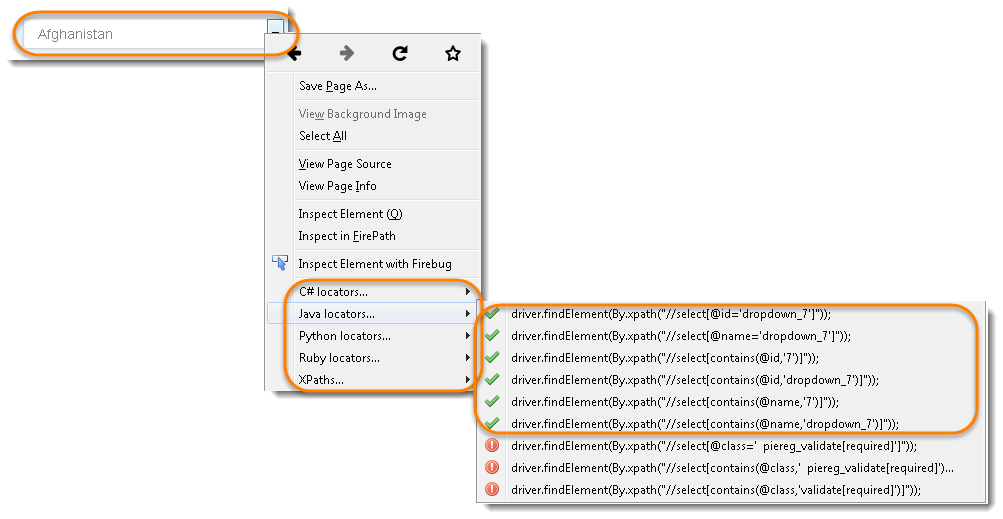
WebDriver Element Locator is a decent add-on for Firefox browser which lets you do just that and save a lot of your time. As this is an add on to Firebox, it is easy to use and to use this, just right click on the web element you wish to locate, select an appropriate locator string and it'll be copied to your clipboard. It would show multiple options of element locators in your browser’s context menu. It displays the element locator with the complete Selenium script in different languages like C#, Java, Python, and Ruby. See below screenshot to see WebDriver Element Locator in action.

Note: To disable any locator types you don't need (E.g. Support, Ruby), just go to Tools>Add-ons (Ctrl+Shift+A), and un-check them in the add on options.
How to Download WebDriver Element Locator?
Just like any other Firefox Add-On, this can also be downloaded from Firefox itself.
- Go to Tools > Add-Ons
- Search for WebDriver Element Locator
- Click on Install
- Restart the Firefox Browser
Or simply go the below URL
https://addons.mozilla.org/en-us/firefox/addon/element-locator-for-webdriv/
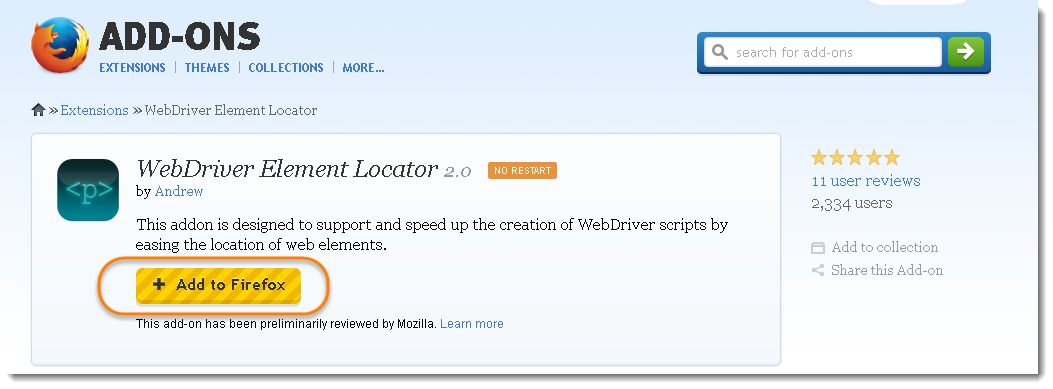
Click on Add to Firefox

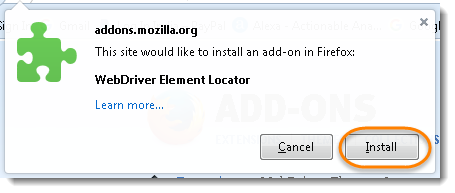
A small pop up will display at the top of the window, click on Install button.

Once installed, it will display the successful message. now restart the Firefox Browser.

Below are some salient features of this add-on.
- To help prevent buggy tests (and save your time debugging), it will also check the locators for uniqueness, signified by red crosses and green ticks.
- If elements have long, fragile, auto-generated attributes such as id="ctl00_ElementContainer_Inputs_txtForename" it will attempt to locate based on the final (and most significant) part of the value only.
- If locating via attributes is difficult, it also attempts to locate via text value.
- This extension will attempt to populate the context menu with usable webdriver XPATH-based findElement commands for the dotnet, python and ruby bindings and Support Locator Library references for the focused web element.
We are going to learn more tools on locators in this series but in all, it is also a nice and very useful add-on to have for automation testing. Give it a try and let us know what do you think of it.














